目录
一、列表标签
场景:在网页中按照行展示关联性的内容,如:新闻列表、排行榜、账单等。
特点:按照行的方式,整齐显示内容。
种类:有序列表、无序列表、自定义列表。
1.1 无序列表
1、场景:在网页中表示一组无顺序点分的列表,如:新闻列表。
2、标签组成:ul标签、li列表(父子集关系)
| 标签名 | 说明 |
|---|---|
| ul | 表示无序列表的整体,用于包裹li标签 |
| li | 表示无序列表的每一项,用于包含每一行的内容 |
3、显示特点:列表的每一项前默认显示圆点标识。
注:ul标签中只允许包含li标签,li标签可以包含任意内容。
<body>
<h1>水果列表</h1>
<ul>
<li>榴莲</li>
<li>香蕉</li>
<li>苹果</li>
<li>哈密瓜</li>
<li>火龙果</li>
</ul>
</body>1.2 有序列表
1、场景:在网页中表示一组有顺序之分的列表,如:排行榜。
2、标签组成:ol标签、li列表(父子集关系)
| 标签名 | 说明 |
|---|---|
| ol | 表示有序列表的整体,用于包裹li标签 |
| li | 表示有序列表的每一项,用于包含每一行的内容 |
3、显示特点:列表的每一项前默认显示序号标识。
注:ol标签中只允许包含li标签,li标签可以包含任意内容。
1.3 自定义列表
1、场景:在网页的底部导航中通常会使用自定义列表实现。
2、标签组成:dl标签、dt标签、dd标签
| 标签名 | 说明 |
|---|---|
| dl | 表示自定义列表的整体,用于包裹dt/dd标签 |
| dt | 表示自定义列表的主题 |
| dd | 表示自定义列表的针对主题的每一项内容 |
3、显示特点:dd前默认显示缩进效果。
注:dl标签中只允许包含dt/dd标签,dt/dd标签可以包含任意内容。
<body>
<dl>
<dt>帮助中心</dt>
<dd>账户管理</dd>
<dd>购物指南</dd>
<dd>订单操作</dd>
</dl>
</body>
二、表格标签
2.1 表格的基本标签
1、场景:在网页中以行+列的单元格的方式整齐展示数据,如学生成绩表。
2、标签组成:table标签、tr标签、td标签
| 标签名 | 说明 |
|---|---|
| table | 表格整体,可用于包含多个tr |
| tr | 表格每行,可用于包裹td |
| td | 表格单元格,可用于包裹内容 |
3、标签的嵌套关系:table > tr > td
2.2 表格的相关属性
1、场景:设置表格基本展示效果。
2、常见相关属性(实际开发时针对于样式效果推荐使用CSS设置)
| 属性名 | 属性值 | 效果 |
|---|---|---|
| border | 数字 | 边框高度 |
| width | 数字 | 边框宽度 |
| height | 数字 | 表格高度 |
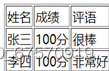
<body>
<!--table包含tr,tr包含td-->
<table border="1">
<tr>
<td>姓名</td>
<td>成绩</td>
<td>评语</td>
</tr>
<tr>
<td>张三</td>
<td>100分</td>
<td>很棒</td>
</tr>
<tr>
<td>李四</td>
<td>100分</td>
<td>非常好</td>
</tr>
</table>
</body>
2.3 表格标题和表头单元格标签
1、场景:在表格中表示整体大标题和一列小标题。
2、其他标签:caption标签、th标签
| 标签名 | 名称 | 说明 |
|---|---|---|
| caption | 表格大标题 | 表示表格整体大标题,默认在表格整体顶部居中位置显示 |
| th | 表头单元格 | 表示一小列标题,通常用于表格第一行,默认内部文字加粗并居中显示 |
注:caption标签书写在table标签内部,th标签书写在tr标签内部(用于替换td标签)
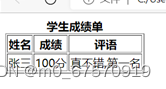
<body>
<!--table包含tr,tr包含td-->
<table border="1">
<caption><strong>学生成绩单</strong></caption>
<tr>
<td>姓名</td>
<td>成绩</td>
<td>评语</td>
</tr>
<tr>
<td>张三</td>
<td>100分</td>
<td>很棒</td>
</tr>
<tr>
<td>李四</td>
<td>100分</td>
<td>非常好</td>
</tr>
</table>
</body>
2.4 表格的结构标签 (了解)
1、场景:让表格的内容结构分组,突出表格的不同部分(头部、主体、底部),使语义更加清晰。
2、结构标签:thead标签、tbody标签、tfoot标签
| 标签名 | 名称 |
|---|---|
| thead | 表格头部 |
| tbody | 表格主体 |
| tfoot | 表格底部 |
<body>
<!--table包含tr,tr包含td-->
<table border="1">
<caption><strong>学生成绩单</strong></caption>
<thead>
<tr>
<td>姓名</td>
<td>成绩</td>
<td>评语</td>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>100分</td>
<td>很棒</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>李四</td>
<td>100分</td>
<td>非常好</td>
</tr>
</tfoot>
</table>
</body>2.5 合并单元格
1、场景:将水平或垂直多个单元格合并成一个单元格。
· 水平 ---- 跨列合并(水平合并)
