这两天在写新项目的时候,遇到了element ui 时间日期选择器一直报错
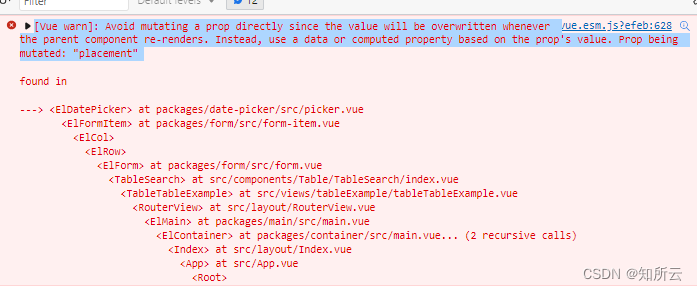
[Vue warn]: Avoid mutating a prop directly since the value will be
overwritten whenever the parent component re-renders.
Instead, use a data or computed property based on the prop's value.
Prop being mutated: "placement"

这个报错并没有影响实际操作,但是看着很难受
解决
根据报错显示是element ui data-picker 下的picker文件报错的,我这边在node_modules 中找到这个vue文件发现

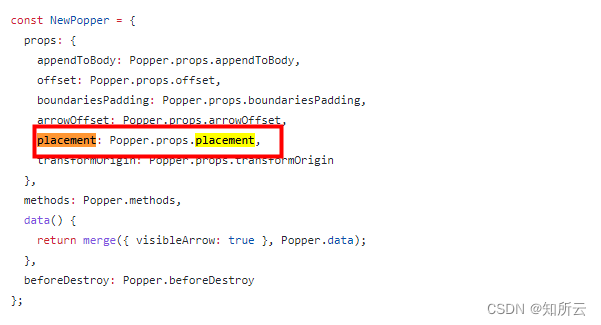
props值中有加一个placement: Popper.props.placement,
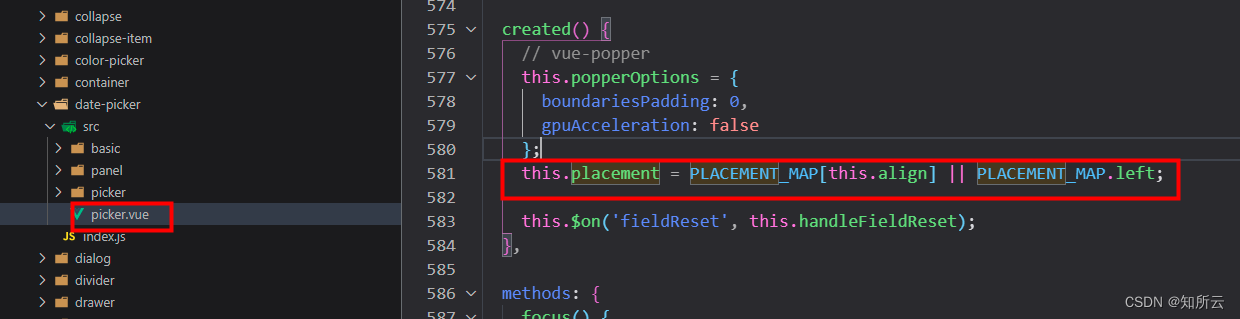
created的时候 placement 有个赋值操作 this.placement = PLACEMENT_MAP[this.align] || PLACEMENT_MAP.left;这样就导致了报错

老项目没有报错是因为版本中props中没有placement,只有created








 在使用Element UI的日期选择器el-date-picker时遇到报错,提示Prop 'placement'正在被变异。报错不影响实际操作,但通过检查发现是由于在element-ui的picker.vue文件中props与created钩子中对placement的处理导致。解决方法是将版本降至2.15.9以下,或者直接安装2.12.0版本。问题源于升级后的element-ui版本与package.json中的版本不一致,删除package-lock.json和node_modules后重新安装引发冲突。
在使用Element UI的日期选择器el-date-picker时遇到报错,提示Prop 'placement'正在被变异。报错不影响实际操作,但通过检查发现是由于在element-ui的picker.vue文件中props与created钩子中对placement的处理导致。解决方法是将版本降至2.15.9以下,或者直接安装2.12.0版本。问题源于升级后的element-ui版本与package.json中的版本不一致,删除package-lock.json和node_modules后重新安装引发冲突。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








