Vuex的几个核心概念state、getters、mutations、actions、modules

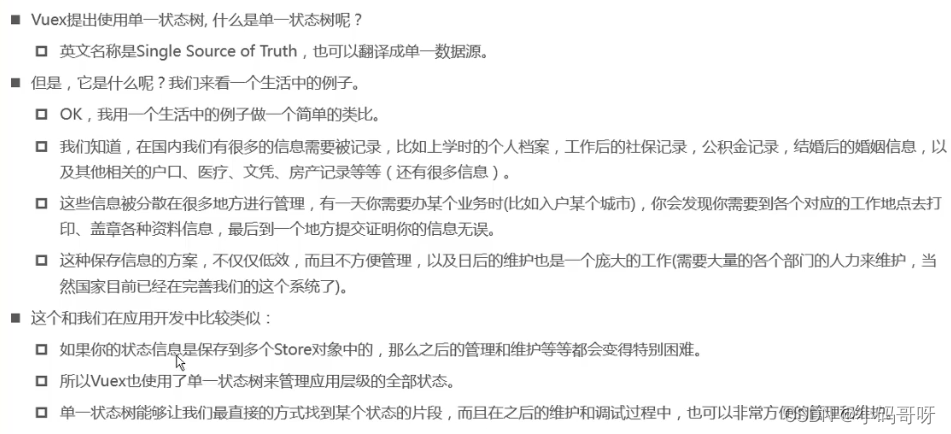
1、state单一状态树/单一数据源
所有共享的状态全部放到一个store中

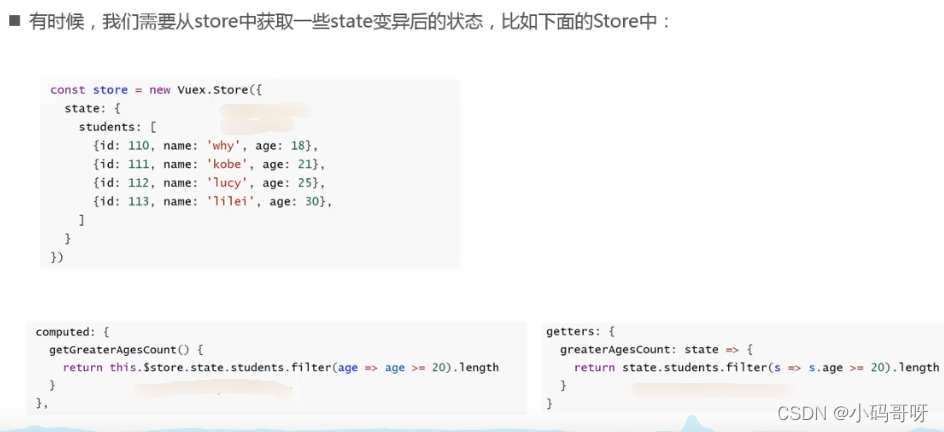
2、vuex-getters的详解使用
2.1、getters的基本使用

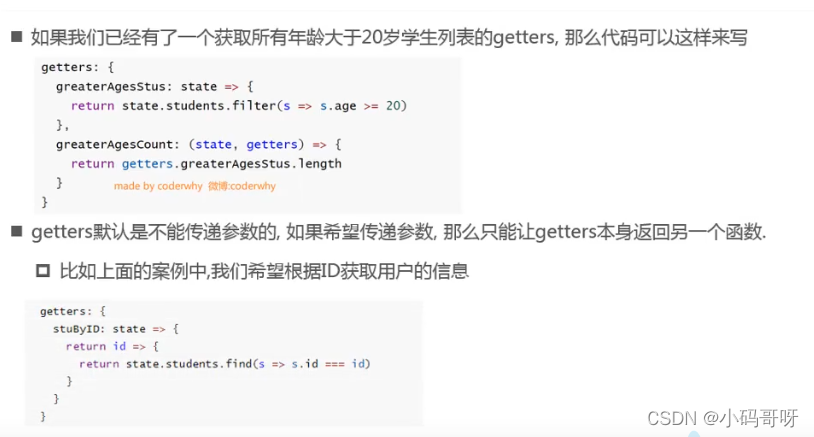
2.2、getters作为参数个传递参数

2.3、上述代码案例如下所示


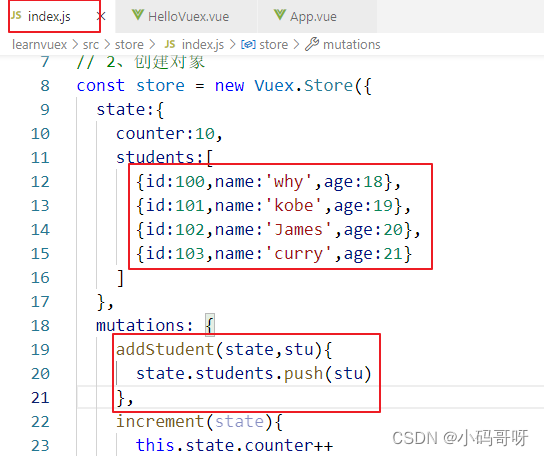
src/store/index.js
import Vue from 'vue';
import Vuex from 'vuex'
//1、安装插件
Vue.use(Vuex)
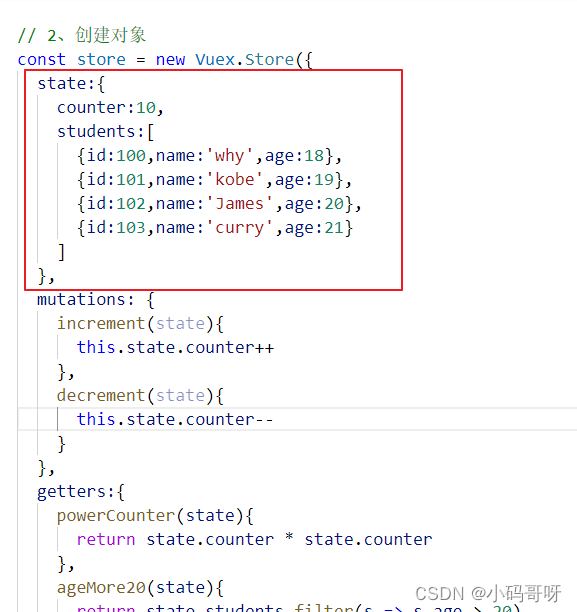
// 2、创建对象
const store = new Vuex.Store({
state:{
counter:10,
students:[
{id:100,name:'why',age:18},
{id:101,name:'kobe',age:19},
{id:102,name:'James',age:20},
{id:103,name:'curry',age:21}
]
},
mutations: {
increment(state){
this.state.counter++
},
decrement(state){
this.state.counter--
}
},
getters:{
powerCounter(state){
return state.counter * state.counter
},
ageMore20(state){
return state.students.filter(s => s.age > 20)
},
ageMore20length(state,getters){
return getters.ageMore20.length
},
moreAgeStu(state){
// return function(age){
// return state.students.filter(s => s.age > 9)
// }
// 简便写法(箭头函数)
return age => {
