业务需求: 1. 点击地图获取经纬度及地址;
2.输入内容搜索获取经纬度及地址;
开始:
使用前
可以先查阅官网:vue-amap
其中比较重要的:
1. vue-amap能够抛开高德原生 SDK 覆盖大多数场景,但对于部分定制化程度较高的场景而言,可能还是需要引入高德原生 SDK 来支持。这章将介绍如何在 vue-amap 中使用高德 SDK。
实例方式
对于大多数vue-amap组件,都有init这个event,参数为高德的实例,通过这样暴露高德实例的方式,开发者能够非常自由地将原生 SDK 和 vue-amap 结合起来使用。
这里以el-amap组件举例。el-amap比较特殊,它同时还支持一个amap-manager属性,通过这个属性,可以在_任何地方拿到高德原生AMap.Map实例_。下面的例子,将介绍两种方式的使用。
若涉及到高德原生AMap需要注意的点:
- 确保
vue-amap的导入名不是AMap,推荐import VueAMap from 'vue-amap'避免和高德全局的AMap冲突。 - 若
eslint报错AMap is undefined之类的错误。请将AMap配置到.eslintrc的globals中。
1. 安装

2. main.js 中引入
import VueAMap from 'vue-amap'
Vue.use(VueAMap)
VueAMap.initAMapApiLoader({
key: 'd7918df******************a5',
plugin: ['AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PlaceSearch', 'AMap.Geolocation', 'AMap.Geocoder'],
v: '1.4.4',
uiVersion: '1.0'
})
key: 高德的key(自己申请)
plugin: 引用的插件(根据需要引入)
v: 高德SDK 版本
uiVersion:UI库 版本
3. 在map.vue 中调用
template
<template lang="html">
<div class="container">
<div class="search-box">
<input
v-model="searchKey"
type="search"
id="search">
<button @click="searchByHand">搜索</button>
<div class="tip-box" id="searchTip"></div>
</div>
<!--
amap-manager: 地图管理对象
vid:地图容器节点的ID
zooms: 地图显示的缩放级别范围,在PC上,默认范围[3,18],取值范围[3-18];在移动设备上,默认范围[3-19],取值范围[3-19]
center: 地图中心点坐标值
plugin:地图使用的插件
events: 事件
-->
<el-amap class="amap-box"
:amap-manager="amapManager"
:vid="'amap-vue'"
:zoom="zoom"
:plugin="plugin"
:center="center"
:events="events"
>
<!-- 标记 -->
<el-amap-marker v-for="(marker, index) in markers" :position="marker" :key="index"></el-amap-marker>
</el-amap>
</div>
</template>
amap-manager: 地图管理对象
vid:地图容器节点的ID
zooms: 地图显示的缩放级别范围,在PC上,默认范围[3,18],取值范围[3-18];在移动设备上,默认范围[3-19],取值范围[3-19]
center: 地图中心点坐标值
plugin:地图使用的插件
events: 事件
JavaScript
<script>
import {AMapManager, lazyAMapApiLoaderInstance} from 'vue-amap'
let amapManager = new AMapManager()
export default {
data () {
let self = this
return {
address: null,
searchKey: '',
amapManager,
markers: [],
searchOption: {
city: '全国',
citylimit: true
},
center: [121.329402, 31.228667],
zoom: 17,
lng: 0,
lat: 0,
loaded: false,
events: {
init () {
lazyAMapApiLoaderInstance.load().then(() => {
self.initSearch()
})
},
// 点击获取地址的数据
click (e) {
// console.log(e)
self.markers = []
let { lng, lat } = e.lnglat
self.lng = lng
self.lat = lat
self.center = [lng, lat]
self.markers.push([lng, lat])
// 这里通过高德 SDK 完成。
let geocoder = new AMap.Geocoder({
radius: 1000,
extensions: 'all'
})
geocoder.getAddress([lng, lat], function (status, result) {
if (status === 'complete' && result.info === 'OK') {
if (result && result.regeocode) {
console.log(result.regeocode.formattedAddress)
self.address = result.regeocode.formattedAddress
self.searchKey = result.regeocode.formattedAddress
self.$nextTick()
}
}
})
}
},
// 一些工具插件
plugin: [
// {
// pName: 'Geocoder',
// events: {
// init (o) {
// console.log(o.getAddress())
// }
// }
// },
{
// 定位
pName: 'Geolocation',
events: {
init (o) {
// o是高德地图定位插件实例
o.getCurrentPosition((status, result) => {
if (result && result.position) {
// 设置经度
self.lng = result.position.lng
// 设置维度
self.lat = result.position.lat
// 设置坐标
self.center = [self.lng, self.lat]
self.markers.push([self.lng, self.lat])
// load
self.loaded = true
// 页面渲染好后
self.$nextTick()
}
})
}
}
},
{
// 工具栏
pName: 'ToolBar',
events: {
init (instance) {
// console.log(instance);
}
}
},
{
// 鹰眼
pName: 'OverView',
events: {
init (instance) {
// console.log(instance);
}
}
},
{
// 地图类型
pName: 'MapType',
defaultType: 0,
events: {
init (instance) {
// console.log(instance);
}
}
},
{
// 搜索
pName: 'PlaceSearch',
events: {
init (instance) {
// console.log(instance)
}
}
}
]
}
},
methods: {
initSearch () {
let vm = this
let map = this.amapManager.getMap()
AMapUI.loadUI(['misc/PoiPicker'], function (PoiPicker) {
var poiPicker = new PoiPicker({
input: 'search',
placeSearchOptions: {
map: map,
pageSize: 10
},
suggestContainer: 'searchTip',
searchResultsContainer: 'searchTip'
})
vm.poiPicker = poiPicker
// 监听poi选中信息
poiPicker.on('poiPicked', function (poiResult) {
// console.log(poiResult)
let source = poiResult.source
let poi = poiResult.item
if (source !== 'search') {
poiPicker.searchByKeyword(poi.name)
} else {
poiPicker.clearSearchResults()
vm.markers = []
let lng = poi.location.lng
let lat = poi.location.lat
let address = poi.cityname + poi.adname + poi.name
vm.center = [lng, lat]
vm.markers.push([lng, lat])
vm.lng = lng
vm.lat = lat
vm.address = address
vm.searchKey = address
}
})
})
},
searchByHand () {
if (this.searchKey !== '') {
this.poiPicker.searchByKeyword(this.searchKey)
}
}
}
}
</script>
css
<style lang="css">
.container {
width: 700px;
height: 500px;
position: absolute;
left: 50%;
top: 50%;
transform: translate3d(-50%, -50%, 0);
border: 1px solid #999;
}
.search-box {
position: absolute;
z-index: 5;
width: 70%;
left: 13%;
top: 10px;
height: 30px;
}
.search-box input {
float: left;
width: 80%;
height: 100%;
border: 1px solid #30ccc1;
padding: 0 8px;
outline: none;
}
.search-box button {
float: left;
width: 20%;
height: 100%;
background: #30ccc1;
border: 1px solid #30ccc1;
color: #fff;
outline: none;
}
.tip-box {
width: 100%;
max-height:260px;
position: absolute;
top: 30px;
overflow-y: auto;
background-color: #fff;
}
</style>
问题:
出现报错

