基于javaweb+jsp的蛋糕房订购信息管理系统(JavaWeb JSP MySQL Servlet SSM SpringBoot Layui Ajax)
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
alert("密码不能为空!");
return false;
}
if (password2 != password) {
alert("密码输入不一致!");
return false;
}
return true;
}
</script>
</html>
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.demo.dao.OrderMapper">
<resultMap id="BaseResultMap" type="com.demo.vo.Order" >
<result column="id" property="id" />
<result column="cake_name" property="cakeName" />
<result column="buyer_name" property="buyerName" />
<result column="buyer_sex" property="buyerSex" />
<result column="buyer_phone" property="buyerPhone" />
<result column="buyer_address" property="buyerAddress" />
<result column="buy_time" property="buyTime" />
<result column="cake_price" property="cakePrice" />
</resultMap>
vo.setRealName(Util.decode(request, "realName"));
vo.setUserSex(Util.decode(request, "userSex"));
vo.setUserPhone(Util.decode(request, "userPhone"));
vo.setUserText(Util.decode(request, "userText"));
vo.setUserType(Util.decode(request, "userType"));
userService.update(vo);
this.redirectList(request, response);
}
/**
* 获取用户的详细信息(详情页面与编辑页面要显示该用户的详情)并跳转回页面
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping({"userGet", "userEditPre"})
public void get(HttpServletResponse response, HttpServletRequest request) throws IOException {
Serializable id = Util.decode(request, "id");//取出主键id
User vo = userService.get(id);
request.getSession().setAttribute("vo", vo);
String to = request.getRequestURI().toLowerCase().contains("get") ? "info" : "edit";//判断是去详情显示页面还是编辑页面
