目录
需求分析
随着第五代移动通信技术(5G)高速发展,推动新一代信息技术与各个行业的融合发展,各行各业都在积极融合智能现代化概念,努力把互联网技术运用到其中。在我国目前人口基数大,对医疗服务需求量大,在各大城市的中大型三甲医院中,看病人员多,医院医职人员管理,挂号就诊信息繁多,如果采用传统的方式来管理,这恐怕难以有效解决,而且低效。慧医疗利用互联网技术来解决人员管理,信息管理冗杂问题。在近年来,互联网5G技术已经率先在北上广等一线城市中开始运用到医疗服务的各方面中,尤其在2020年末以来的疫情中:绿康码、确诊接触在线追踪、疫苗预约等方面。智慧医疗,它可以实现最高效的办公和提供高效优质的医疗服务。 在未来,“智慧化医疗”、“互联网医院”等新型智能场景将会是人民高水平生活的保障趋势之一,它用技术便捷人民生活。
系统概要
智慧医疗后台管理系统是基于Springboot+Vue+Element-UI开发的一个前后端分离的B/S后台管理系统。该系统致力于为医院客户提供更优的解决方案,推出了一套完整的医院内部的患者与人员的管理系统,通过该系统,对挂号门诊、科室、住院部、医院内部人员的实时跟踪和查看,实现最高效的办公和提供医疗服务,遇到各种业务需求时,为客户提供更好的方案解决实际问题。本系统界面使用当前流行的前端UI框架Element-UI展示,界面美观简洁风格。智慧医疗信息管理系统运用涵盖了患者就诊管理、住院管理,订单管理、药房药品管理、销售订单管理、人事管理、数据分析展示等功能,以客户的实际需求为主导,专注医院管理和向患者提供医疗服务,项目的需求分析阶段深入多个三甲医院进行调研了解业务需求,本系统各功能模块均根据用户的实际业务需求进行设计和研发,确保了项目实用性强,因此体现了一定的社会意义和商业化、智能化价值。每一个模块都是通过实际了解客户需求精心设计,每一个模块业务模块处理严谨、完善。在一定程度上对各模块进行了优化,减轻了医务工作人员繁重的工作负担,提高当前医疗在线信息管理效率。
…
技术选型
本系统主要采用Springboot、Vue、Vuex、Axios、Element-UI、Spring Security、MyBatis为主要的技术栈,系统管理权限部分借鉴了一些框架…
-
Springboot:快速构建项目,让项目构建、部署、运行都So Easy。
-
Spring Security:一个功能强大且高度可定制的身份验证和访问控制框架,致力于为Java应用程序提供身份验证和授权。
-
MyBatis:一款持久层框架,能帮助快速映射POJO对象和数据库中的数据同时支持普通 SQL查询。
-
Vue:前端渐进式框架,让前后端数据交互、数据展示变得如此简单。
-
Axios: axios 是基于 Promise 的 HTTP 网络数据请求库,即HTTP 请求客户端;可以用于浏览器和Node.js服务器端。
-
Element-UI:Element,一套为开发者,设计师和产品经理准备的基于Vue 2.0的桌面端组件库,组件简介美观。
…
功能模块
(1)登录功能:实现系统管理员、医院系统后台管理员登录;
(2)系统首页:展示系统技术选型、特点;
(3)系统管理:用户管理、角色管理、 菜单管理、部门管理、岗位管理、字典管理、日志管理;
(4)就诊管理:患者挂号就诊管理、药房药品管理、药房订单管理、住院管理;
(5)采购管理:医药采购管理、供应商管理;
(6)人事管理:医院员工在职档案管理;
(7)数据图表:展示看病挂号分析、药品采购分析、订单分析;
(8)在线聊天:管理员在线发送信息页面;
(9)用户中心:用户信息管理;
(10)退出登录:退出系统登录;
详细功能见下图介绍:

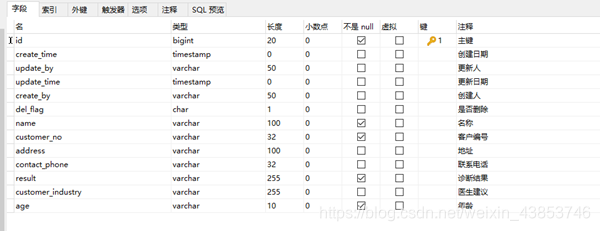
就诊挂号表:

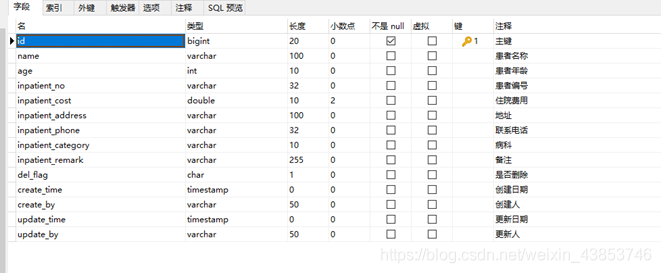
住院信息表:

订单表:

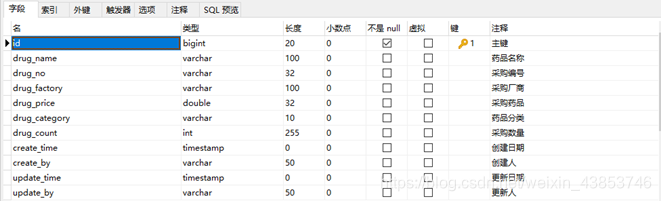
药品采购管理表:

…
表有点多,就不一一列举了。
登录:

