如何在vue3中使用Sass?
第一步:安装sass相关版本
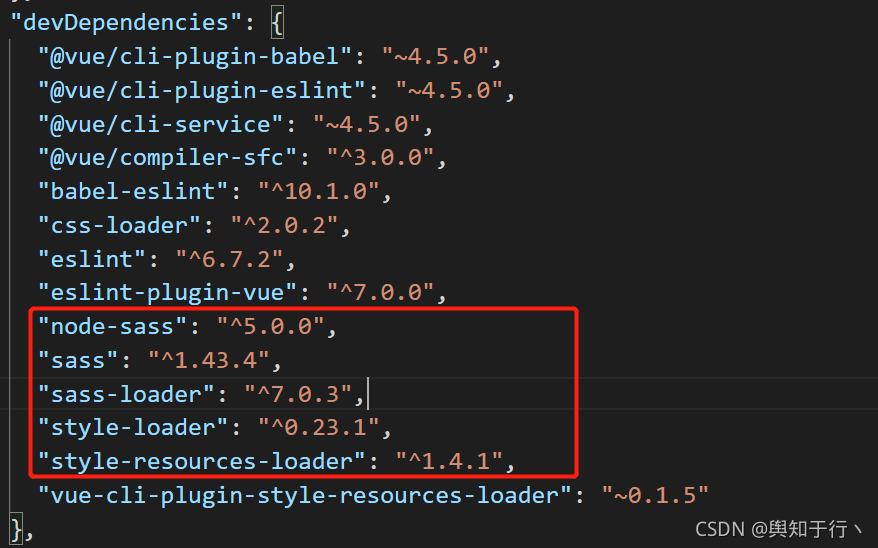
这是使用的版本号,安装时自己选择的是npm作为包管理工具,自己可以去选择下载一下,在有的项目中可能安装后会报错,百度了一下基本都是版本问题,安装的时候需要注意一下安装版本,在package.json文件中可以查看到相关版本。安装方法举一个单例:
如:
npm install sass-loader@7.0.3

如果是新建项目,也可以直接将下列代码全部复制到package.json中然后使用npm install命令安装相关包:
如果是以前项目,自己选择添加相关代码到package.json中然后同样的初始化安装:
npm install
{
"name": "vue3-test", //包名,自己修改为自己的项目名
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6675
6675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