· 垂直 ---- 跨行合并(垂直合并)
2、合并单元格步骤:(1)明确合并哪几个单元格;(2)通过左上原则,确定保留谁删除谁。
· 上下合并:只保留最上的,其他删除。
· 左右合并:只保留最左的,其他删除。
3、给保留的单元格设置:跨行合并(rowspan)或者跨列合并(colspan)
| 属性名 | 属性值 | 说明 |
|---|---|---|
| rowspan | 合并单元格的个数 | 跨行合并,将多行的单元格垂直合并 |
| colspan | 合并单元格个数 | 跨列合并,将多列的单元格水平合并 |
注:只有同一个结构标签中的单元格才可以合并,不能跨结构标签合并。(不能跨:thead、tbody、tfoot)
4、示例:
<body>
<!--table包含tr,tr包含td-->
<table border="1">
<caption><strong>学生成绩单</strong></caption>
<thead>
<tr>
<td>姓名</td>
<td>成绩</td>
<td>评语</td>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td rowspan="2">100分</td>
<td>真不错,第一名</td>
</tr>
<tr>
<td>李四</td>
<td>真不错,第二名</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td colspan="2">都很优秀</td>
</tr>
</tfoot>
</table>
</body>
三、表单标签
3.1 input系列标签
· 场景:在网页中显示收集用户信息的表单效果,如:登录页、注册页。
· 标签名:input(单标签)-- input标签可以通过type属性值的不同,展示不同的效果。
· type 属性值:
| 标签名 | type属性值 | 说明 |
|---|---|---|
| input | text | 文本框,用于输入单行文本 |
| input | password | 密码框,用于输入密码 |
| input | radio | 单选框,用于多选一 |
| input | checkbox | 多选框,用于多选多 |
| input | file | 文件选择,用于之后上传文件 |
| input | submit | 提交按钮,用于提交 |
| input | reset | 重置按钮,用于重置 |
| input | button | 普通按钮,默认无功能,滞后配合 js 添加功能 |
1、文本框 text
· 在网页中显示输入单行文本的表单控件。
· 常用属性:placeholder 占位符,提示用户输入内容的文本。
2、单选框 radio
· 在网页中显示多选一的单选表单控件。
· 常用属性:
name 分组,有相同name属性值的单选框为一组,一组中同时只能有一个被选中。
check 默认选中。
注:name属性对于单选框有分组功能;有相同name属性值的单选框为一组,一组中只能同时有一个被选中。
3、文件选择 file
· 在网页中显示文件选择的表单控件。
· 常用属性:multiple 多文件选择
4、提交按钮 submit、重置按钮 reset、普通按钮 button
· 提交按钮 submit,点击之后提交数据给后端服务器
· 重置按钮 reset,点击之后恢复表单默认值
· 普通按钮 button,默认无功能,之后配合 js 添加功能
(1)如果需要实现以上按钮功能,需要配合form标签使用;
(2)form使用方法:用form标签把表单标签一起包裹起来即可。
(3)如果想要使用 “提交”、“重置”功能能够实现,前提得有一个表单预标签。
<form action = " ''></form>
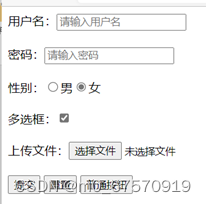
<body>
<form action=" ">
用户名:<input type="text" placeholder="请输入用户名">
<br></br>
密码:<input type="password" placeholer="请输入密码">
<br></br>
性别:<input type="radio" name="gender">男<input type="radio" name="gender" checked>女
<br></br>
多选框:<input type="checkbox"checked>
<br></br>
上传文件:<input type="file" multiple>
<br></br>
<!--如果想要使“提交”“重置”功能能够实现,前提得有一个表单预标签。-->
<input type="submit">
<input type="reset">
<input type="button" value="普通按钮">
</form>
</body>
3.2 button按钮标签
· 在网页中显示用户点击的按钮。常用属性值(同input按钮系列)
· button普通按钮,默认无功能;在谷歌浏览器中button默认是提交按钮。button 是双标签,更便于包裹其他内容:文字、图片等。
<body>
<button>我是按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
<button type="button">普通按钮,没有任何功能</button>
</body>3.3 select下拉菜单标签
· 在网页中提供多个选择项的下拉菜单表单控件
· 标签组成:
select 标签,下拉菜单的整体。
option 标签,下拉菜单的每一项。
· 常见属性:selected ,下拉菜单的默认选中。
<body>
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option selected>深圳</option>
</select>