<!-- 内容主体区域 -->
<table class="layui-hide" id="myData" lay-filter="myTable"></table>
</div>
</div>
<script src="js/layui/layui.js"/>
<script>
//JavaScript代码区域
layui.use('element', function () {
let element = layui.element;
});
</script>
<script type="text/html" id="myToolbar">
<div class="layui-btn-container">
<c:if test="${loginUser.userType == '管理员'}"><button class='layui-btn layui-btn-sm' lay-event='add'>添加</button></c:if>
</div>
</script>
<script>
function arrayBufferToBase64(buffer) {
let binary = '';
* @throws IOException
*/
@RequestMapping("userList")
public void list(HttpServletResponse response, HttpServletRequest request) throws IOException {
this.redirectList(request, response);
}
/**
* 跳转到列表页面
*
* @param request
* @param response
*/
private void redirectList(HttpServletRequest request, HttpServletResponse response) throws IOException {
//查询列和关键字
String searchColumn = Util.decode(request, "searchColumn");
String keyword = Util.decode(request, "keyword");
Map<String, Object> params = new HashMap();//用来保存控制层传进来的参数(查询条件)
params.put("searchColumn", searchColumn);//要查询的列
params.put("keyword", keyword);//查询的关键字
response.getWriter().println(com.alibaba.fastjson.JSONObject.toJSONString(userService.list(params).get("list")));
}
}
package com.demo.controller;
import com.demo.util.Util;
import com.demo.service.ShangpingService;
<if test ='cakeName != null'>`cake_name`,</if>
<if test ='buyerName != null'>`buyer_name`,</if>
<if test ='buyerSex != null'>`buyer_sex`,</if>
<if test ='buyerPhone != null'>`buyer_phone`,</if>
<if test ='buyerAddress != null'>`buyer_address`,</if>
