前言
uni-app官方说除了HBuilderX可视化界面,也可以使用 cli 脚手架,可以通过 vue-cli 创建 uni-app 项目。
uni-app官网文档
准备工作
需要安装 node.js 与 vue-cli 脚手架
我是用的版本如下
node.js版本是 14.21.3
vue-cli版本是 5.0.8
全局安装 vue-cli
npm install -g @vue/cli
// 或者安装指定版本
npm install -g @vue/cli@5.0.8
node.js 这边就不用多说了,我用的是 nvm 版本管理工具。
接下来创建我们的 uni-app 项目
vue create -p dcloudio/uni-preset-vue my-project
选择默认模版回车即可


这时候就创建完成了。
依次执行以下指令,先把项目运行起来。
// my-project 是你创建的项目名
cd my-project
npm run serve
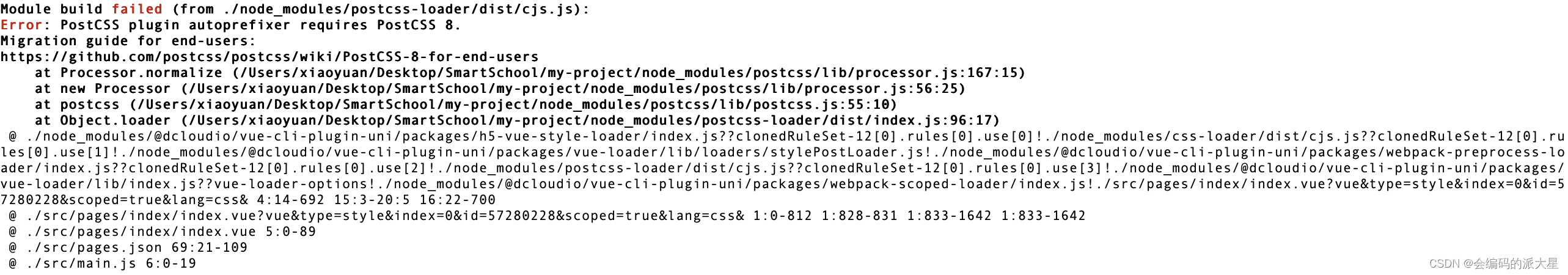
不出意外执行 npm run serve 的时候报错了

Error: PostCSS plugin autoprefixer requires PostCSS 8.
使用的autoprefixer插件需要PostCSS版本8,提示我们当前的PostCSS版本可能不满足这个要求。
npm install postcss@latest autoprefixer@latest --save-dev
// 在执行 npm run serve

到这里我们的 uni-app 项目就创建完成了。
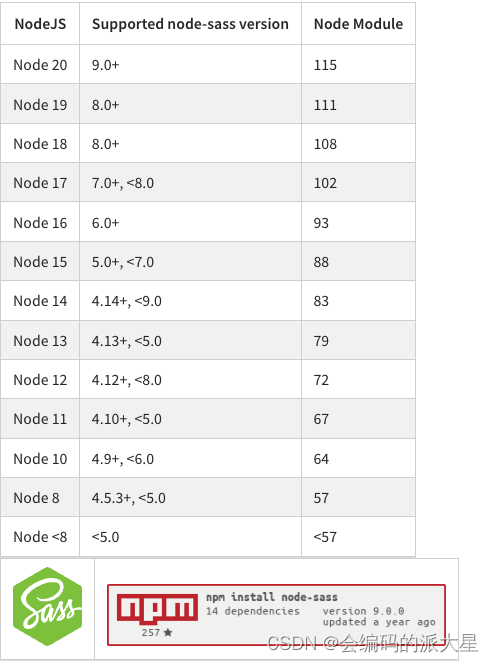
最后安装一下 node-sass 和 sass-loader 就可以了
// 以下是我使用的版本
npm install node-sass@4.14.1 --save
npm install sass-loader@7.3.1 --dev























 520
520

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








