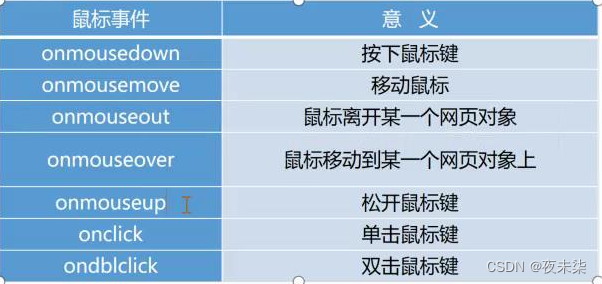
鼠标中的几个事件

简单的介绍一下鼠标事件的用法,如当一个注册界面要求录入信息后移开鼠标,后面显示判断录入的信息格式是否正确
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table border="" cellspacing="" cellpadding="">
<tr>
<td>账户:</td>
<td>
<input type="text" name="uname" id="uname" value="" onblur="checkUname()" />
</td>
<td>
<label id="msg1"></label>
</td>
</tr>
</table>
<div id="result">
</div>
<script type="text/javascript">
function checkUname() {
//实现用户名验证,用户名只能是英文字母,且长度至少6位
var reg = /^[a-zA-Z]{6,}$/
//获取文本框中的值
var username = document.getElementById("uname").value
if(reg.test(username)) {
document.getElementById("msg1").innerHTML = "用户名格式正确"
return true
} else {
document.getElementById("msg1").innerHTML = "用户名格式不正确"
return false
}
}
</script>
</body>
</html>实现效果如下
当鼠标放上去时
![]()
当鼠标移出时
![]()
当输入信息格式正确时
![]()
这是onblur事件实现的效果
还有一种就是大家在网上逛商城时经常遇见的一种方式:当鼠标移动到某一张图片时,主屏幕上就会显示这个图片
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#div0{
width: 880px;
height: 400px;
background-image: url(../img/1.jpg);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="list">
<img src="../img/1.jpg" alt="" width="200"/>
<img src="../img/2.jpg" alt="" width="200"/>
<img src="../img/3.jpg" alt="" width="200"/>
<img src="../img/4.jpg" alt="" width="200"/>
</div>
<div id="div0" style="background-image: url(../img/1.jpg);">
</div>
<script type="text/javascript">
var imgs=document.querySelectorAll(".list img")
//给每一个img标签绑定一个onmouseover事件:鼠标移入到标签上触发的事件
//onmouseout:鼠标从元素上移出
for (var i=0;i<imgs.length;i++) {
imgs[i].onmouseover=function(){
document.getElementById("div0").style.backgroundImage="url("+this.src+")"
}
}
</script>
</body>
</html>
效果展示

当鼠标移到哪一张图片,下方就展示哪一种图片























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