<if test ='buyTime != null'>`buy_time`,</if>
<if test ='cakePrice != null'>`cake_price`</if>
</trim>
<trim prefix="values (" suffix=")" suffixOverrides=",">
<if test ='id != null'>#{id},</if>
<if test ='cakeName != null'>#{cakeName},</if>
<if test ='buyerName != null'>#{buyerName},</if>
<if test ='buyerSex != null'>#{buyerSex},</if>
<if test ='buyerPhone != null'>#{buyerPhone},</if>
<if test ='buyerAddress != null'>#{buyerAddress},</if>
<if test ='buyTime != null'>#{buyTime},</if>
<if test ='cakePrice != null'>#{cakePrice}</if>
</trim>
</insert>
<!--批量删除-->
<delete id="doRemoveBatch" parameterType="java.util.Collection">
ORDER BY id ASC
<if test="startIndex != null and pageSize != null">
LIMIT #{startIndex},#{pageSize};
</if>
</select>
<!--数量-->
<select id="getAllCount" parameterType="java.util.Map" resultType="Integer">
SELECT COUNT(*) FROM `t_shangping`
<where>
<if test="searchColumn != null and searchColumn != '' and keyword != null and keyword != ''">
${searchColumn} LIKE CONCAT('%',#{keyword},'%') AND
</if>
1=1
</where>
</select>
</mapper>
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.demo.dao.NoticeMapper">
obj.update({});//同步更新缓存对应的值
} else if (layEvent === 'LAYTABLE_TIPS') {
layer.alert('Hi,头部工具栏扩展的右侧图标。');
}
});
//头工具栏事件
table.on('toolbar(myTable)', function (obj) {
if ('add' == obj.event) {
layer.msg('添加');
layer.open({
type: 2,
area: ['800px', '550px'],
fixed: false, //不固定
maxmin: true,
content: 'shangping_add.jsp'
});
} else {
//layer.alert('这是工具栏右侧自定义的一个图标按钮');
}
});
//搜索
let $ = layui.$, active = {
private String cakeName;//商品名
