目录
目录
一、排版标签
| 标题标签<h1></h1>... | 加粗、独占一行 |
| 段落标签<p></p> | 独占一行、段落间有间隙 |
| 换行标签<br> | 让文字强制换行 |
| 水平线标签<hr><hr> | 页面中显示一条水平线 |
二、文本格式化标签
| 标签 | 说明 |
| b | 加粗 |
| strong | 加粗(让终端重视) |
| tr | 下划线 |
| ins | 下划线 |
| i | 倾斜 |
| em | 倾斜 |
| s | 删除线 |
| del | 删除线 |
三、媒体标签
| <img src=" " alt=" "> | 图片标签 |
| <audio src=" " controls></audio> | 音频标签 |
| <video src=" " controls></video> | 视频标签 |
1.图片标签img
<img src="" alt="">img常见属性
- src 图片的路径
- alt 替换文本(图片加载不出来显示)
- title 鼠标悬停在图片上显示的文本
- width、height(宽、高)
绝对路径(了解)
指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
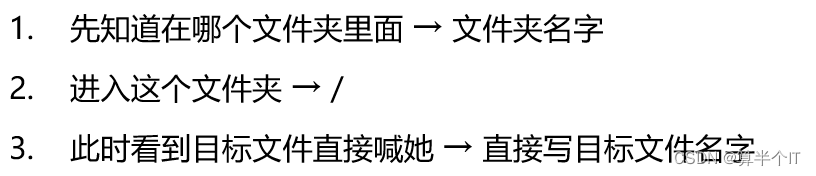
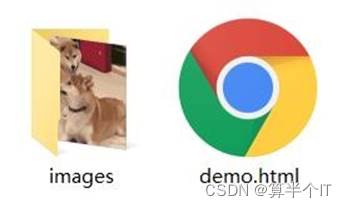
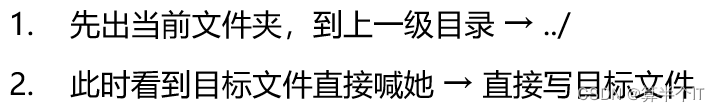
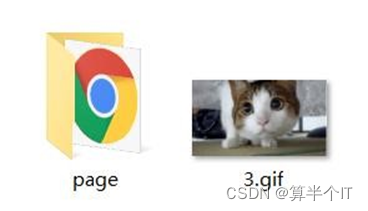
相对路径
从当前文件开始出发找目标文件的过程
//同级目录 <img src="./目标图片.gif"> //下级目录 <img src=".//目标图片.gif"> //上级目录 <img src="../目标图片.gif">
2.音频标签audio
<audio src=" " controls></audio>audio常见属性
- src 音频的路径
- controls 显示播放的控件
- autplay 自动播放(部分浏览器不支持)
- loop 自动播放
3.视频标签video
<video src=" " controls></video>video常见属性
- src 音频的路径
- controls 显示播放的控件
- autplay 自动播放(谷歌浏览器中可以配合muted属性实现自动静音播放)
- loop 自动播放
四、链接标签a
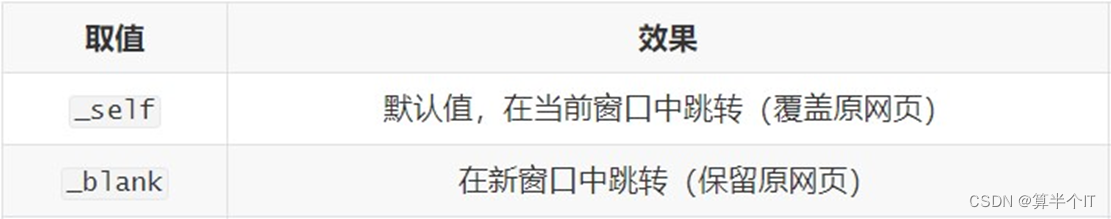
<a href="目标网页.html" target="_blank">超链接</a>
//空链接
<a href="#">超链接</a>a常见属性
- href 点击之后跳转去哪一个网页(目标网页的路径)
- target 显示播放的控件

