6.用SpringMVC实现简单的文件上传
1 文件上传三要素
-
表单项 type=“file”
-
表单的提交方式 method=“post”(因为get请求限制大小,约为2KB)
-
表单的enctype属性是:多部分表单enctype=“multipart/form-data"
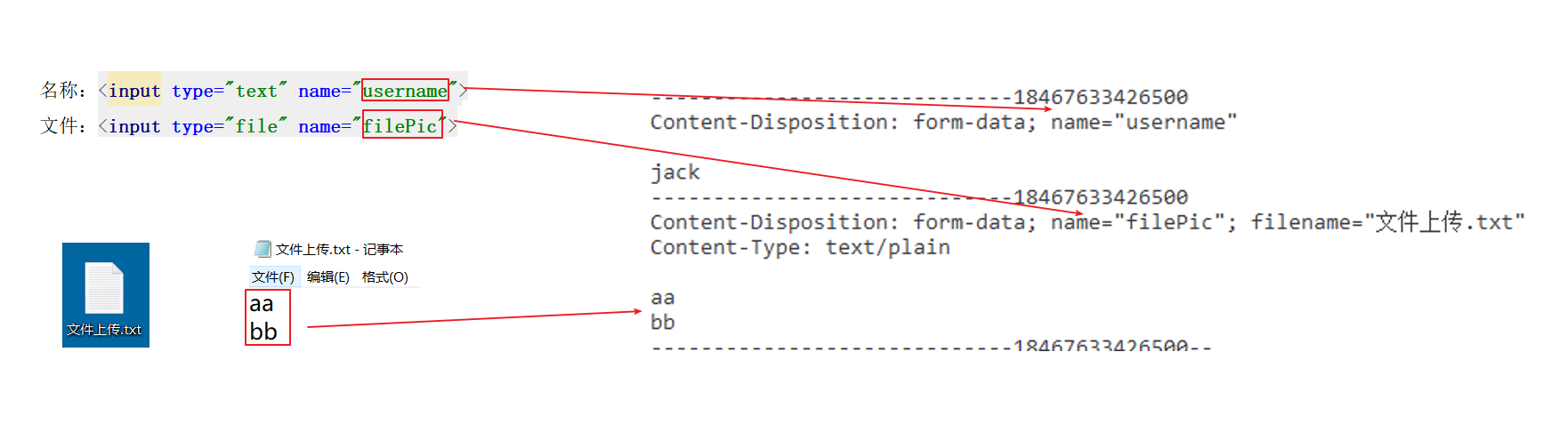
<form action="${pageContext.request.contextPath}/file/getfileupload" method="post" enctype="multipart/form-data"> 名称:<input type="text" name="username" /><br> 文件:<input type="file" name="filePic"/><br> <input type="submit" value="单文件上传"/> </form>2 文件上传原理
- 当form表单修改为多部分表单时,request.getParameter()将失效
- 当form表单的enctype取值为 application/x-www-form-urlencoded 时,
- form表单的正文内容格式是: name=value&name=value
- 当form表单的enctype取值为 mutilpart/form-data 时,请求正文内容就变成多部分形式:

2.单文件上传
步骤分析:
- 导入fileupload和io坐标
- 配置文件上传解析器
- 编写文件上传代码
(1)导入fileupload和io坐标
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.6</version>
</dependency>
(2)配置文件上传解析器
<!-- 配置文件上传解析器multipartResolver-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 设定文件上传的最大值为5MB,5*1024*1024-->
<property name="maxUploadSize" value="5242880"/>
<!-- 设定文件上传时写入内存的最大值,如果小于这个参数不会生成临时文件,默认为10240-->
<property name="maxInMemorySize" value="40960" />
</bean>
(3)编写文件上传代码
<form action="${pageContext.request.contextPath}/file/getfileupload" method="post" enctype="multipart/form-data">
名称:<input type="text" name="username" /><br>
文件:<input type="file" name="filePic"/><br>
<input type="submit" value="单文件上传"/>
</form>
@RequestMapping("/getfileupload")
public String fileUpload(String username, MultipartFile filePic) throws IOException {
// 获取文件名
String originalFilename = filePic.getOriginalFilename();
System.out.println("username="+username+" 上传文件名:"+ originalFilename);
// 保存文件
filePic.transferTo(new File("F:/test/"+originalFilename));
return "success";
}
3 多文件上传
<form action="${pageContext.request.contextPath}/file/getmultifileupload" method="post" enctype="multipart/form-data">
名称:<input type="text" name="username" /><br>
文件1:<input type="file" name="filePic"/><br>
文件2:<input type="file" name="filePic"/><br>
文件3:<input type="file" name="filePic"/><br>
<input type="submit" value="多文件上传"/>
</form>
/多文件上传:getmultifileupload
@RequestMapping("/getmultifileupload")
public String getmultifileupload(String username, MultipartFile[] filePic) throws IOException {
for (MultipartFile multipartFile : filePic) {
String originalFilename = multipartFile.getOriginalFilename();
System.out.println("username="+username+" 上传文件名:"+ originalFilename);
multipartFile.transferTo(new File("F:/test1/"+originalFilename));
}
return "success";
}
























 124
124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








