location 是 window 对象下的一个属性,因为其返回结果为一个对象,所以我们也将 location 属性称为 location 对象,其作用是获取或设置窗口的 URL**(URL 即统一资源定位符,互联网标准资源的地址)**
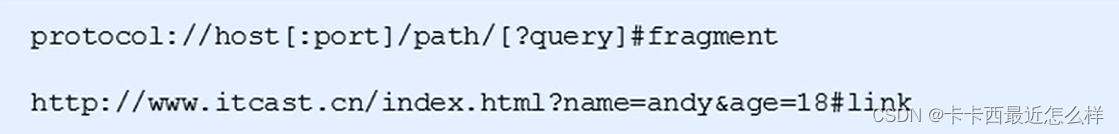
URL 的标准语法格式:

- **protocol:**通信协议(http,dtp 等等)
- **host:**主机,域名(www.baidu.com)
- **port:**端口号
- **path:**路径(表示主机的目录或文件地址)
- **query:**参数(以键值对的形式用&隔开)
- **fradment:**片段(#后面接链接 或 锚点)
一:location 对象属性:
location 对象有以下几个常用属性,要重点把握住 href 和 search:window均可省略
- window.location.href**:**获取或设置 整个 URL
- window.location.host**:**返回主机名 / 域名
- window.location.port**:**返回端口号
- window.location.pathname**:**返回路径
- window.location.search**:**返回参数
- **window.**location.hash:返回片段
<小案例:在两个页面间传递数据 >
**我们要达到以下效果:**在第一个页面中输入数据登录跳转到第二个页面,在第二个页面显示出第一个页面输入的数据
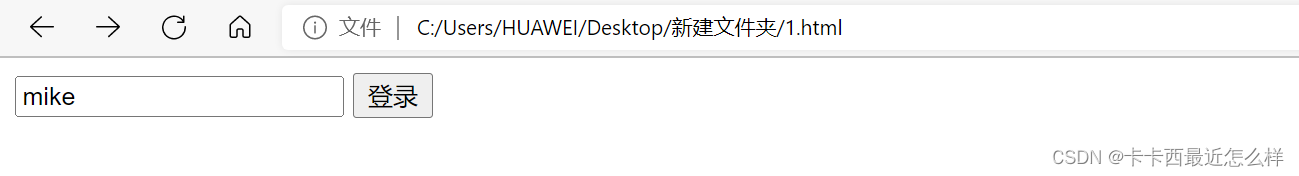
第一个页面:

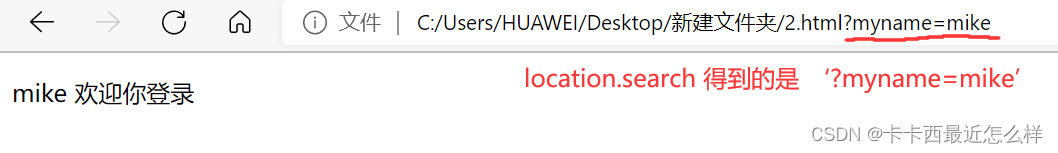
第二个页面:

我们将第一个页面输入的数据拿到了第二个页面中显示,这就利用了 location 对象的 search 属性,在第二个页面中得到了 URL 中 的参数,这样就可以在第二个页面中拿到第一个页面中的数据了,达到了页面域页面间的数据传输
第一个页面代码:
<body>
<form action="./2.html">
<input type="text" name="myname">
<button>登录</button>
</form>
</body>
第二个页面代码:
<body>
<p></p>
<script>
var p=document.querySelector('p');
var name=window.location.search; //name的值为 '?myname=你输入的内容'
name1=name.substr(1,name.length); //name1 为 'myneme=你输入的内容' 去掉了?
var arr=name1.split('='); //将字符串转为了数组 ['myname', 'mike']
p.innerHTML= arr[1] + ' 欢迎你登录';
</script>
</body>
二:location 对象的方法:
location 对象也有几个常用的方法需要了解
- window.location.assign():和href属性一样,用于跳转页面,也称为页面重定向**,可以后退**
- window.location.replace()****:替换当前页面,无法后退
- window.location.reload()****:重新加载页面,与刷新效果相同,参数为 true 为强制刷新
window.location.assign():
和 href 属性的效果一样,用于跳转页面,也称为页面重定向,可以后退
<button>按钮</button>
<script>
var btn=document.querySelector('button');
btn.addEventListener('click',function(){
window.location.assign('https://www.baidu.com/?tn=44004473_21_oem_dg')
})
</script>
window. location.replace():
替换当前页面,无法后退
<button>按钮</button>
<script>
var btn=document.querySelector('button');
btn.addEventListener('click',function(){
window.location.replace('https://www.baidu.com/?tn=44004473_21_oem_dg')
})
</script>
注意其跳转后无法回退到上一个页面

**window.**location.reload():
重新加载页面,和刷新页面效果相同,如果参数为 true 则为强制刷新
<button>按钮</button>
<script>
var btn=document.querySelector('button');
btn.addEventListener('click',function(){
window.location.reload();
})
</script>

























 2853
2853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








