什么是 iconfong
Iconfont 是一种图标字体服务。它将各种图标设计转换为字体格式,通过特定的代码或 CSS 样式来调用和显示这些图标。
可以理解成将图片变成了文字,文字与图片的对比就显而易见了,使用文字图标体积更小,放大也不会失真。
创建一个自己的项目
iconfont阿里巴巴是亮图标库
去到官网在右上角先登录一下。(可以使用 微信 登录或者是 微博 登录)
第一步:创建一个项目
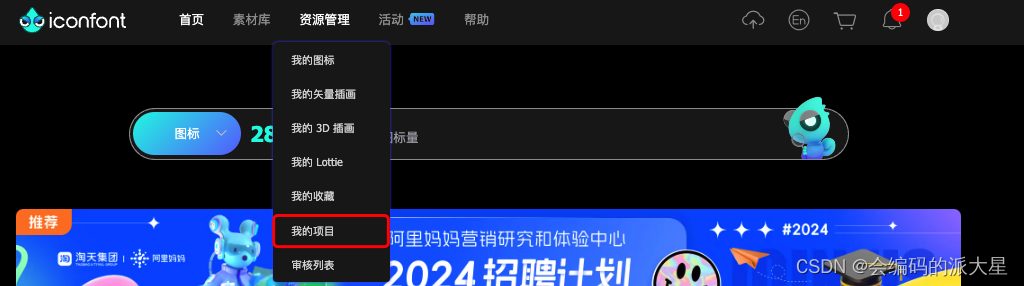
在网站的首页选择 资源管理 > 我的项目


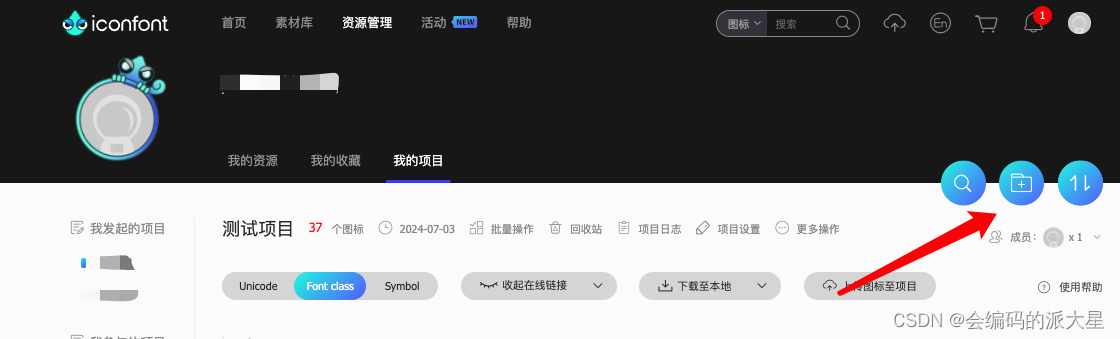
新增一个项目。
接下来我们就可以添加图标到我们刚创建的项目中去了。

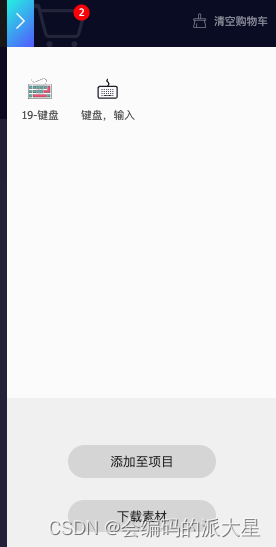
找到自己所要使用的图标添加到购物车即可
这里说明一下,图标其实有两种
- 一种是纯色的图标(就是单一颜色的图标)
- 另一种是精美的图标(别人搭配好颜色的那种)

选择完自己所要用的图标后,添加至我们刚刚创建的项目。
如何使用
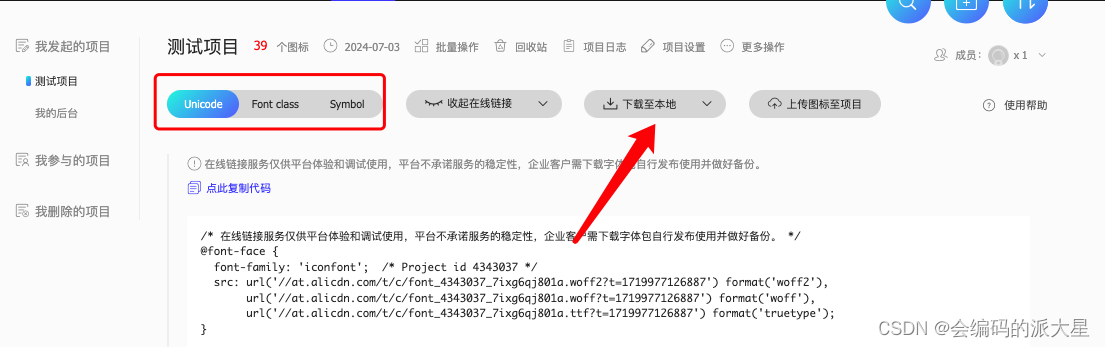
有三种使用方式,我们一个个来,首先先把字体文件下载到本地。

