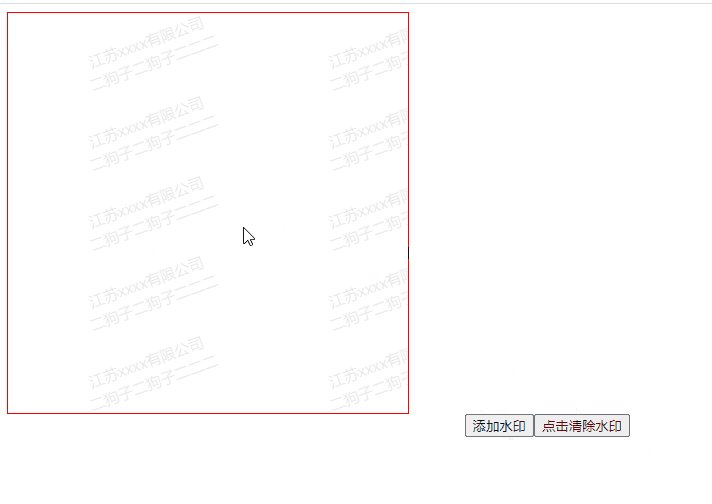
源于网上,自己优化的。效果如下图:

方法:新建 waterMark.js 文件
/**
* 添加水印方法
* @param {Array} array 数组中每项对应每行水印
* @param {Element} dom 水印挂在的目标dom元素
* @param {Element} childrenDom 水印的自定义元素名
* @param {float} opacity 透明度,0 ~ 1
* @param {Object} size 每一格水印的宽高
*/
export function setWaterMark(array, dom, childrenDom, opacity, size) {
// 判断下,防止重复添加水印
if (document.getElementById(childrenDom) === null) {
// 先给目标元素添加绝对定位
dom.style.position = 'relative';
// 创建canvas画布,并设置大小
let can = document.createElement('canvas');
can.width = size.width;
can.height = size.height;
let cans = can.getContext('2d');
cans.rotate(-20 * Math.PI /







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3080
3080











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