五、案例练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例1-招聘案例</title>
</head>
<body>
<h1>腾讯科技高级web前端开发岗位</h1>
<hr>
<h2>职位描述</h2>
<p>负责重点项目的前端技术方案和架构的研发和维护工作;</p>
<h2>岗位要求</h2>
<p>5年以上前端开发经验,<strong>精通html5/css3/javascript等</strong>web开发技术;</p>
<p> 熟悉bootstrap,vue,angularjs,reactjs等框架,熟练掌握一种以上;</p>
<p> 代码⻛格严谨,能⾼保真还原设计稿,能兼容各种浏览器;</p>
<p> 对web前端的性能优化以及web常见漏洞有一定的理解和相关实践;</p>
<p>具备良好的分析解决问题能力,能独立承担任务,有开发进度把控能力;</p>
<p>责任心强,思路路清晰,抗压能力好,具备良好的对外沟通和团队协作能力。</p>
<h2>工作地址</h2>
<p>上海市-徐汇区-腾云大厦</p>
<img src="./map.jpg" alt="">
</body>
</html>六、列表标签
- 无序列表
ul 无序列表的整体,包裹 li 标签
li 无序列表的每一项内容 - 有序列表
ol 有序列表的整体,包裹 li 标签 li 无序列表的每一项内容 - 自定义列表
dl 自定义列表的整体,包裹 dt标签和dd 标签 dt 自定义列表的主题 dd 自定义列表的每一项内容 七、表格标签
| table | 表格整体,包裹 tr |
| tr | 表格每行,包裹 td |
| td | 表格单元格 |
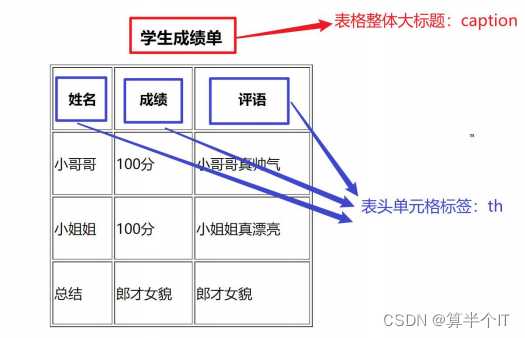
| caption | 表格标题,居中显示 |
| th | 表格表头,替换td |
table常见属性(一般使用css)
- border:边框宽度(属性值:数字)
- width:表格宽度(属性值:数字)
- height:表格高度(属性值:数字)