解决:
在.eslintrc.js 中引入 globals
globals: {
'AMap': false,
'AMapUI': false
},
然后重启: cnpm run dev (本人用的是cnpm);
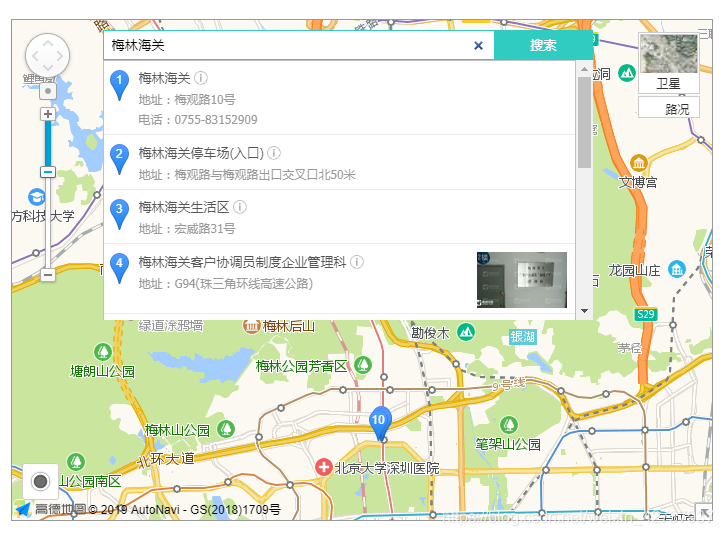
完成

完整代码:github






















 5474
5474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