return state.students.filter(s => s.age>age)
}
}
}
})
// 3、导出store对象
export default store

src/components/HelloBuex.vue
<template>
<div>
<!-- <h2>{{$store.state.counter}}</h2> -->
<h2>{{$store.getters.powerCounter}}</h2>
<!-- <h2>{{$store.getters.ageMore20}}</h2>
<h2>{{"年龄大于20的人数:"+$store.getters.ageMore20length}}</h2>
<h2>{{$store.getters.moreAgeStu(8)}}</h2> -->
</div>
</template>
<script>
export default {
name: "HelloVuex"
}
</script>
<style>
</style>
src/APP.vue
<template>
<div id="app">
<h2>{{message}}</h2>
<h2>{{$store.state.counter}}</h2>
<button @click="subtraction">-</button>
<button @click="addition">+</button>
<h2>{{$store.getters.powerCounter}}</h2>
<!-- <h2>{{$store.getters.ageMore20}}</h2> -->
<hello-vuex></hello-vuex>
</div>
</template>
<script>
import HelloVuex from './components/HelloVuex'
export default {
name: 'App',
components:{
HelloVuex
},
data(){
return{
message: '我是APP页面的组件'
}
},
methods:{
addition:function(){
this.$store.commit('increment')
},
subtraction:function(){
this.$store.commit('decrement')
}
}
}
</script>
<style>
</style>
3、vuex-mutations的携带参数

