基于javaweb+jsp的户籍管理系统(JavaWeb JSP MySQL Servlet SSM SpringBoot Bootstrap Ajax)
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
pb.setList(list);
request.getSession().setAttribute("pageBean", pb);
request.getSession().setAttribute("list", pb.getList());
response.sendRedirect("immigration_list.jsp");
}
}
package com.demo.controller;
import com.demo.util.Util;
import com.demo.service.FeedbackService;
import com.demo.vo.Feedback;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
// 设置图形验证码的长和宽(图形的大小)
int width = 90, height = 20;
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
Graphics g = image.getGraphics();// 获得用于输出文字的Graphics对象
Random random = new Random();
g.setColor(getRandomColor(180, 250));// 随机设置要填充的颜色
g.fillRect(0, 0, width, height);// 填充图形背景
// 设置初始字体
g.setFont(new Font("Times New Roman", Font.ITALIC, height));
g.setColor(getRandomColor(120, 180));// 随机设置字体颜色
// 用于保存最后随机生成的验证码
StringBuilder validationCode = new StringBuilder();
// 验证码的随机字体
String[] fontNames = {"Times New Roman", "Book antiqua", "Arial"};
for (int i = 0; i < 4; i++) {
// 随机设置当前验证码的字符的字体
g.setFont(new Font(fontNames[random.nextInt(3)], Font.ITALIC, height));
// 随机获得当前验证码的字符
char codeChar = codeChars.charAt(random.nextInt(charsLength));
validationCode.append(codeChar);
// 随机设置当前验证码字符的颜色
g.setColor(getRandomColor(10, 100));
// 在图形上输出验证码字符,x和y都是随机生成的
g.drawString(String.valueOf(codeChar), 16 * i + random.nextInt(7), height - random.nextInt(6));
}
HttpSession session = request.getSession();
session.setMaxInactiveInterval(5 * 60);
$.ajax({
url: 'feedbackGet?id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#edit-id').val(vo.id);
modal.find('#edit-feedbackName').val(vo.feedbackName);
modal.find('#edit-feedbackPhone').val(vo.feedbackPhone);
modal.find('#edit-feedbackTitle').val(vo.feedbackTitle);
modal.find('#edit-feedbackText').val(vo.feedbackText);
}
})
})
$('#modal-info').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'feedbackGet?id=' + id,
type: "get",
success: function (voString) {
* 列表页面的显示对象
*
* @param <T>
*/
public class PageBean<T> {
private List<T> list;//根据条件查询出来的list集合
private int totalRecord;//根据条件查询出来的数量
public List<T> getList() {
return list;
}
public void setList(List<T> list) {
this.list = list;
}
public int getTotalRecord() {
</form>
</div>
</div>
</div>
<!-- info -->
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form>
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">迁入</h4>
</div>
<div class="modal-body">
<table class="table table-striped table-hover" style="font-size: 15px;">
<tr>
<td style="width: 15%;">姓名:</td>
<td><b id="info-immigrationName"></b></td>
</tr>
<tr>
<td style="width: 15%;">迁入编号:</td>
<td><b id="info-immigrationNo"></b></td>
</tr>
public void delete(HttpServletResponse response, HttpServletRequest request) throws IOException {
Serializable id = Util.decode(request, "id");
outmigrationService.delete(Arrays.asList(id));
this.redirectList(request, response);
}
/**
* 编辑迁出
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("outmigrationEdit")
public void edit(HttpServletResponse response, HttpServletRequest request) throws IOException {
Outmigration vo = new Outmigration();
vo.setId(Long.valueOf(Util.decode(request, "id")));
vo.setOutmigrationName(Util.decode(request, "outmigrationName"));
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">删除反馈</h4>
</div>
<div class="modal-body">
确认要删除该反馈记录吗?