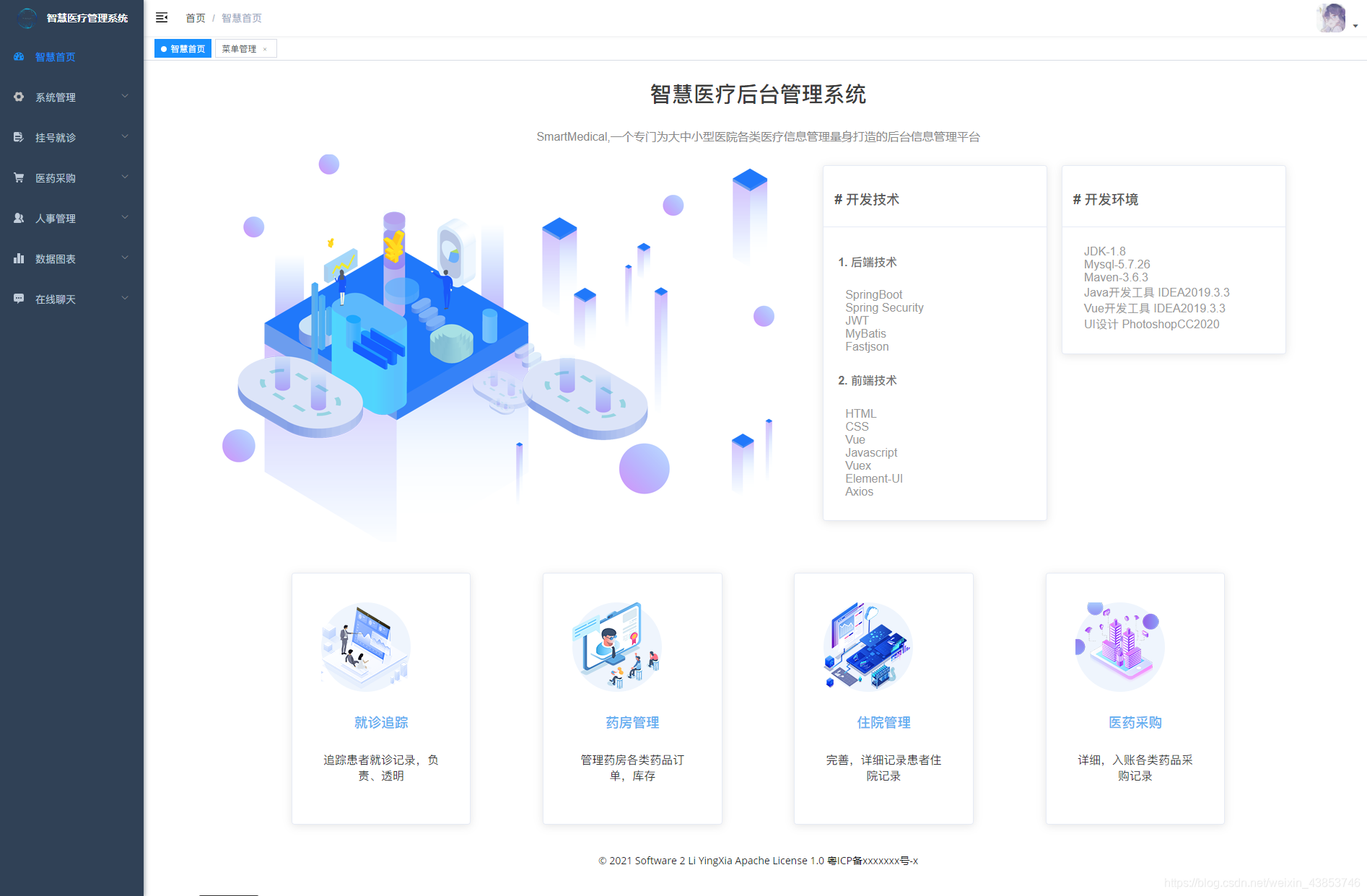
系统首页:

index.vue:
<template>
<div id="app">
<el-container>
<el-header>
<h2>智慧医疗后台管理系统</h2>
<p>SmartMedical,一个专门为大中小型医院各类医疗信息管理量身打造的后台信息管理平台</p>
</el-header>
<el-main>
<el-row :gutter="0" class="home_content">
<div class="banner">
<div class="banner-content">
<el-row :gutter="20">
<el-col :xs="24" :sm="24" :md="12" :lg="12" >
<el-card class="update-log" >
<div slot="header" class="clearfix">
<h3># 开发技术</h3>
</div>
<div class="body">
<h4>1. 后端技术</h4>
<ul>
<li>SpringBoot</li>
<li>Spring Security</li>
<li>JWT</li>
<li>MyBatis</li>
<li>Fastjson</li>
</ul>
<h4>2. 前端技术</h4>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Vue</li>
<li>Javascript</li>
<li>Vuex</li>
<li>Element-UI</li>
<li>Axios</li>
</ul>
</div>
</el-card>
</el-col>
<el-col :xs="24" :sm="24" :md="12" :lg="12" >
<el-card class="update-log">
<div slot="header" class="clearfix">
<h3># 开发环境</h3>
</div>
<div class="body">
<ul>
<li>JDK-1.8</li>
<li>Mysql-5.7.26</li>
<li>Maven-3.6.3</li>
<li>Java开发工具 IDEA2019.3.3</li>
<li>Vue开发工具 IDEA2019.3.3</li>
<li>UI设计 PhotoshopCC2020</li>
</ul>
</div>
</el-card>
</el-col>
</el-row>
</div>
</div>
</el-row>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2224
2224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