表格的结构标签(了解)
合并单元格(只保留左上值)(属性值:合并单元格的个数)
rowspan: 跨行合并
colspan: 跨列合并
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <table border="1" winth="500" height="300"> <caption><strong>学生成绩单</strong></caption> <!-- caption 表格标题,放在table 内部 --> <thead> <tr> <th>姓名</th> <th>成绩</th> <th>评语</th> <!-- th替换td可以实现加粗效果,即表头 --> </tr> </thead> <!-- shift tab 往前缩进 --> <tbody> <tr> <td>小哥哥</td> <td rowspan="2">100分</td> <!-- rowspan 跨行合并2个单元格 --> <td>小哥哥真帅</td> </tr> <tr> <td>王一博</td> <!-- 根据左上原则把王一博的成绩给删除了 --> <td>王一博真牛</td> </tr> </tbody> <tfoot> <tr> <td>总结</td> <td colspan="2">郎才女貌</td> <!-- <td>真棒</td> --> </tr> </tfoot> </table> </body> </html>
八、表单标签
- input标签
- text:文本框(单行文本)
- password:密码框
- radio:单选框(多选一)
- checkbox:多选框(多选多)
- file:文件选框(上传文件)
- submit:提交按钮
- reset:重置按钮
- button:普通按钮,配合js添加功能
//文本框和密码框的placeholer属性 <input type="text" placeholder="请输入用户名"> <!-- 提示用户输入的东西 --> <input type="password" placeholder="请输入密码"> //单选框的name、checked属性 性别: <input type="radio" >男 <input type="radio" >女 <!-- 默认状态下可以点击两个!!没有实现单选框的功能 --> <br> 性别: <input type="radio"name="sex" >男 <input type="radio" name="sex" >女 <!-- 用name分组,每一个组只能选一个, --> <br> 性别: <input type="radio"name="sex" >男 <input type="radio" name="sex" checked >女 <!-- checked默认选中 --> //多选框的name、checked属性(同单选框) //file的multiple属性 <input type="file" multiple> <!-- 多文件选择 --> //用form把submit、reset、button包裹起来 <form> <!-- 夫级标签,把他们放一起,一起保存一起删除1,表单预标签 --> 用户名:<input type="text" placeholder="请输入用户名"> <br> <br> 密码:<input type="password" placeholder="请输入密码"> <br> <br> <input type="submit" > <!-- submit 提交按钮,真的可以提交到数据库 --> <input type="reset" > <!-- 重置 --> <br> <br> <input type="button" value="普通按钮"> <!-- 无字按钮,需要value属性自己添加 --> </form>
- input标签
- button按钮标签
- select下拉菜单标签+option(每一项内容)
//sselect的seleced默认选中属性 <select > <option >北京</option> <option >长沙</option> <option selected>成都</option> </select> - textarea文本域标签(搭配css)
- label标签(待补充)
九、语义化标签
- 无语义化的布局标签
div
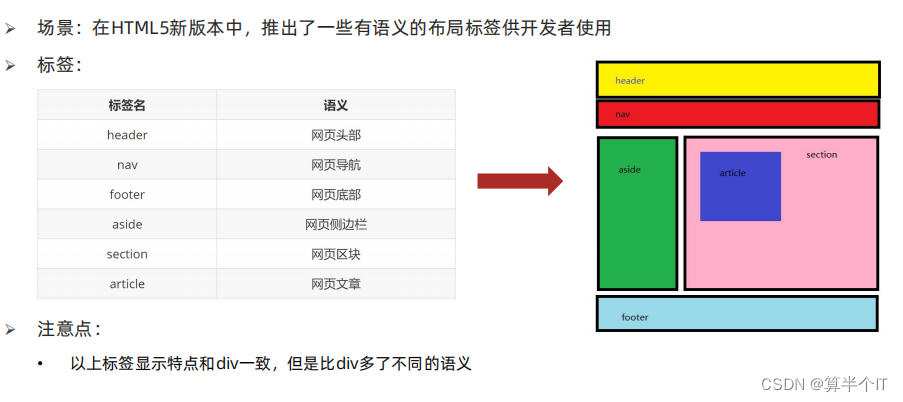
独占一行 span 一行可以显示多个 - 有语义化的布局标签(了解)

十、字符标签

十一、案例练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>青春不常在,抓紧谈恋爱</h1>
<hr>
<form >
昵称:<input type="text" placeholder="请输入昵称" >
<br><br>
性别:<label><input type="radio" name="sex" checked>男
<input type="radio" name="sex">女
</label>
<br><br>
所在城市:<select >
<option selected>上海</option>
<!-- 没有sselected默认第一个,所以这里写selected没必要 -->
<option >北京</option>
<option >广东</option>
<option >深圳</option>
</select>
<br><br>
婚姻状况:<input type="radio" checked>未婚
<input type="radio">已婚
<input type="radio">保密
<br><br>
喜欢的类型:<input type="checkbox" checkbox checked>可爱 <input type="checkbox" checkbox checked>性感
<input type="checkbox">御姐
<input type="checkbox">萝莉
<input type="checkbox">小鲜肉
<input type="checkbox">大叔
<br><br>
个人介绍:
<br><br>
<textarea></textarea>
<h3>我承诺</h3>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
<input type="checkbox">我同意所有条款
<br><br>
<input type="submit" value="免费注册">
<!-- type属性的按钮也可以用value,不只是button可以用 -->
<input type="reset">
</form>
</body>
</html>


























 809
809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








