1. 创建vue项目
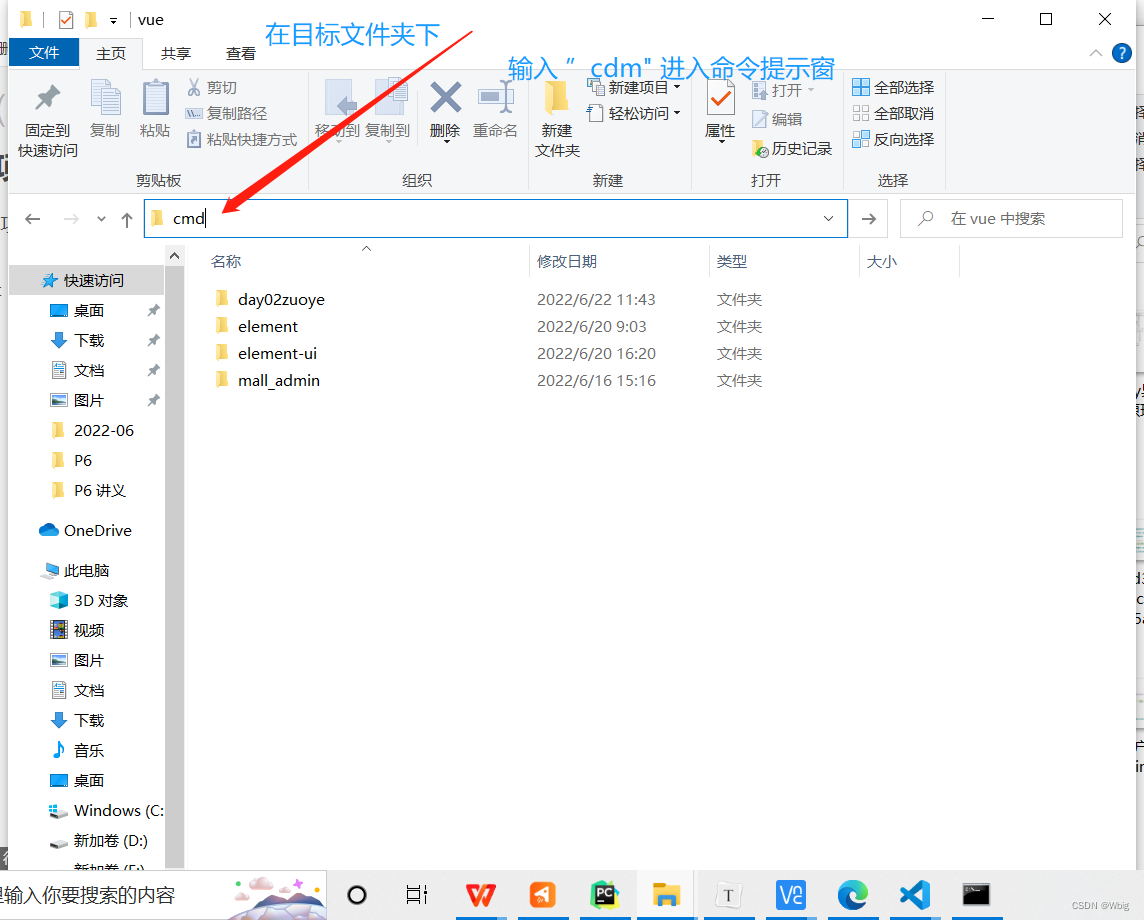
在目标文件下,打开命令提示窗口(小黑窗)