下载完的文件解压出来,有以下几个文件

Unicode 使用方法
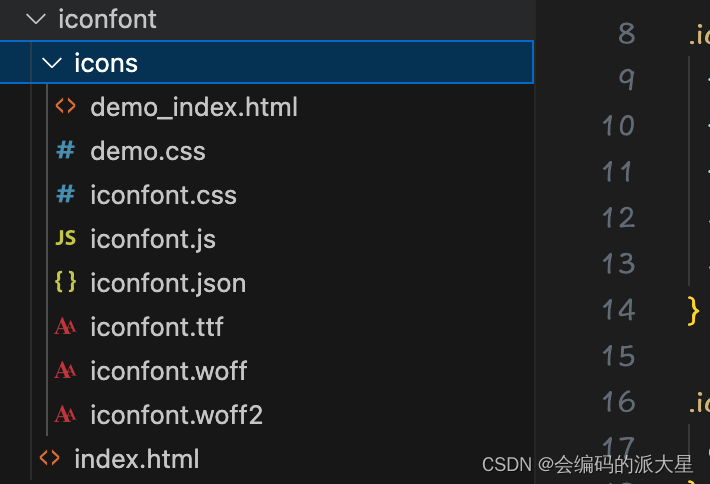
在你的项目中创建一个 icons 的文件夹,将下载完的字体文件全部复制进去。

主要是看 iconfont.css 这个文件(引入到你的项目中去)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./icons/iconfont.css">
<style>
.icon {
font-size: 100px;
color: red;
}
</style>
</head>
<body>
<div class="content">
<!--  这个是网站上图标对应的代码 -->
<span class="iconfont icon"></span>
</div>
</body>
</html>
注意自己图标代码与自己添加的图标保持一致
无论图标是有颜色还是精美的图标使用Unicode的方法引入都是黑色的。
这样就可以了与文字是一样的。(可以改变字体大小,文字颜色等。)
问题总结:使用 Unicode 可能存在的问题
- 确保
iconfont.css文件中引入的iconfont.woff2、iconfont.woff、iconfont.ttf文件路径是正确的 - 在标签上使用时,确保标签的
class属性中有iconfont - 确保自己的图标代码是正确的
Font class 使用方式
Font class 的使用方法与 Unicode 是一样的。

重新下载图标文件到本地引入到自己项目中去。
还是引入 iconfont.css 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./icons/iconfont.css">
<style>
.icon {
font-size: 100px;
color: red;
}
</style>
</head>
<body>
<div class="content">
<span class="iconfont icon--jianpan icon"></span>
</div>
</body>
</html>

注意事项同上
- 确保
iconfont.css文件中引入的iconfont.woff2、iconfont.woff、iconfont.ttf文件路径是正确的 - 在标签上使用时,确保标签的
class属性中有iconfont - 确保自己的图标
class名是正确的
Symbol 使用方式
Symbol 的方式与前两种就不太一样了。
还是先下载字体文件。
这次我们需要引入 iconfont.js 这个文件。
使用 svg 的方式引入图标
- 支持多色图标了,不再受单色限制。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./icons/iconfont.js"></script>
<style>
.icon {
width: 300px;
height: 150px;
}
</style>
</head>
<body>
<div class="content">
<svg class="icon svg-icon" aria-hidden="true">
<use xlink:href="#icon--jianpan"></use>
</svg>
</div>
</body>
</html>
需要注意
use标签中xlink:href对应的图标代码。
使用Symbol的方式解决了单色图标的问题,(也就是说可以使用我们之前引入的多颜色的图标了)

还有一种使用方式 在线链接(不推荐,但可用于测试)
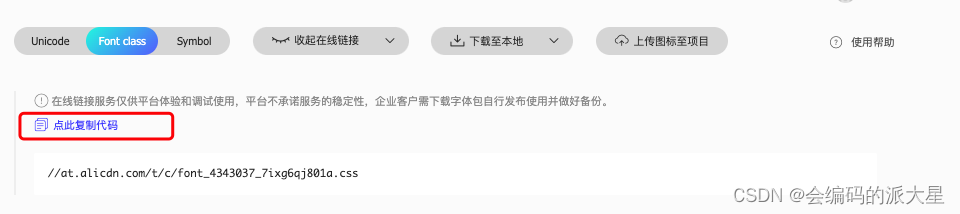
每种方式下面都有复制代码这个操作
我们可以直接使用在线链接来使用

<!-- Symbol 使用 script 标签引入 -->
<script src="//at.alicdn.com/t/c/font_4343037_7ixg6qj801a.js"></script>
<!-- Font Class 使用 link 标签引入 -->
<link rel="stylesheet" href="//at.alicdn.com/t/c/font_4343037_7ixg6qj801a.css">
<!-- Unicode 直接拷贝代码到 css 中 -->
<style>
/* 在线链接服务仅供平台体验和调试使用,平台不承诺服务的稳定性,企业客户需下载字体包自行发布使用并做好备份。 */
@font-face {
font-family: 'iconfont'; /* Project id 4343037 */
src: url('//at.alicdn.com/t/c/font_4343037_7ixg6qj801a.woff2?t=1719977126887') format('woff2'),
url('//at.alicdn.com/t/c/font_4343037_7ixg6qj801a.woff?t=1719977126887') format('woff'),
url('//at.alicdn.com/t/c/font_4343037_7ixg6qj801a.ttf?t=1719977126887') format('truetype');
}
</style>
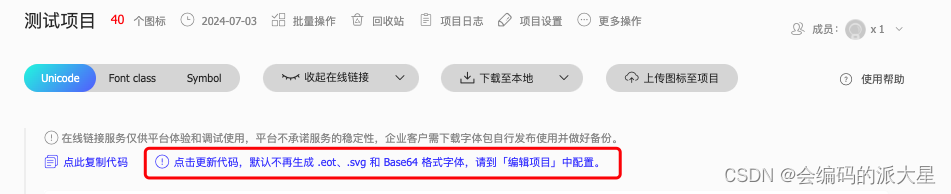
注意:当你的项目中添加了新的图标,在线链接需要手动点机更新一下,并在项目中换上新的地址才能使用。



























 6976
6976

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








