文章目录
安装
两种安装方式:
-
可以在官网下载个版本的包
-
也可以使用npm下载
npm install echarts

我们只需要echarts.js或echarts.min.js。这是打包好的文件
在html中使用
引入echarts
<script type="text/javascript" src="./echarts.js"></script>
定义外边
<style type="text/css">
#demo{/* 必须设置宽高*/
width: 300px;
height: 200px;
}
</style>
<div id="demo">
</div>
### 初始化
let ecDemo = echarts.init(document.getElementById("demo"))
定义配置
let options = {
// 标题设置
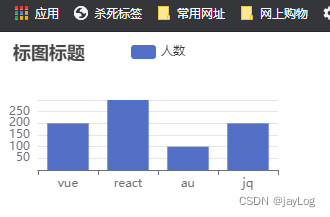
title:{text:'标图标题'},
tooltip:{},//提示框
legend:{// 数据标识
data:["人数"]
},
// x轴标记
xAxis:{
data:["vue","react","au",'jq']
},
// y轴标记
yAxis:{},
// 数据系列
series:[
{
name:'人数',
type:'bar',
data:[200,300,100,200]
}
]
}

把配置添加到对象中
ecDemo.setOption(options)
效果:

结束~,下一节说下如何在vue中使用

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








