需求分析
跳转页面时,需要将对象类型的数据详情一起传过去,另一个页面来显示。
// 跳转核销详情界面
jumpVerifyDetail: function (data={}) {
if(!this.judgeObjIsEmpty(data)){
const newData = JSON.stringify(data);
wx.navigateTo({
url: `./verifyDetail/index?newData=` + newData,
})
}
},
onLoad: function (options) {
const {
newData = {}
} = options;
const data=JSON.parse(newData);
},
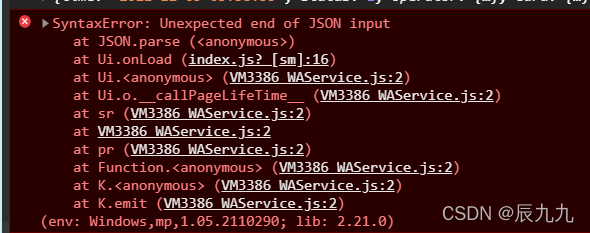
但是报错,提示SyntaxError:Unexpected end of JSON input

问题解决
原因:若对象的参数或数组的元素中遇到地址,地址中包括、&这些特殊符号时,对象/数组先要通过
JSON.stringify转化为字符串再通过en








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5842
5842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








