采用vueuse中的useDraggable,使用便捷,不需要过多复杂的操作
实现流程
在项目中安装vueuse
npm i @vueuse/core然后在需要用到的页面引入useDraggable
import { useDraggable } from "@vueuse/core";使用
通过调用useDraggable函数,将需要进行拖拽的元素dragref作为入参传入,同时传入元素在页面中的初始位置(x:150,y:300)
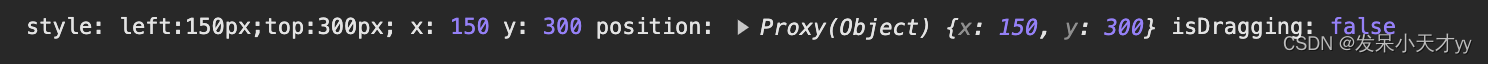
获取返回数据:(均是ref响应式数据,使用时需加.value)

style:值为left:px;top:px,用来动态绑定元素样式(:style="style"),实时改变元素位置,所以这里拖拽的元素样式需要手动加个定位(absolute等,看具体使用),不然位置信息不生效。这里只需要在标签元素上添加获取的style样式就可随意拖动元素啦
isDragging:布尔值,判断是否处于拖拽状态
<div ref="dragref" class="dragcls" :style="style">请拖拽我</div>
const dragref = ref<HTMLElement | null>(null);
const {style,x,y,position,isDragging} = useDraggable(dragref, {
initialValue: { x: 150, y: 300 },
});完整代码
<template>
<div>
<div ref="dragref" class="dragcls" :style="style">请拖拽我</div>
</div>
</template>
<script setup lang="ts">
import {ref} from 'vue'
import { useDraggable } from "@vueuse/core";
const dragref = ref<HTMLElement | null>(null);
const {style,x,y,position,isDragging} = useDraggable(dragref, {
initialValue: { x: 150, y: 300 },
});
</script>
<style>
.dragcls{
width: 100px;
height: 50px;
background-color: bisque;
cursor: move;
position:absolute;
}
</style>






















 1739
1739

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