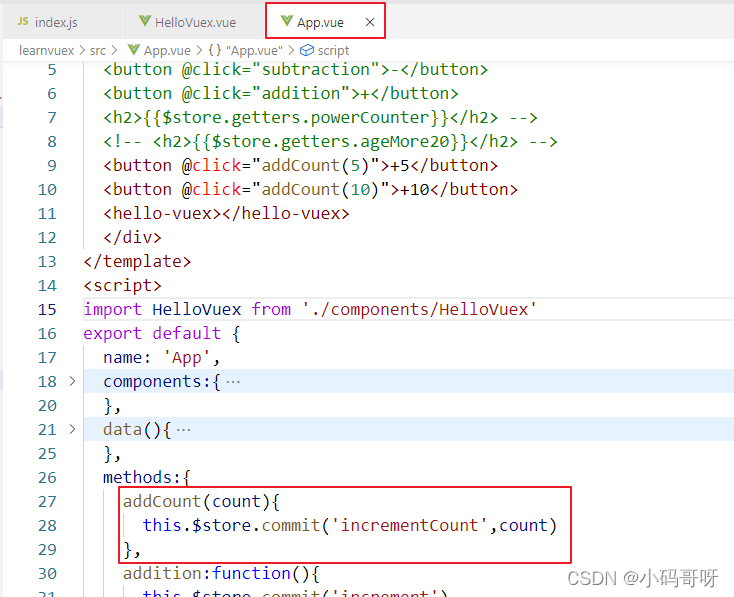
3.1、携带一个参数


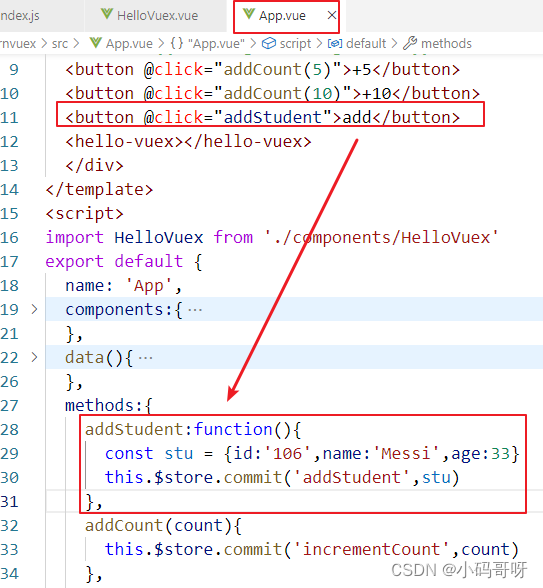
3.2、如果传递多个数据时,将数据放到一个对象中


点击前:

点击后:

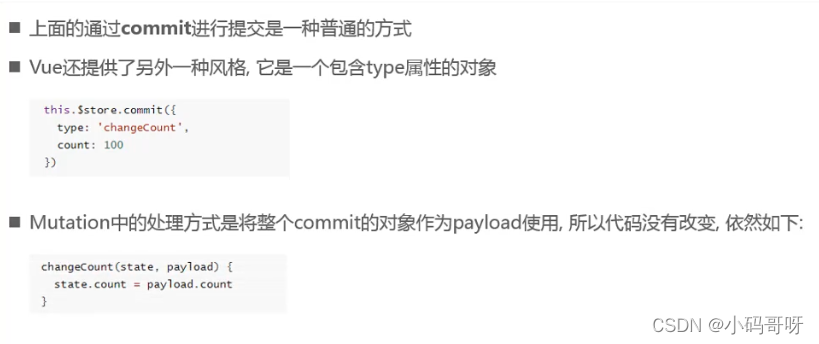
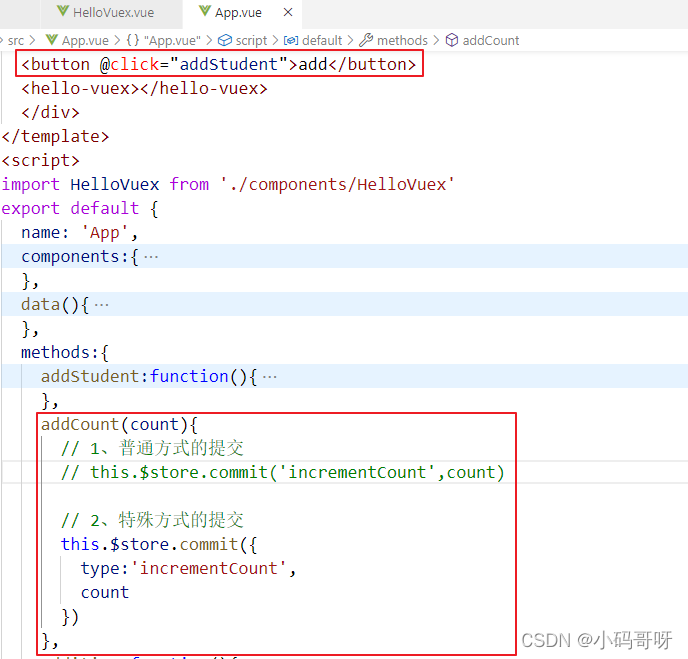
3.3、vuex-mutations的其他提交风格



