快速使用
用 idea 打开 first.html,也就是起一个前端项目,直接打开会报跨域错误。
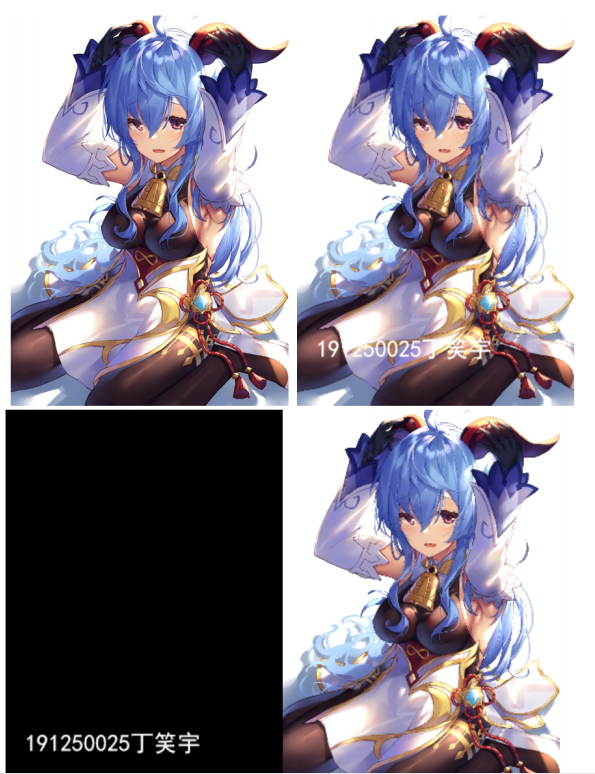
打开后,选择自己想查看的图片。这里以第二张图片甘雨为例,打开后会到达二级页面,二级页面包括了四张图片:

这四张图片以此表示了:原图、带明水印的图、数字水印、带暗水印的图。
点击最后一张图,会解析出明水印。

代码解析
二级界面文件夹下,有各个 html文件,一个css文件,一个 js 文件。
每个 html中都会链接到 css和 js 文件,html 中原本都只有一个 img 标签。css 文件没什么,就是规约了图片的大小。重点在 js 文件中。
waterMark.js 中的主体部分规定了两个全局变量,并执行了 run 方法。
var darkCanvas;
var created=0;
run();
接下来请看 run 方法。
async function run() {
const url = document.getElementsByClassName("img")[0].src;
const img = document.createElement("img");
img.src =







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








