首先创建一个SpringBoot项目。
创建一个SpringBoot项目
创建成功后在静态志愿目录下会产生static template 目录
当我们的SpringBoot项目启动时会自动配置好静态资源访问,当我们的静态资源文件放在resources目录下的static,public,resources, /META-INF/resources目录下时就可以直接访问

现在我们将一张图片放在public目录下

启动项目
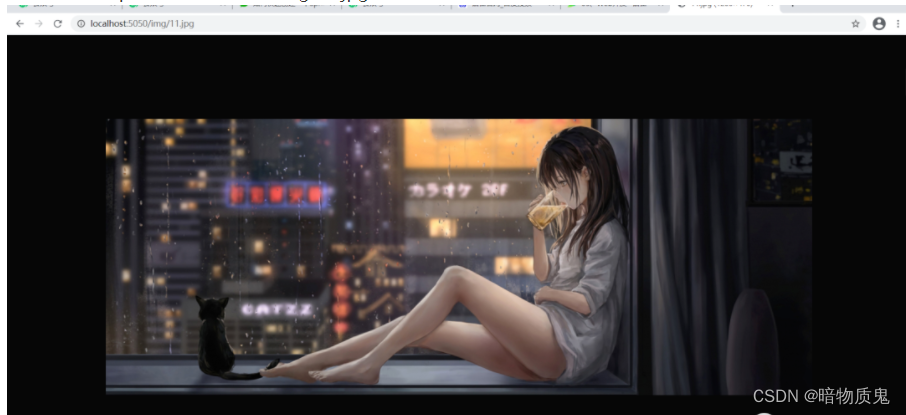
浏览器输入http://localhost:5050/img/11.jpg

端口号是自己设置的img是public目录下的文件夹
从上面可以看见访问是ok的
那么现在如何上传图片呢?
简单几行代码教你实现 不仅可以上传图片,所有文件都可以上传
上代码
创建Controller层
package ink.awz.volunteer.controller;
import ink.awz.volunteer.utils.JsonResult;
import io.swagger.annotations.Api;
import lombok.extern.slf4j.Slf4j;
import org.springframework.util.ResourceUtils;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