</body>3.4 textarea文本域标签
· 在网页中提供可输入多行文本的表单控件。
· 标签组成:textarea 标签(双标签)
· 常见属性:
cols ,规定了文本域内可见宽度。
rows ,规定了文本域内可见行数。
· 注:右下角可以自由拖拽改变大小;实际开发时针对样式效果推荐使用CSS设置。
<textarea></textarea>
3.5 label标签
· 常用于绑定内容与表单标签的关系。
· 方法一:
(1)使用 lable 标签把内容(如:文本)包裹起来;
(2)在表单标签上添加 id 属性;
(3)在 lable 标签的 for 属性中设置对应的 id 属性值。
· 方法二:
(1)直接使用 lable 标签把内容(如:文本)和表单标签一起包裹起来;
(2)需要把 lable 标签的 for 属性删除即可。
<body>
性别:
<input type="radio" name="gender" id="nan"><lable for="nan">男</lable>
<lable><input type="radio" name="gender"></lable>
</body>四、语义化标签
4.1 没有语义的布局标签(div、span)
· 实际开发网页时会大量频繁的使用到 div 和 span 这两个没有语义的布局标签。
· div 标签,一行只显示一个(独占一行)
· span 标签,一行可以显示多个
<body>
<div>这是div标签</div>
<div>这是div标签</div>
<span>这是span标签</span>
<span>这是span标签</span>
</body>4.2 有语义的布局标签(了解)
一般用来做手机版页面。在HTML5新版本中,推出了一些有语义的布局标签供开发者使用。
| 标签名 | 语义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |
注:以上标签显示特点和 div 一致,但是比 div 多了不同的语义。
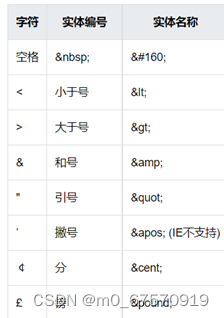
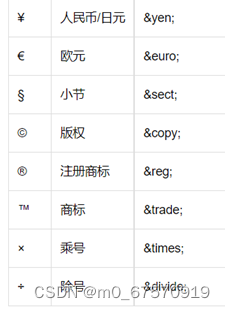
五、常见字符实体
· 在网页中展示特殊符号效果时,需要使用字符实体代替。
· 结构:&英文
· 常见字符实体:


<body>
<!--网页不认识多个空格,只认识一个-->
这是HTML文档,现在要学 习字符实体。
</body>![]()
【综合案例】
6.1 案例一:学生信息表
<body>
<table border="1" width="500" height="300">
<caption><strong>优秀学生信息表格</strong></caption>
<tr>
<th>年级</th>
<th>班级</th>
<th>姓名</th>
<th>成绩</th>
</tr>
<tr>
<th rowspan="2">高三</th>
<th>三年二班</th>
<th>张三</th>
<th>120</th>
</tr>
<tr>
<th>三年三班</th>
<th>赵四</th>
<th>110</th>
</tr>
<tr>
<td>评语</td>
<td colspan="3">都很优秀</td>
</tr>
</table>
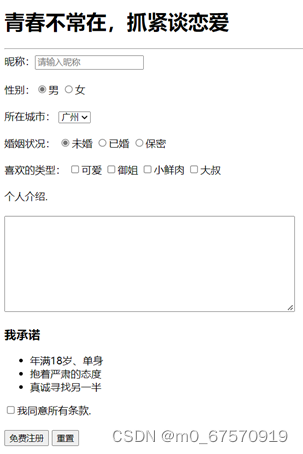
</body>6.2 案例二:表单
<body>
<h1>青春不常在,抓紧谈恋爱</h1>
<hr>
<form action="">
昵称:<input type="text" placeholder="请输入昵称">
<br><br>
性别:<lable><input type="radio" name="gender" checked>男</lable>
<lable><input type="radio" name="gender">女</lable>
<br></br>
所在城市:
<select>
<option>北京</option>
<option>上海</option>
<option selected>广州</option>
<option>深圳</option>
</select>
<br><br>婚姻状况:
<label><input type="radio" name="status" checked>未婚</label>
<label><input type="radio" name="status">已婚</label>
<label><input type="radio" name="status">保密</label>
<br><br>喜欢的类型:
<label><input type="checkbox">可爱</label>
<label><input type="checkbox">御姐</label>
<label><input type="checkbox">小鲜肉</label>
<label><input type="checkbox">大叔</label>
<br><br>个人介绍<br><br>
<textarea cols="60" rows="10></textarea>
<br><h3>我承诺</h3>
<ul>
<li>年满18岁、单身</li><li>抱着严肃的态度</li><li>真诚寻找另一半</li>
</ul>
<input type="checkbox">我同意所有条款
<br><br>
<!--按钮:input button-->
<input type="submit" value="免费注册">
<button type="reset">重置</button>
</form>
</body>
</body>





























 825
825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