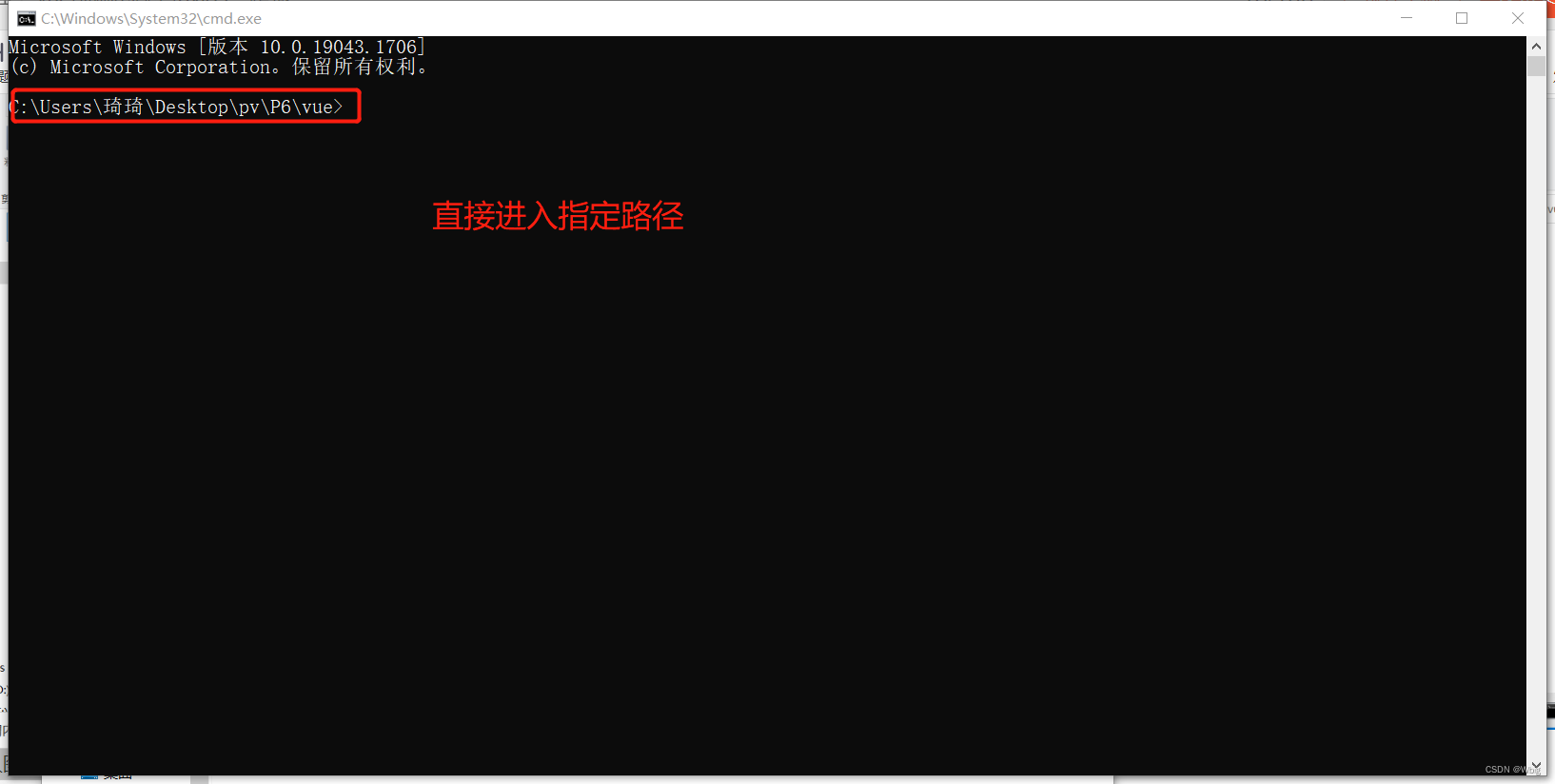
直接进入指定的路径

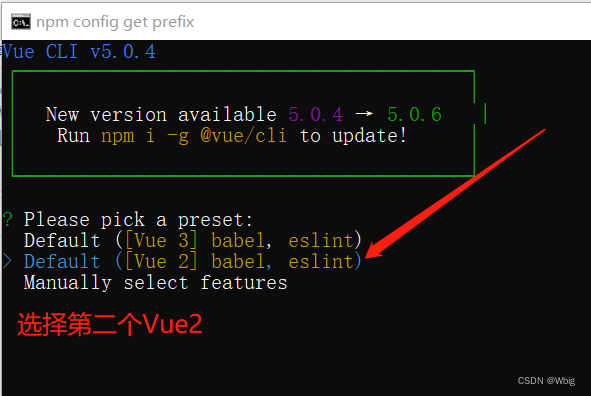
创建一个vue2的项目
vue create element-ui

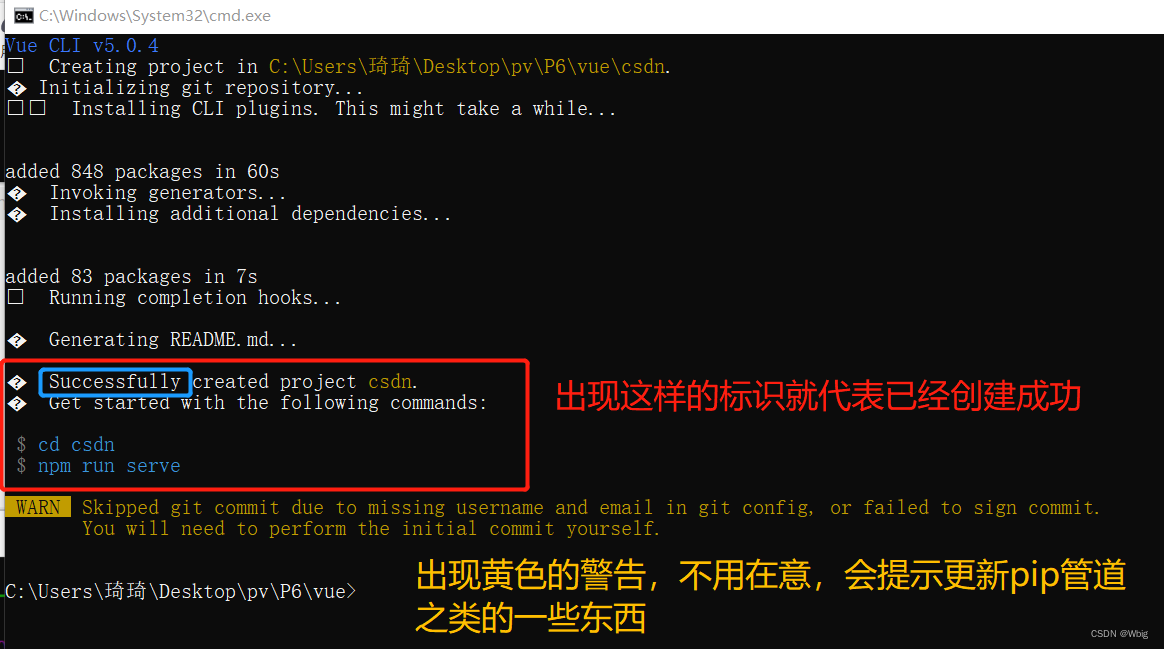
出现success的标识时,就代表已经成功,出现黄色的警告可以直接忽视

2. 打开项目
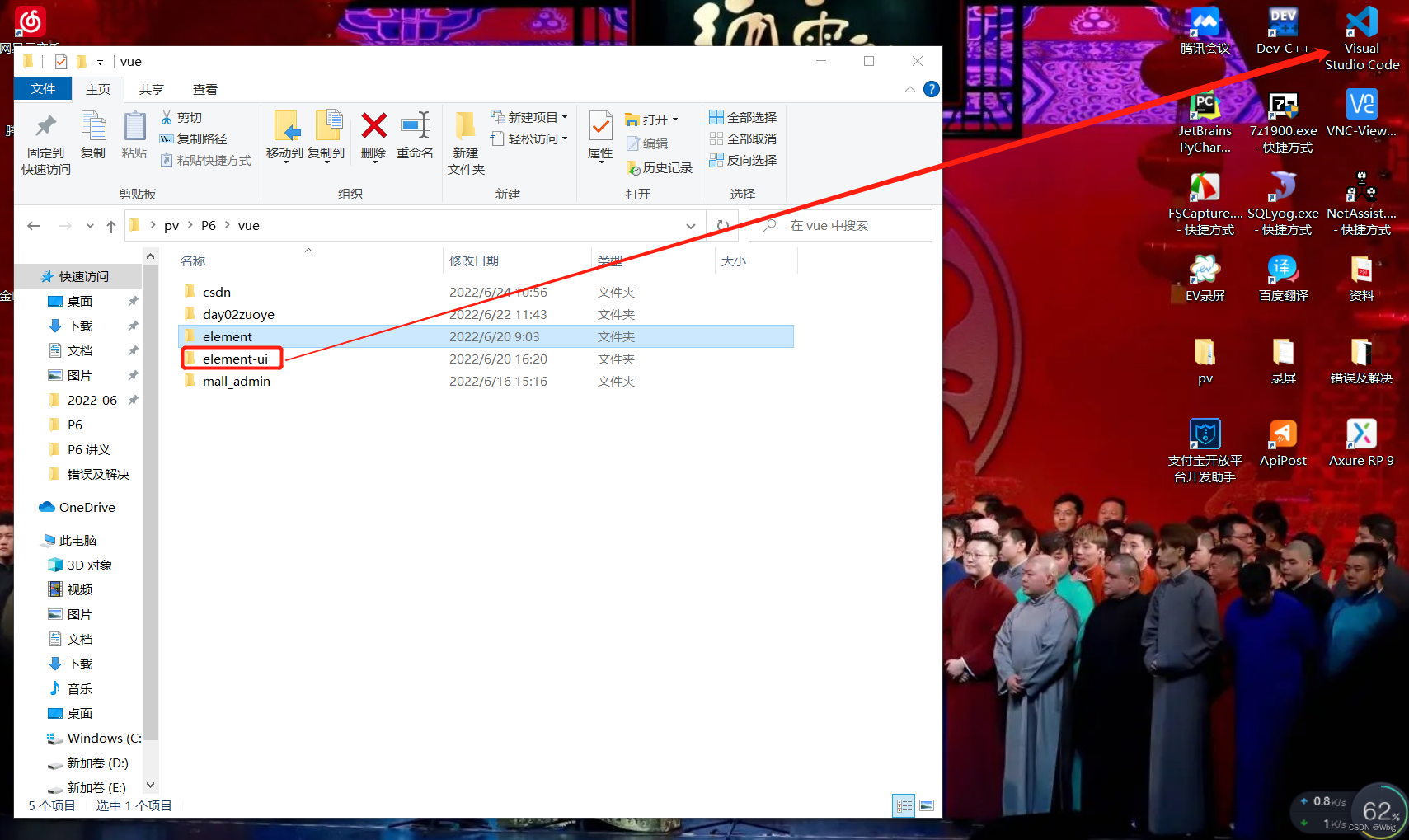
将创建的项目拖到 Visual Studio Code 里边,就打开了

3. 安装依赖
npm install
4. 配置axios请求
先安装axios,使用
npm install axios --save
4.1 创建配置axios文件
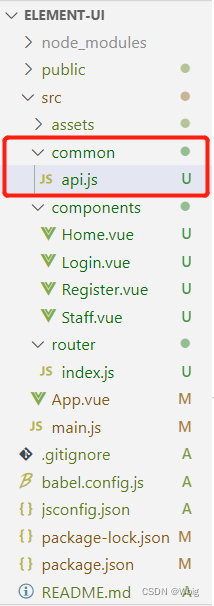
在src文件夹下创建common文件夹,在common文件夹里再创建一个api.js的文件

4.2 写配置文件
// 导入axios请求
import axios from 'axios'
// 基础配置
axios.defaults.baseURL = "http://127.0.0.1:8000"
axios.defaults.withCredentials = false //携带cookie
axios.defaults.headers['X-Requested-With'] = "XMLHttpRequest" // 请求头
axios.defaults.headers.post["Content-Type"] = "application/json" // 数据类型
// 全局请求拦截器
axios.interceptors.request.use((config)=>{
config.headers.Authorization = localStorage.token
config.headers.author = "laufing"
return config
},(error)=>{
console.log("错误:",error)
// promise 实现异步编程的方案
return Promise.reject()
})
// 全局响应拦截器
axios.interceptors.response.use((response)=>{
console.log("拦截响应:",response)
return response
},(error)=>{
console.log("响应错误:",error)
// promise 实现异步编程的方案
return Promise.reject()
})
// 把axios暴露出去
export default axios
5. 配置使用element-ui
在main.js文件里导入element-ui
import Vue from 'vue'
import App from './App.vue'
import router from './router/index'
Vue.config.productionTip = false
import ElementUI from 'element-ui'
Vue.use(ElementUI)
import 'element-ui/lib/theme-chalk/index.css'
new Vue({
router,
render: h => h(App),
}).$mount('#app')





















 3898
3898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