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="hidden" class="form-control" name="action" value="delete">
<input type="text" class="form-control" name="id" id="delete-id">
</div>
</div>
<div class="modal-footer">
//需要计算得来
private int totalPage; //总页数,通过totalRecord和pageSize计算可以得来
//开始索引,也就是我们在数据库中要从第几行数据开始拿,有了startIndex和pageSize,
//就知道了limit语句的两个数据,就能获得每页需要显示的数据了
private int startIndex;
//分页显示的页数,比如在页面上显示1,2,3,4,5页,start就为1,end就为5,这个也是算过来的
private int start;
private int end;
private String servlet;//查询时要请求的接口
private String searchColumn;//待模糊查询的列
private String keyword;//待模糊查询的关键字
//通过pageNum,pageSize,totalRecord计算得来tatalPage和startIndex,构造方法中将pageNum,pageSize,totalRecord获得
public PageBean(int pageNum, int totalRecord) {
/**
* 增加迁出
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("outmigrationAdd")
public void add(HttpServletResponse response, HttpServletRequest request) throws IOException {
Outmigration vo = new Outmigration();
//取出页面传进来的参数
vo.setOutmigrationName(Util.decode(request, "outmigrationName"));
vo.setOutmigrationSex(Util.decode(request, "outmigrationSex"));
vo.setOutmigrationPrice(Util.decode(request, "outmigrationPrice"));
vo.setOutmigrationPayway(Util.decode(request, "outmigrationPayway"));
vo.setOutmigrationHandler(Util.decode(request, "outmigrationHandler"));
vo.setOutmigrationTime(Util.decode(request, "outmigrationTime"));
vo.setImmigrationText(Util.decode(request, "immigrationText"));
//调用Service层的增加(insert)方法
outmigrationService.insert(vo);
this.redirectList(request, response);
}
/**
* 删除迁出
*
<label for="edit-feedbackPhone" class="control-label">电话:</label>
<input type="text" class="form-control" name="feedbackPhone" id="edit-feedbackPhone">