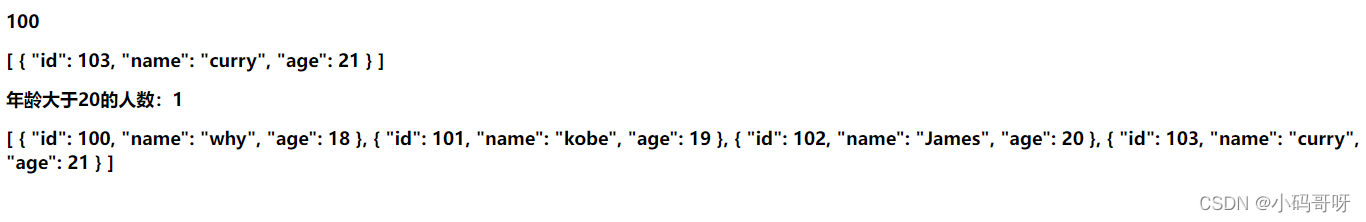
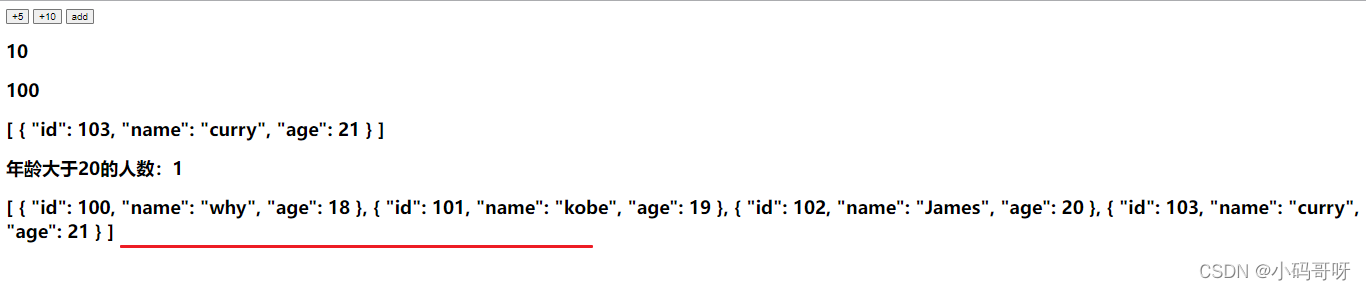
打印效果:

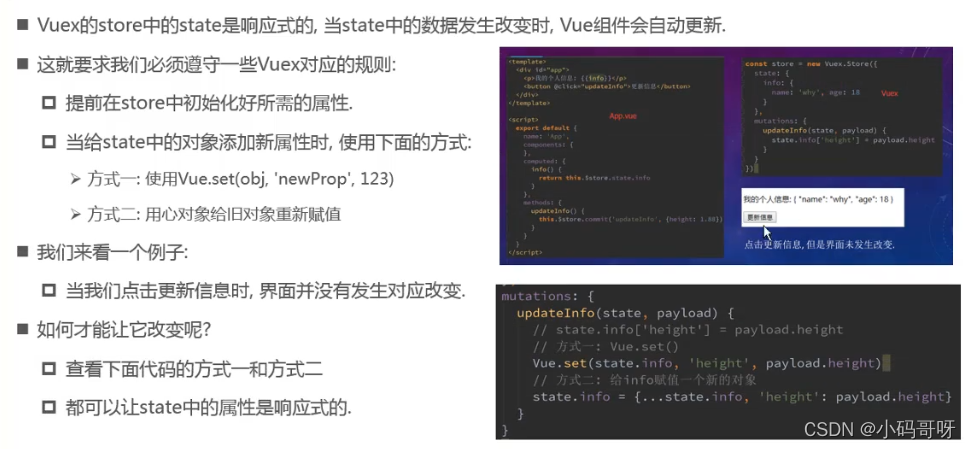
3.4、数据的响应式原理
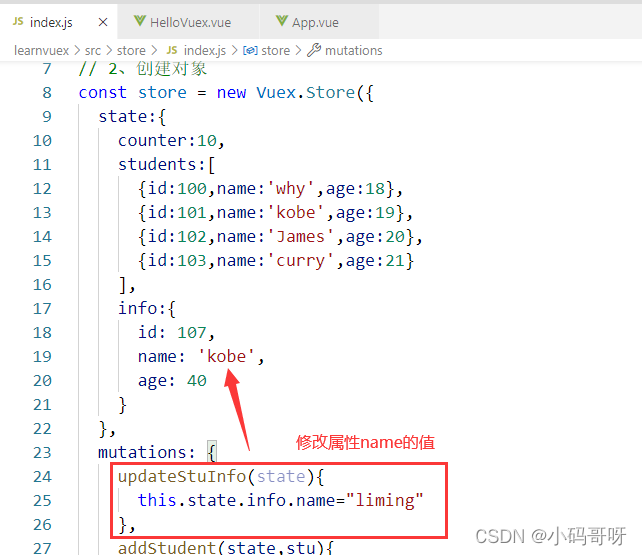
如下图所示,在index.js页面定义了info对象
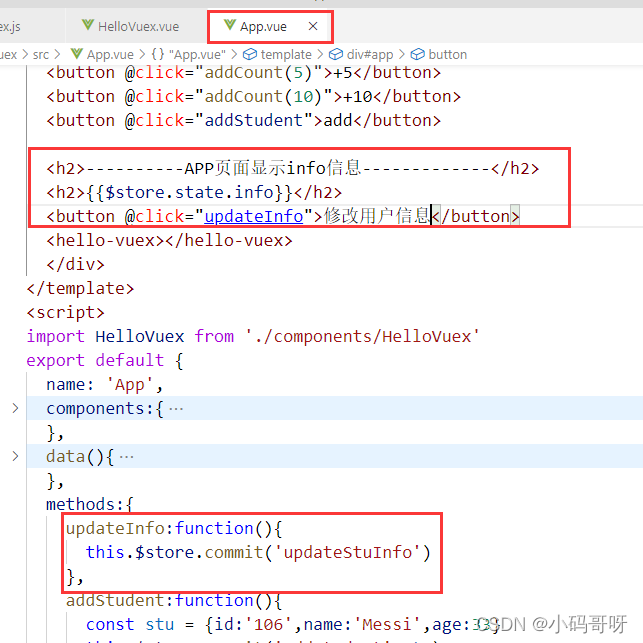
 在APP.vue页面使用这些属性
在APP.vue页面使用这些属性

