<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
}
.one {
position: absolute;
left: 20px;
top: 50px;
z-index: 1;
background-color: pink;
}
.two {
position: absolute;
left: 50px;
top: 100px;
background-color: skyblue;
}
/*
默认情况下, 定位的盒子 后来者居上 ,
z-index:整数; 取值越大, 显示顺序越靠上, z-index的默认值是0
注意: z-index必须配合定位才生效
*/
</style>
</head>
<body>
<div class="one">one</div>
<div class="two">two</div>
</body>
</html>
8.1 元素层级问题
标准流<浮动<定位
不同布局方式元素的层级关系:
标准流 < 浮动 < 定位
不同定位之间的层级关系:
相对、绝对、固定默认层级相同
此时HTML中写在下面的元素层级更高,会覆盖上面的元素
8.2 更改定位元素的层级
场景:改变定位元素的层级
属性名:z-index
属性值:数字
数字越大,层级越高
小结
标准流<浮动<定位
标准流、浮动、定位元素之间的层级关系是什么样?
标准流 < 浮动 < 定位
不同定位元素之间的层级关系是什么样?
相对、绝对、固定默认层级相同
此时HTML中写在下面的元素层级更高,会覆盖上面的元素
通过什么属性可以修改定位元素的层级?
z-index:数字;
1.1 认识基线(了解)
基线:浏览器文字类型元素排版中存在用于对齐的基线(baseline)

box-sizng:border-box;
默认位子是按照基线对齐的
imgPvertical-align:center;}
input{vertical-align:top;}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 浏览器遇到行内和行内块标签当做文字处理, 默认文字是按基线对象 */
input {
height: 50px;
box-sizing: border-box;
vertical-align: middle;
}
</style>
</head>
<body>
<input type="text"><input type="button" value="搜索">
</body>
</html>
img{vertical-align:middle;}
img{vertical-align:middle;}
img{vertical-align:middle;}
img{display:block;}
浏览器把行内和行内块标签当作文字处理,默认是基线对齐的
浏览器把行内和行内块标签当作文字处理,默认是基线对齐的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
vertical-align: middle;
}
</style>
</head>
<body>
<img src="../images/1.jpg" alt=""><input type="text">
</body>
</html>
text-align:center;

浏览器解析行内和行内块当作文字去处理的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 400px;
height: 400px;
background-color: pink;
}
input {
/* vertical-align: middle; */
vertical-align: top;
}
</style>
</head>
<body>
<div class="father">
<input type="text">
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 400px;
background-color: pink;
}
img {
/* 浏览器把行内和行内块标签当做文字处理,默认基线对齐 */
/* vertical-align: middle; */
display: block;
}
</style>
</head>
<body>
<div class="father">
<img src="../images/1.jpg" alt="">
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 600px;
height: 600px;
background-color: pink;
line-height: 600px;
text-align: center;
}
img {
vertical-align: middle;
}
</style>
</head>
<body>
<div class="father">
<img src="../images/1.jpg" alt="">
</div>
</body>
</html>
1.2 文字对齐问题
场景:解决行内/行内块元素垂直对齐问题
解决行内/行内块元素垂直对齐问题,
问题:当图片和文字在一行中显示时,其实底部不是对齐的
当图片和文字在一行显示的时候,其实底部不是对齐的

1.3 垂直对齐方式
属性名:vertical-align
属性值:

baseline默认基线对齐
top顶部对齐,middle中部对齐bottom:底部对齐
小结
设置行内/行内块元素垂直对齐方式的属性是什么?
设置行内/行内块元素垂直对齐方式的属性是什么?
vertical-align
垂直对齐方式的常见取值有哪些?

(拓展)项目中 vertical-align 可以解决的问题
1.文本框和表单按钮无法对齐的问题
2.input和img无法对齐的问题
1.文本框和表单按钮无法对齐的问题
3. div中的文本框,文本框无法贴顶问题
div当中的文本框,文本框无法铁钉的问题
4. div不设高度由img标签撑开,此时img标签下面会存在额外间隙问题
div不设置高度由img标签撑开,这个时候img标签下面会存在额外间隙问题
5. 使用line-height让img标签垂直居中问题
line-height让img标签垂直居中的问题
注意点:
学习浮动之后,不推荐使用行内块元素让div一行中显示,因为可能会出现垂直对齐问题
推荐优先使用浮动完成效果
不推荐使用行内块元素让div一行显示,因为可能会出现垂直对齐的问题,推荐优先使用浮动完成效果。
2.1 光标类型
场景:设置鼠标光标在元素上时显示的样式
属性名:cursor
常见属性值:

default:默认值,通常是箭头
pointer小手效果,提示用户可以点击
text工字形,提示用户可以选择文字
move十字光标,提示用户可以移动、
小结
光标类型属性的属性名是什么?
属性名cursor
光标类型属性的常见属性值有哪些?

