vue3组件间的传值(props)
-
父组件向子组件传值
在父组件中:
-
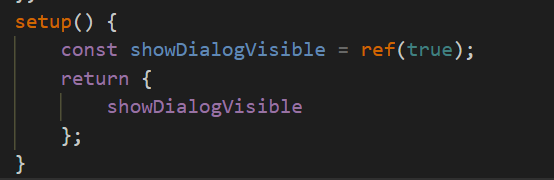
引入ref

-
定义要传递的属性和属性值

-
向vue页面中的子组件传递该属性属性

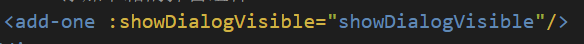
传递属性
:传给子组件的名字(自定义) = “对应定义在父组件的属性名”
在子组件中:
-
接收父组件传来的属性
props: { showDialogVisible: Boolean }, setup() { return { } } -
注册该组件
setup(props) { // 可以打印查看一下props传过来的属性以及属性的值 console.log(props); return { props } } -
在子组件的页面使用该属性

父组件向子组件传值完成!
-
-
子组件向父组件传值(常规)
在子组件中:
由于vue数据传递是单向数据流,子组件没有权利修改父组件传过来的数据,只能请求父组件对原始数据进行修改,用emit 通知父组件去修改
-
在子组件中定义要修改父组件那个属性(或方法)的值
setup(props,context) { context.emit('setShow', false); return { } } //也可以:es6解构赋值取到emit //setup(props,{emit}) { // emit('setShow', false); // // return { // } //}context.emit(‘传入父组件自定义的属性名’, 属性值);
在父组件中:
-
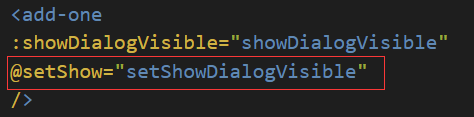
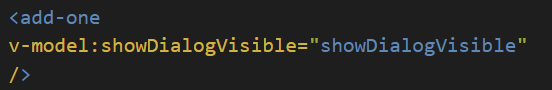
再页面接收子组件中传入的自定义属性名,绑定在自身对应的属性(方法)上

父组件向子组件传值完成!
附上我的父组件方法:



























 4196
4196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