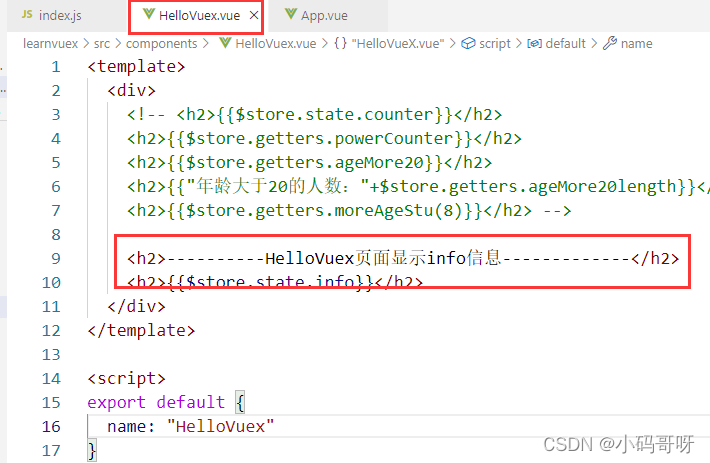
在HelloVuex.vue页面使用这些属性

修改index.js中的info属性值
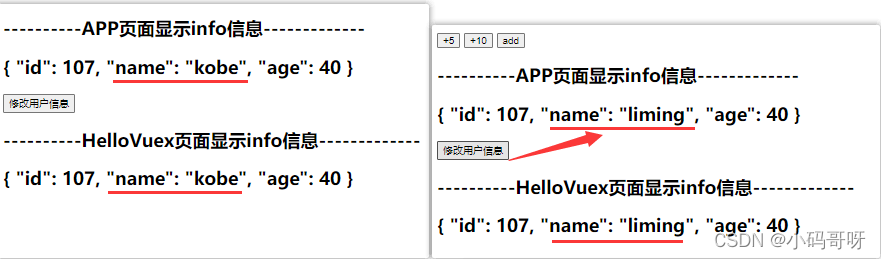
 打开浏览器页面,我们发现,App.vue和HelloVuex.vue页面的数据都跟着发生了改变。这里使用了vuex-数据的响应式原理。
打开浏览器页面,我们发现,App.vue和HelloVuex.vue页面的数据都跟着发生了改变。这里使用了vuex-数据的响应式原理。

3.5、Mutations的响应规则
修改属性

4、vuex-actions的使用详解
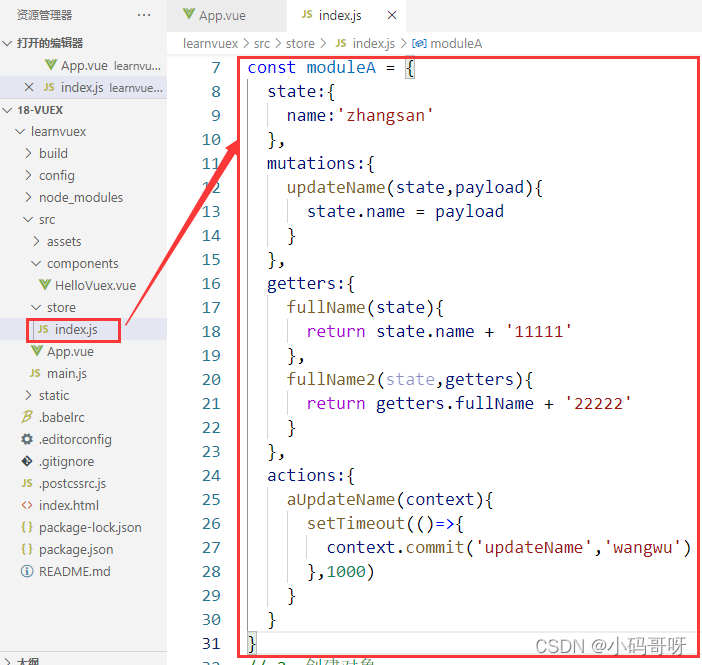
5、vuex-modules的使用详解


src/store/index.js


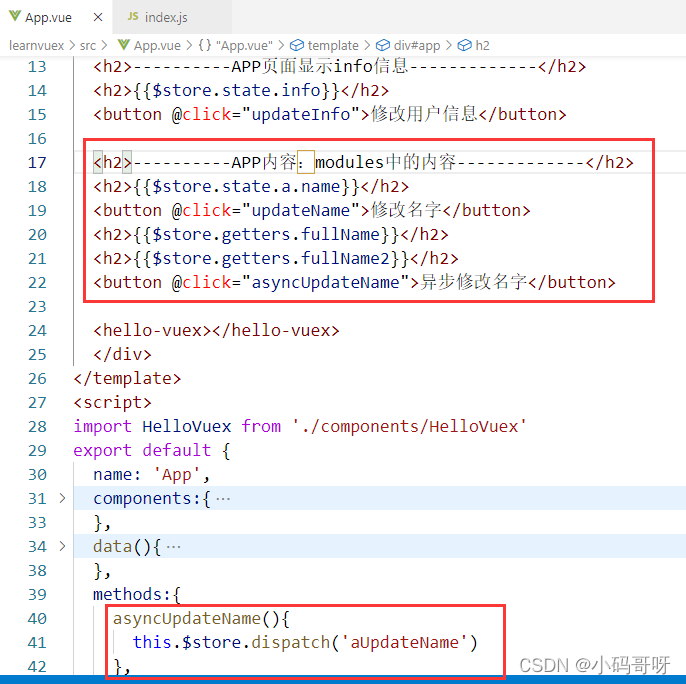
src/App.vue



























 2483
2483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