default默认值,通常是箭头,pointer小手效果,提示用户可以点击,text工字形,提示用户可以选择文字move十字光标,提示用户可以移动
3.1 边框圆角
场景:让盒子四个角变得圆润,增加页面细节,提升用户体验
属性名:border-radius
常见取值:数字+px 、百分比
原理:

赋值规则:从左上角开始赋值,然后顺时针赋值,没有赋值的看对角!
3.2 边框圆角的常见应用
画一个正圆:
- 盒子必须是正方形
- 设置边框圆角为盒子宽高的一半 → border-radius:50%
胶囊按钮: - 盒子要求是长方形
- 设置 → border-radius:盒子高度的一半
border-radius:50%;

小结
如果需要在网页中用盒子展示出一个正圆,应该如何完成?
- 盒子必须是正方形
- 设置 → border-radius:50%
如果需要在网页中用盒子展示出一个胶囊按钮,应该如何完成? - 盒子要求是长方形
- 设置 → border-radius:盒子高度的一半
如果需要在网页当中用盒子展示出一个正圆,border-radius盒子高度的一半
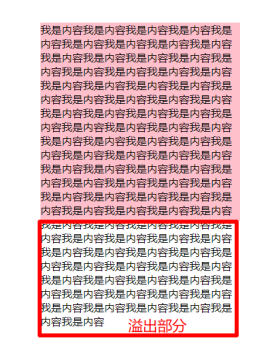
4.1 溢出部分显示效果
溢出部分:指的是盒子 内容部分 所超出盒子范围的区域
场景:控制内容溢出部分的显示效果,如:显示、隐藏、滚动条……
属性名:overflow
常见属性值:


auto根据是否溢出,自动显示或者隐藏滚动条auto根据是否溢出,自动显示或者隐藏滚动条
小结
设置溢出部分显示效果的属性名是什么?
属性名:overflow
设置溢出部分显示效果的常见属性值有哪些?