private String buyerName;//订购人
private String buyerSex;//性别:男/女/保密
private String buyerPhone;//电话
private String buyerAddress;//地址
private String buyTime;//订购时间
private String cakePrice;//价格
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getCakeName() {
return cakeName;
}
public void setCakeName(String cakeName) {
this.cakeName = cakeName;
* @throws IOException
*/
@RequestMapping("orderDelete")
public void delete(HttpServletResponse response, HttpServletRequest request) throws IOException {
Serializable id = Util.decode(request, "id");
orderService.delete(Arrays.asList(id));
this.redirectList(request, response);
}
/**
* 编辑订购
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("orderEdit")
public void edit(HttpServletResponse response, HttpServletRequest request) throws IOException {
Order vo = new Order();
vo.setId(Long.valueOf(Util.decode(request, "id")));
vo.setCakeName(Util.decode(request, "cakeName"));
vo.setBuyerName(Util.decode(request, "buyerName"));
vo.setBuyerSex(Util.decode(request, "buyerSex"));
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
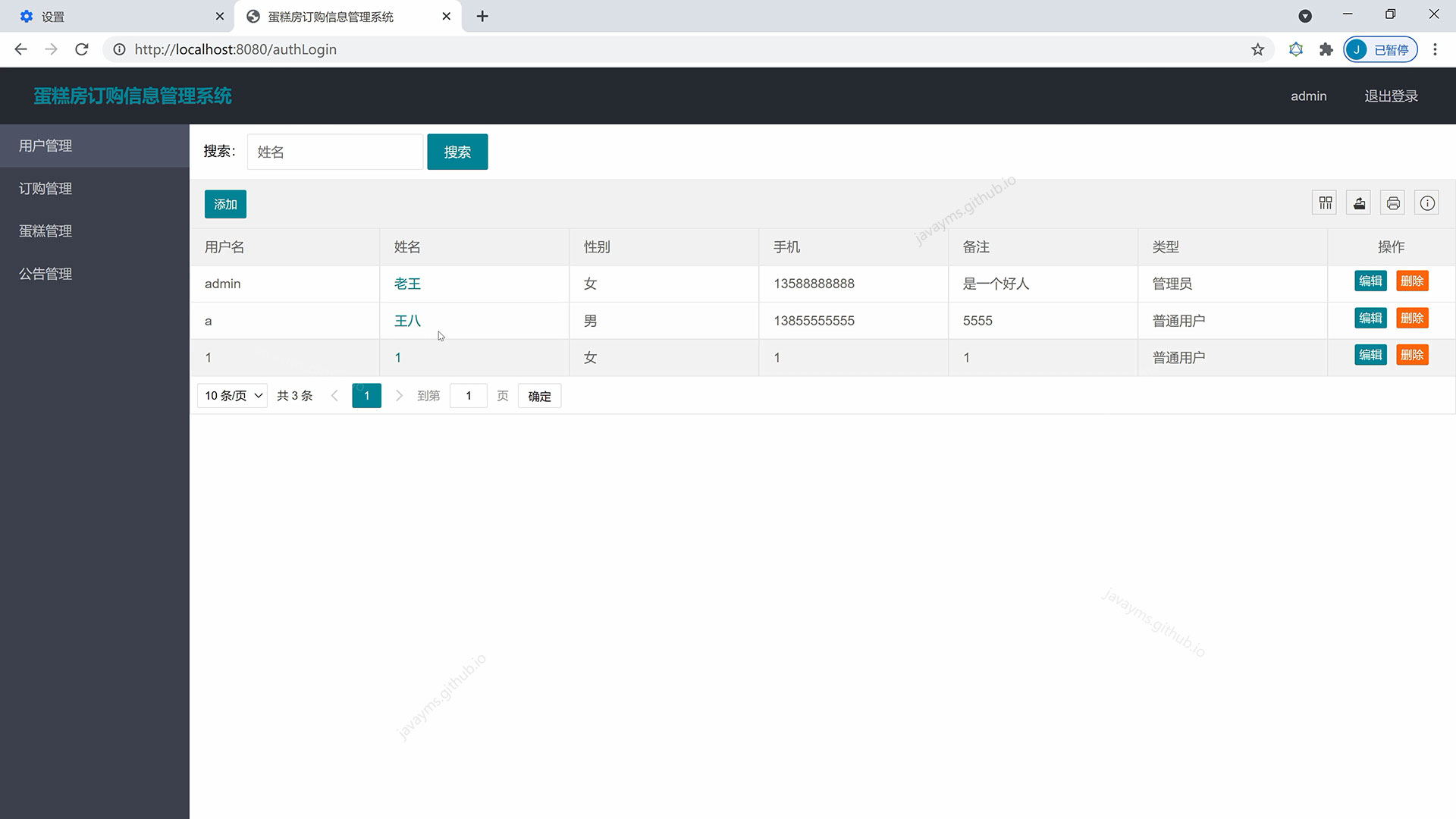
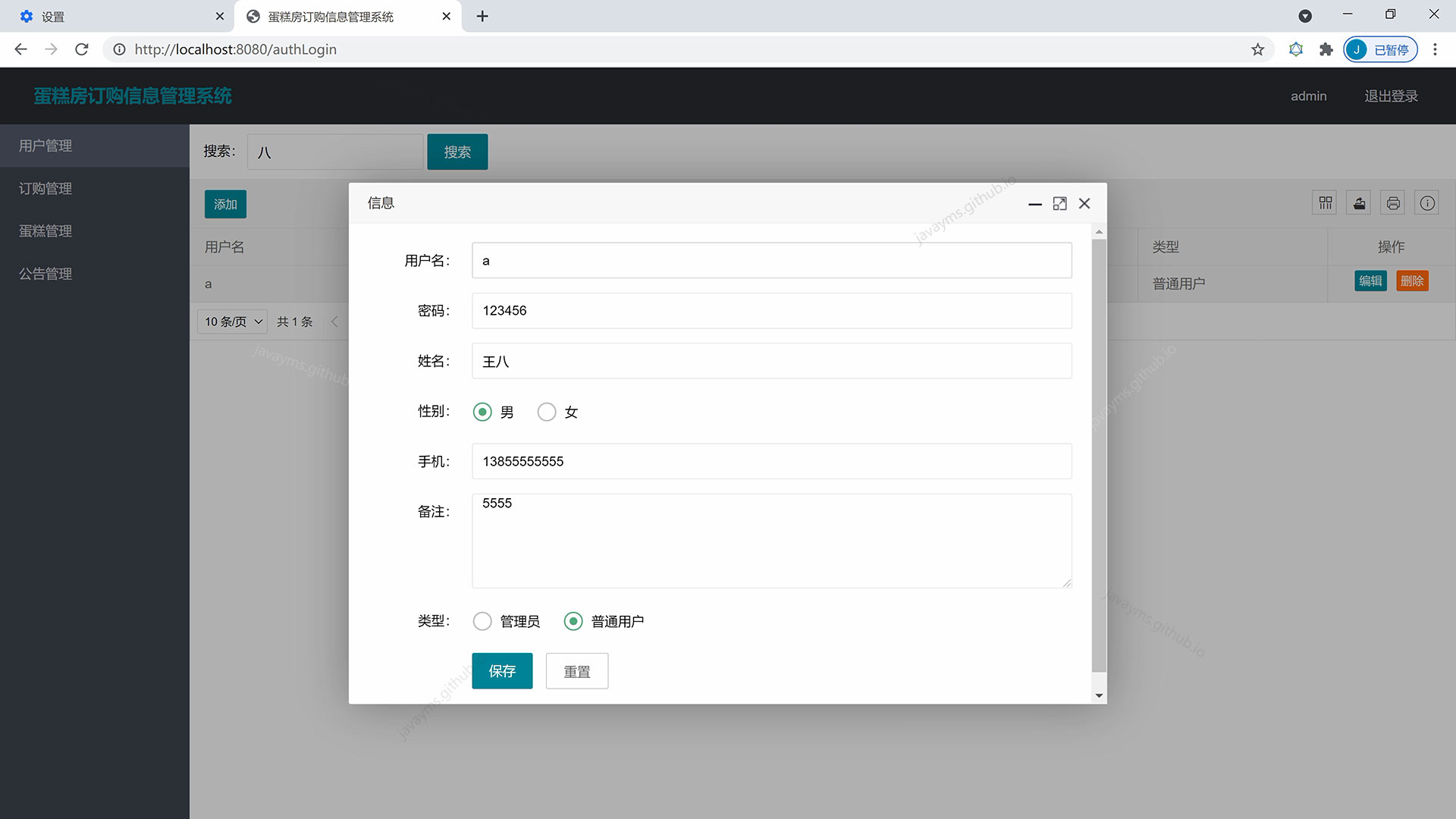
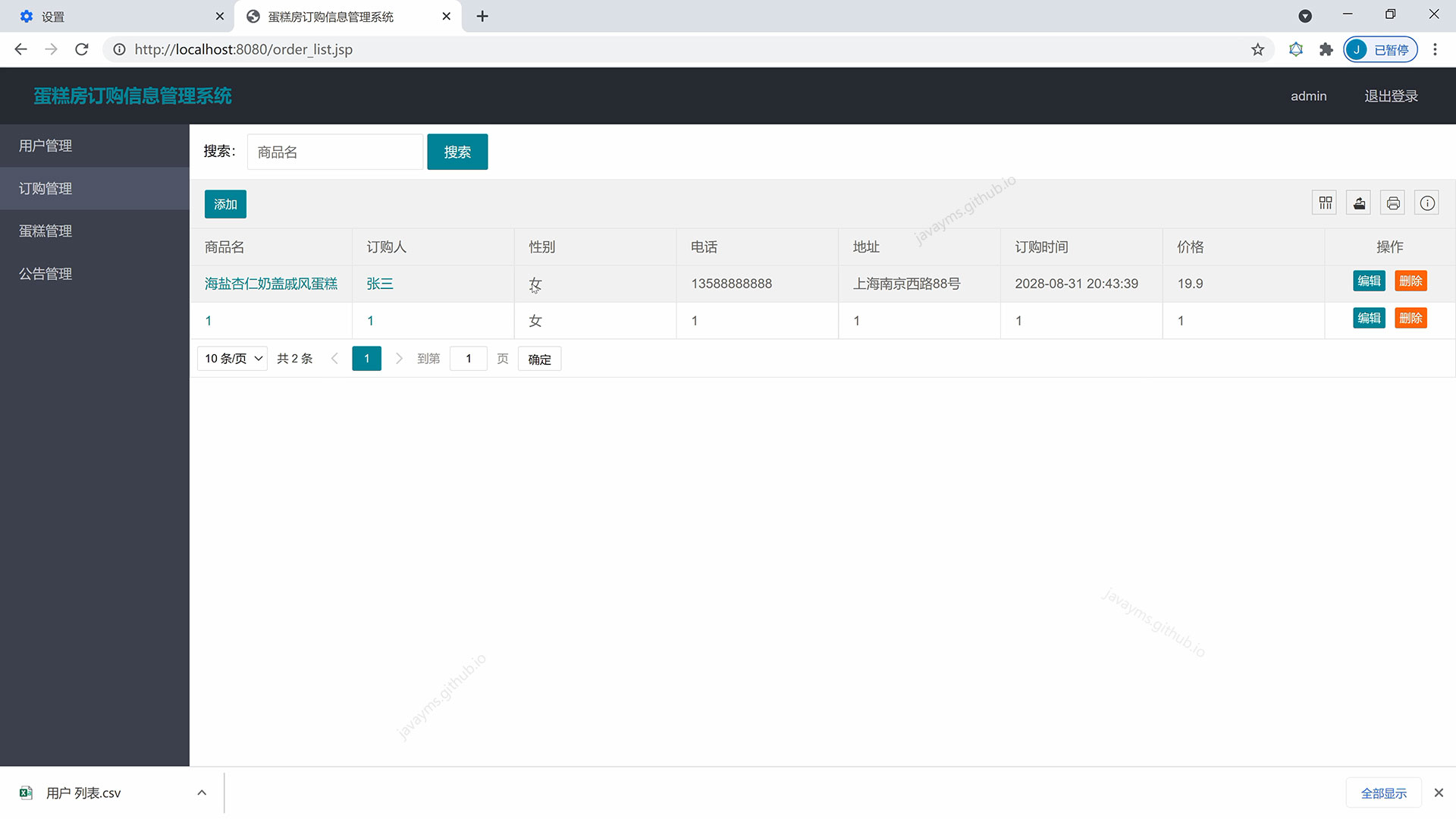
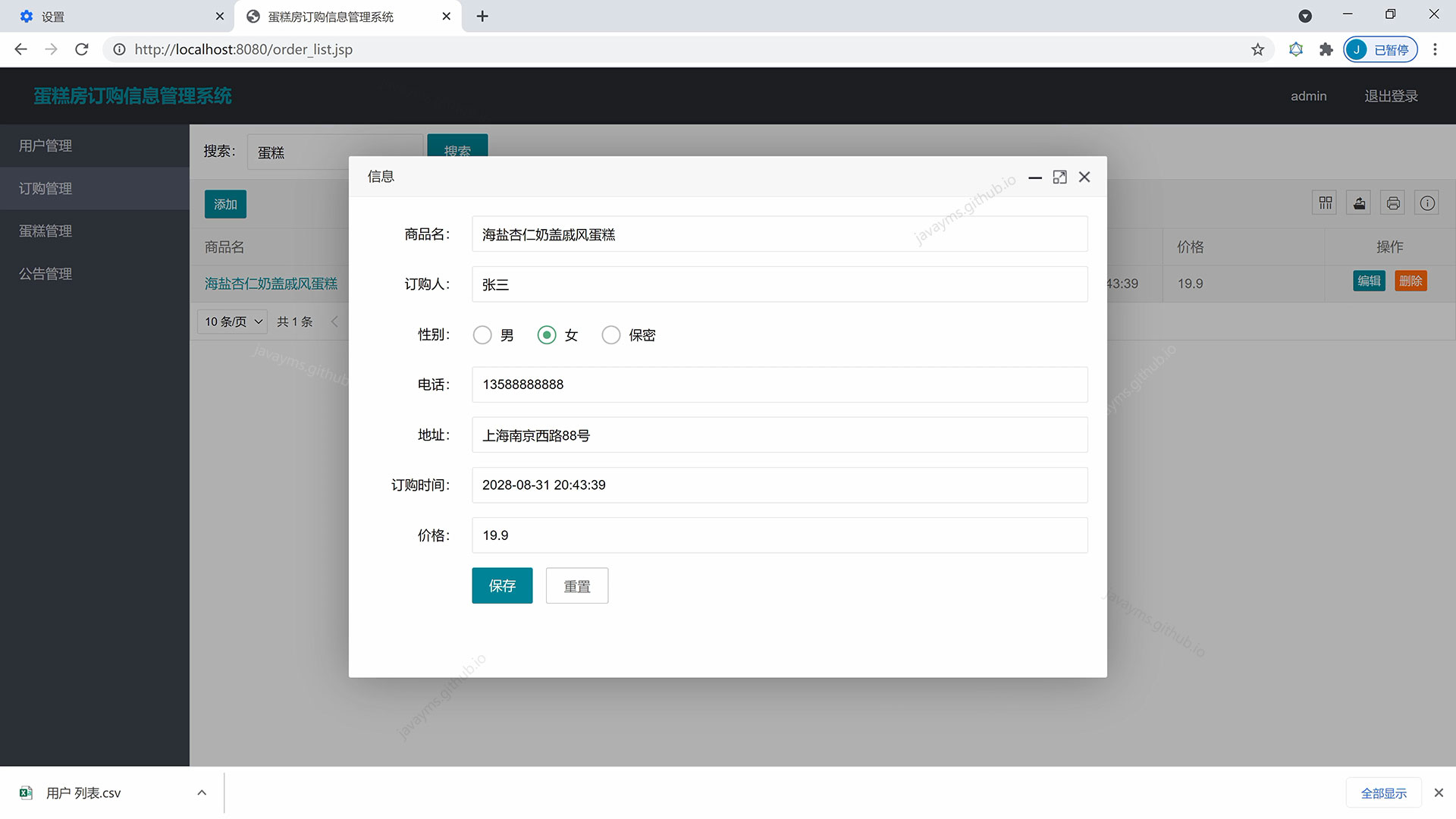
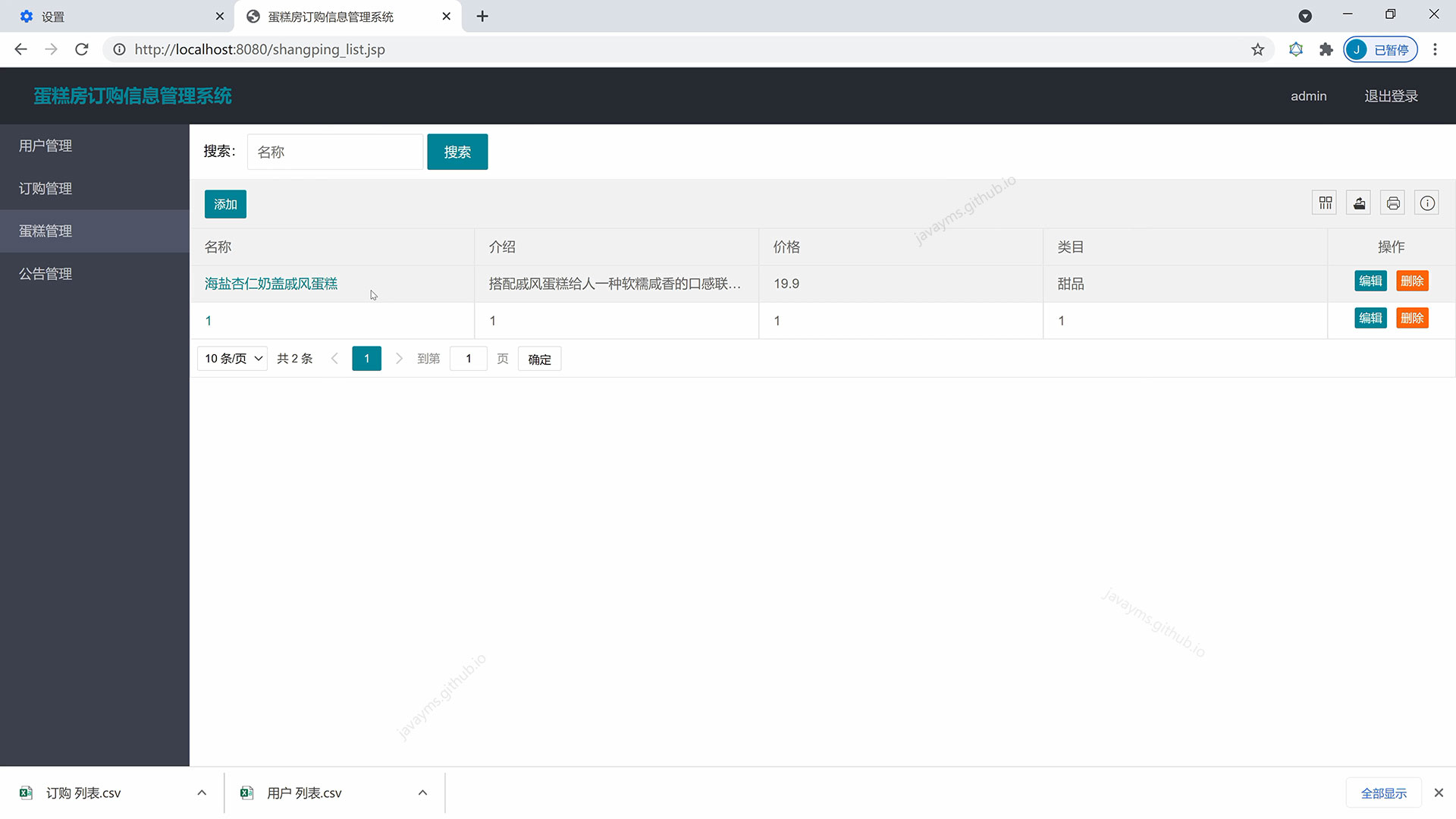
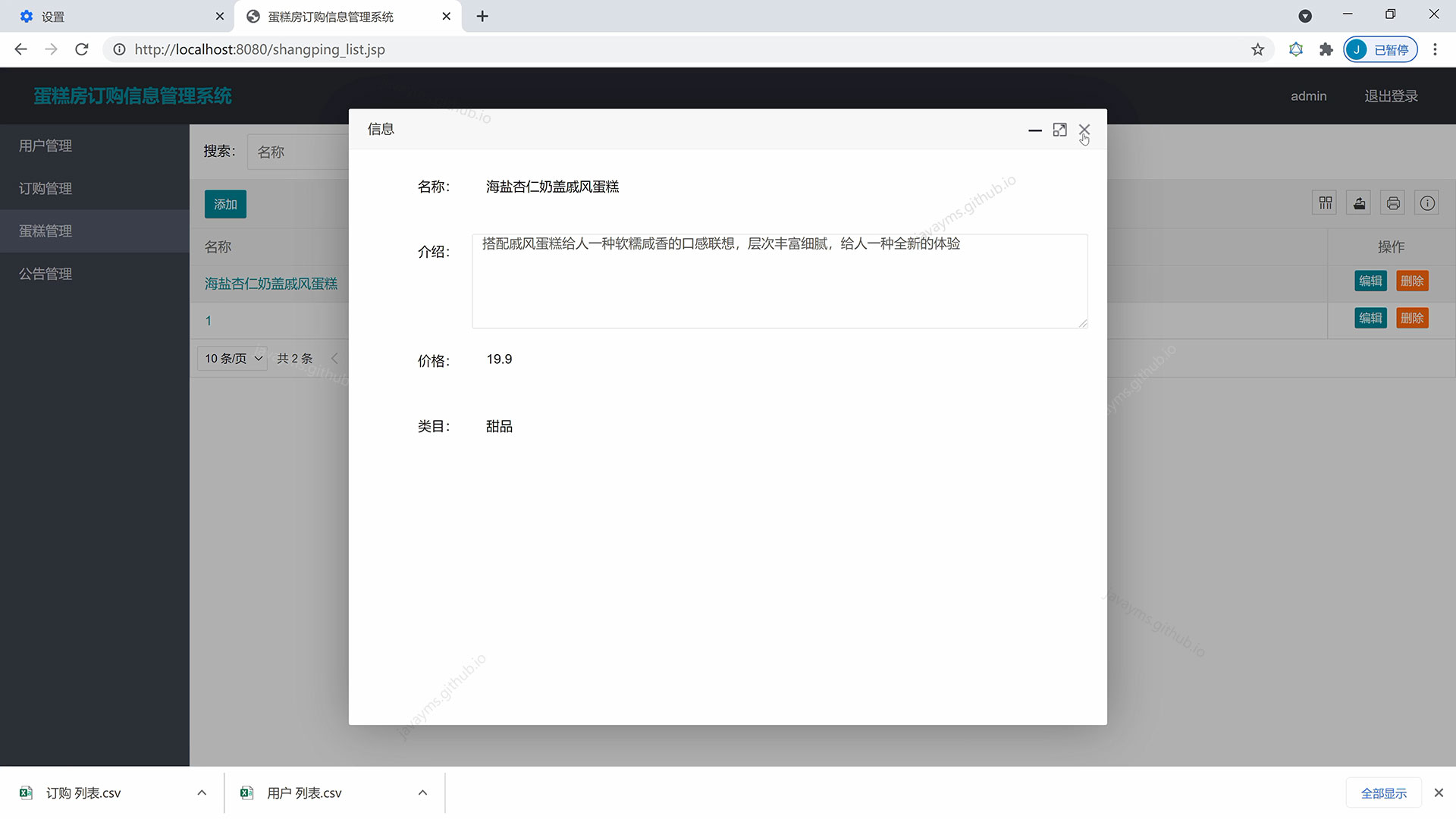
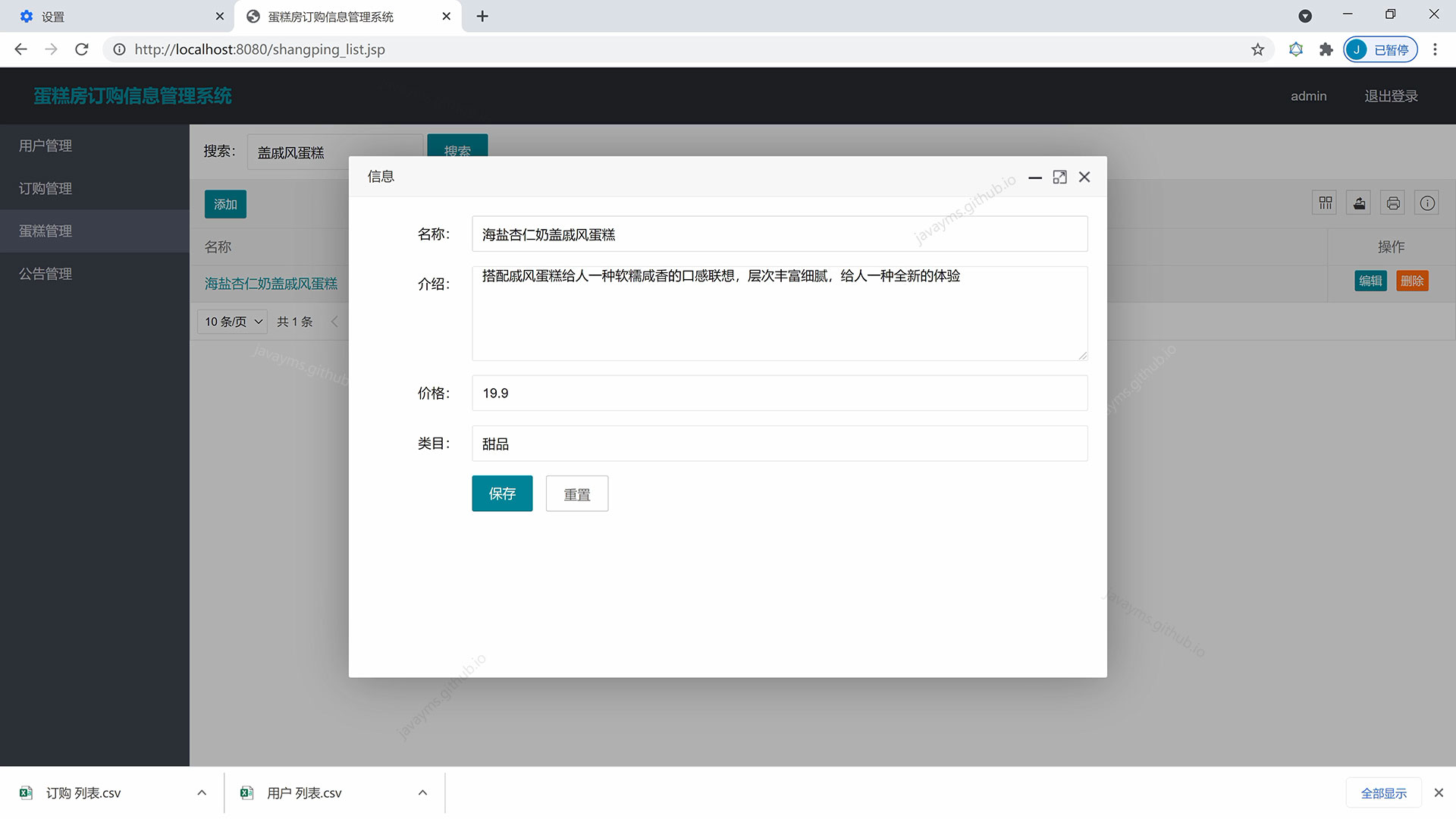
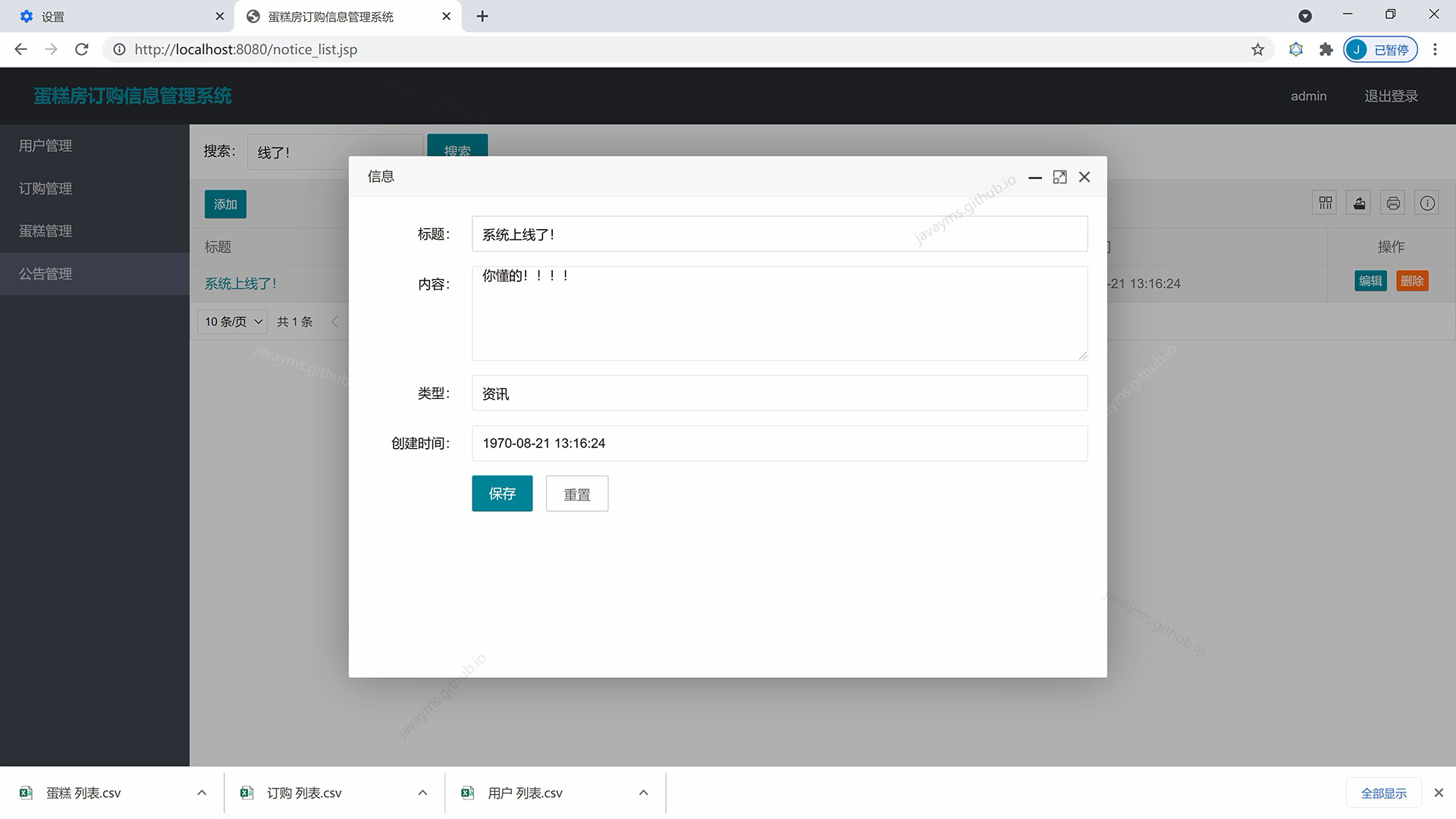
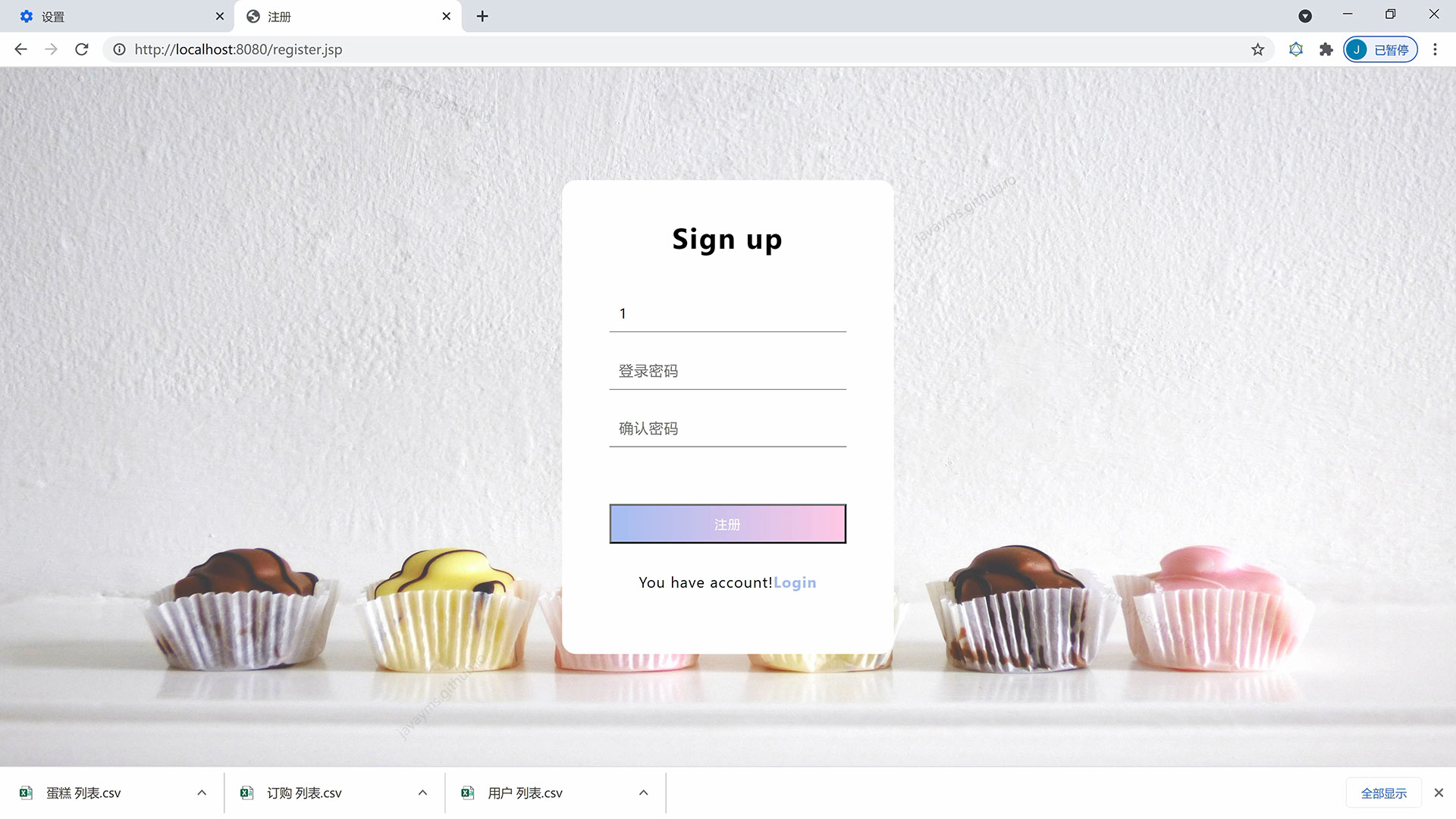
登录、注册、退出、用户模块、公告模块、订购模块、蛋糕模块的增删改查管理



































 4064
4064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