auto根据是否溢出,自动显示或者隐藏滚动条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
/* 手型 */
/* cursor: pointer; */
/* 工字型, 表示可以复制 */
/* cursor: text; */
/* 十字型, 表示可以移动 */
cursor: move;
}
</style>
</head>
<body>
<div>div</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
margin: 50px auto;
width: 200px;
height: 200px;
background-color: pink;
/* 一个值: 表示4个角是相同的 */
border-radius: 10px;
/* 4值: 左上 右上 右下 左下 -- 从左上顺时针转一圈 */
/* border-radius: 10px 20px 40px 80px; */
/* border-radius: 10px 40px 80px; */
/* border-radius: 10px 80px; */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
5.1 元素本身隐藏
场景:让某元素本身在屏幕中不可见。如:鼠标:hover之后元素隐藏
常见属性:
- visibility:hidden
- display:none
visibility:hidden;display:none;
区别: - visibility:hidden 隐藏元素本身,并且在网页中 占位置
- display:none 隐藏元素本身,并且在网页中 不占位置
visibility:hidden隐藏本身,并且在网页当中占位置,display:none隐藏元素本身不占位置
注意点:
开发中经常会通过 display属性完成元素的显示隐藏切换
display:none;(隐藏)、 display:block;(显示)
小结
设置元素本身显示与隐藏的常用代码是什么?
元素隐藏 → display:none
元素显示 → display:block
5.2 元素显示隐藏切换案例
需求:通过代码完成:默认son元素隐藏,当鼠标移入father后让son显示的效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.one {
width: 200px;
height: 200px;
background-color: pink;
/* border-radius: 100px; */
/* 50% : 取盒子尺寸的一半 */
border-radius: 50%;
}
/* 胶囊状: 长方形, border-radius取值是高度的一半 */
.two {
width: 400px;
height: 200px;
background-color: skyblue;
border-radius: 100px;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
</body>
</html>
overflow:scroll;,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 因为有通栏:占满一行的边框,所以需要有一个通栏:占满一行的盒子 */
.nav {
height: 40px;
border-bottom: 1px solid #ccc;
}
/* 因为ul中所有的内容都是在网页的宽度固定并且水平居中的盒子内部,所以设置ul为宽度固定并且水平居中的效果(后面项目中所用到的版心) */
ul {
list-style: none;
width: 1200px;
margin: 0 auto;
}
ul li {
float: left;
width: 20%;
height: 40px;
border-right: 1px solid #ccc;
/* 自动内减 */
box-sizing: border-box;
text-align: center;
line-height: 40px;
}
ul .last {
border-right: none;
}
ul li a {
/* a标签默认是行内元素,宽高由内容撑开,并且无法设置宽高,此时默认情况用户只能点击文字区域才能调整 */
/* 如果把a标签转换成块级元素,此时可以设置宽高,会让a标签范围更大,用户可以点击调整的区域也越大 */
display: block;
/* 宽度不设置块元素会默认占满一行 */
height: 40px;
text-decoration: none;
color: #000;
}
ul li .app {
position: relative;
}
.code {
position: absolute;
left: 50%;
top: 41px;
display: none;
transform: translate(-50%);
}
/* 鼠标悬停a 显示二维码图片 */
.nav li a:hover img {
display: block;
}
</style>
</head>
<body>
<!-- 导航 -->
<div class="nav">
<ul>
<li><a href="#">我要投资</a></li>
<li><a href="#">平台介绍</a></li>
<li><a href="#">新手专区</a></li>
<!-- 因为用户鼠标放在二维码图片上也能跳转,所以证明img也是在a的范围内,因此把img写在a标签的内部 -->
<li><a href="#" class="app">手机微金所 <img src="./images/code.jpg" alt="" class="code"> </a></li>
<li class="last"><a href="#">个人中心</a></li>
</ul>
</div>
</body>
</html>
(拓展)元素整体透明度
场景:让某元素整体(包括内容)一起变透明
属性名:opacity
属性值:0~1之间的数字
1:表示完全不透明
0:表示完全透明
注意点:
opacity会让元素整体透明,包括里面的内容,如:文字、子元素等
opacity会让元素整体透明,包括里面的内容,如文字子元素等等。
(拓展)边框合并
场景:让相邻表格边框进行合并,得到细线边框效果
代码:border-collapse:collapse;
小结
如果让表格单元格之间边框进行合并,可以使用什么属性完成?
边框合并 → border-collapse:collapse;
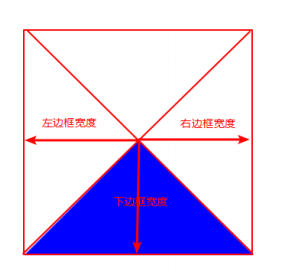
(拓展)用CSS画三角形技巧(面试题)
场景:在网页中展示出小三角形时,除了可以使用图片外,还可以使用代码完成。
实现原理:
利用盒子边框完成
实现步骤:
- 设置一个盒子
- 设置四周不同颜色的边框
- 将盒子宽高设置为0,仅保留边框
- 得到四个三角形,选择其中一个后,其他三角形(边框)设置颜色为透明

拓展:通过调整不同边框的宽度,可以调整三角形的形态

小结
用CSS画三角形的步骤是什么呢?
1.设置一个盒子
2、设置四周的不同的颜色边框
3.将盒子宽高设置为0,仅仅保留边框
4. 得到四个三角形,选择其中一个后,其他三角形(边框)设置颜色为透明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
table {
border: 1px solid #000;
/* 注意: 一定要加给table标签 : 做细线表格 */
border-collapse: collapse;
}
th,
td {
border: 1px solid #000;
}
</style>
</head>
<body>
<!-- border="1" width="400" height="300"cellspacing="0" -->
<table>
<caption><h3>前端与移动开发学员学习情况</h3></caption>
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>小姐姐</td>
<td>女</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>小哥哥</td>
<td>男</td>
<td>100</td>
</tr>
<tr>
<td>3</td>
<td>大姐姐</td>
<td>女</td>
<td>100</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">总成绩</td>
<td colspan="2">300</td>
</tr>
</tfoot>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
/* width: 100px;
height: 100px; */
width: 0;
height: 0;
/* background-color: pink; */
/* transparent: 透明 */
border-top: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 10px solid orange;
}
/*
1. 书写一个盒子
2. 盒子添加四个方向的border, 颜色设置不同
3. 保留其中一个方向的border, 其他方向颜色是transparent
*/
</style>
</head>
<body>
<div></div>
</body>
</html>

























 306
306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