</div>
<div class="form-group">
<label for="edit-feedbackTitle" class="control-label">标题:</label>
<input type="text" class="form-control" name="feedbackTitle" id="edit-feedbackTitle">
</div>
<div class="form-group">
<label for="edit-feedbackText" class="control-label">内容:</label>
<textarea style="height: 100px;" class="form-control" name="feedbackText" id="edit-feedbackText"></textarea>
</div>
<div class="form-group hidden">
<label for="edit-createTime" class="control-label">创建时间:</label>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-line btn-info" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-line btn-danger">提交</button>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
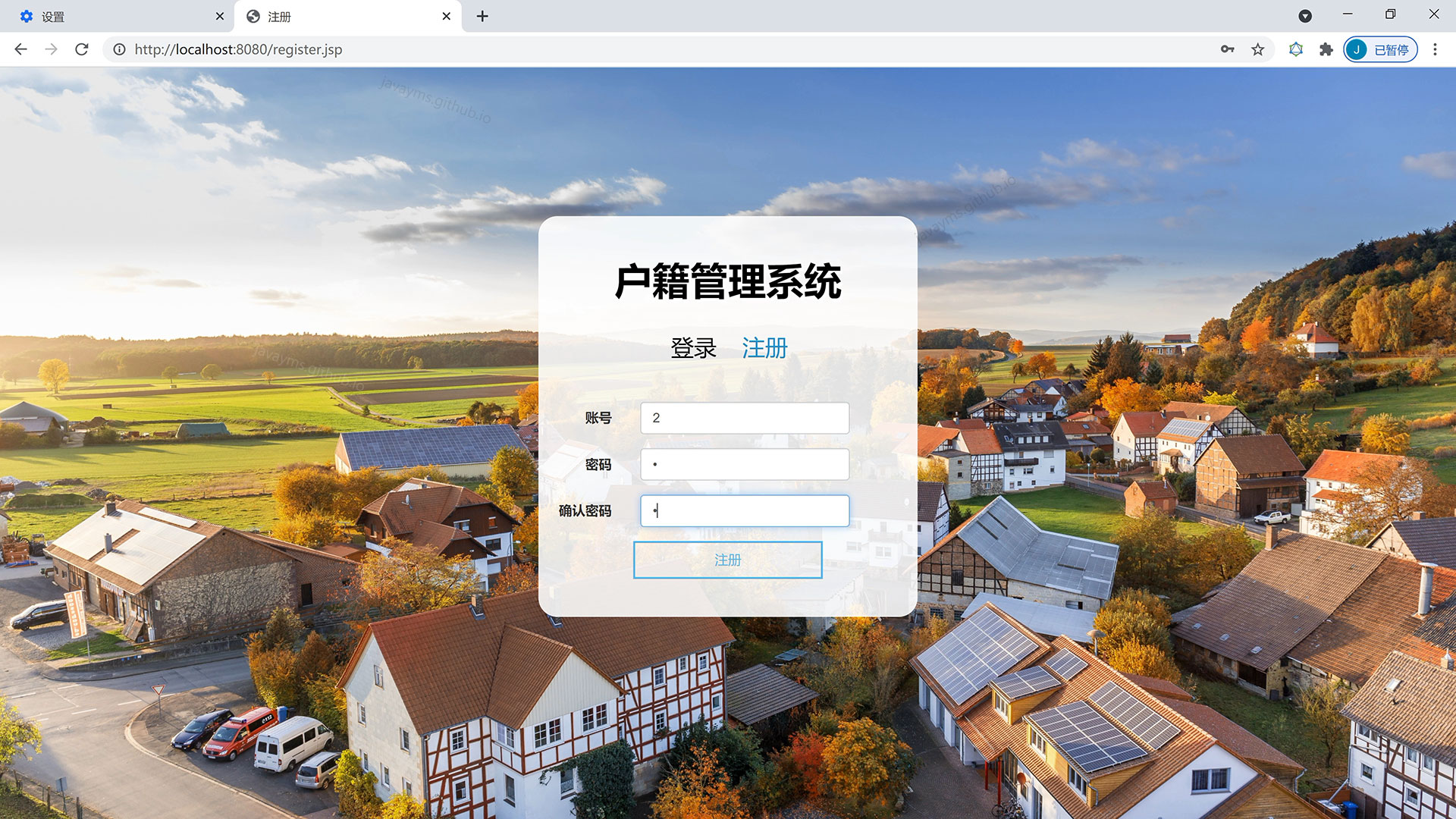
功能说明
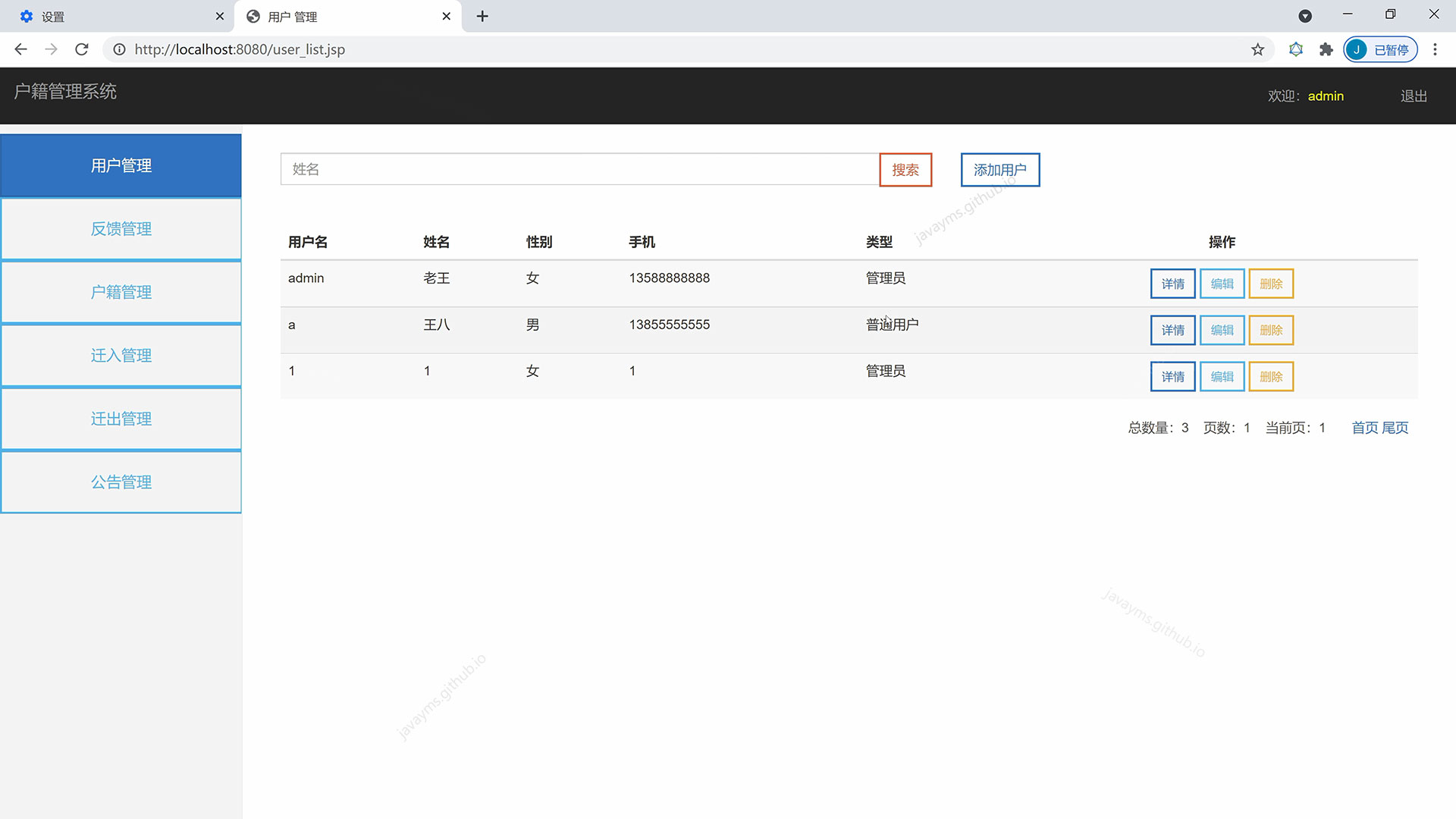
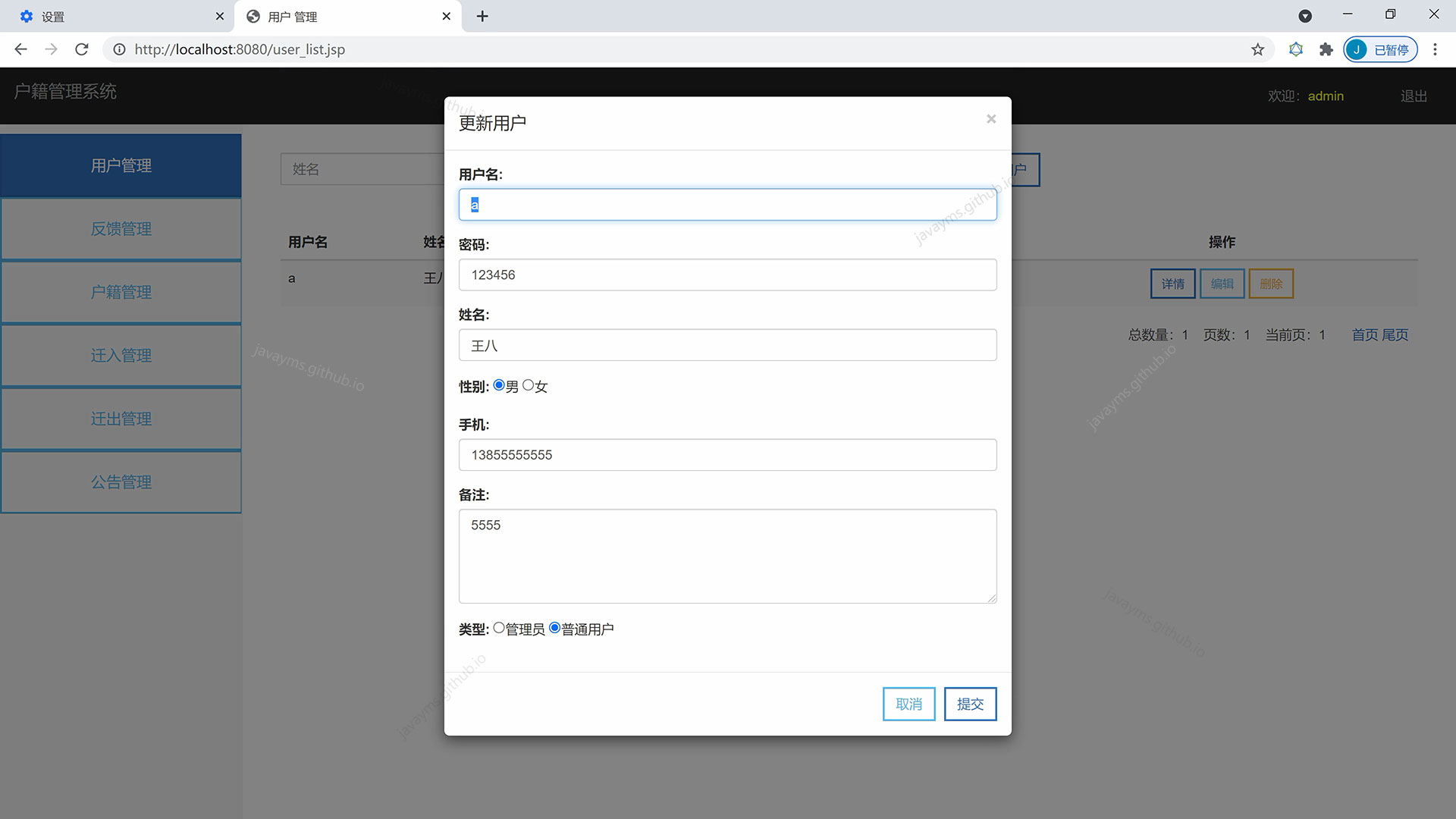
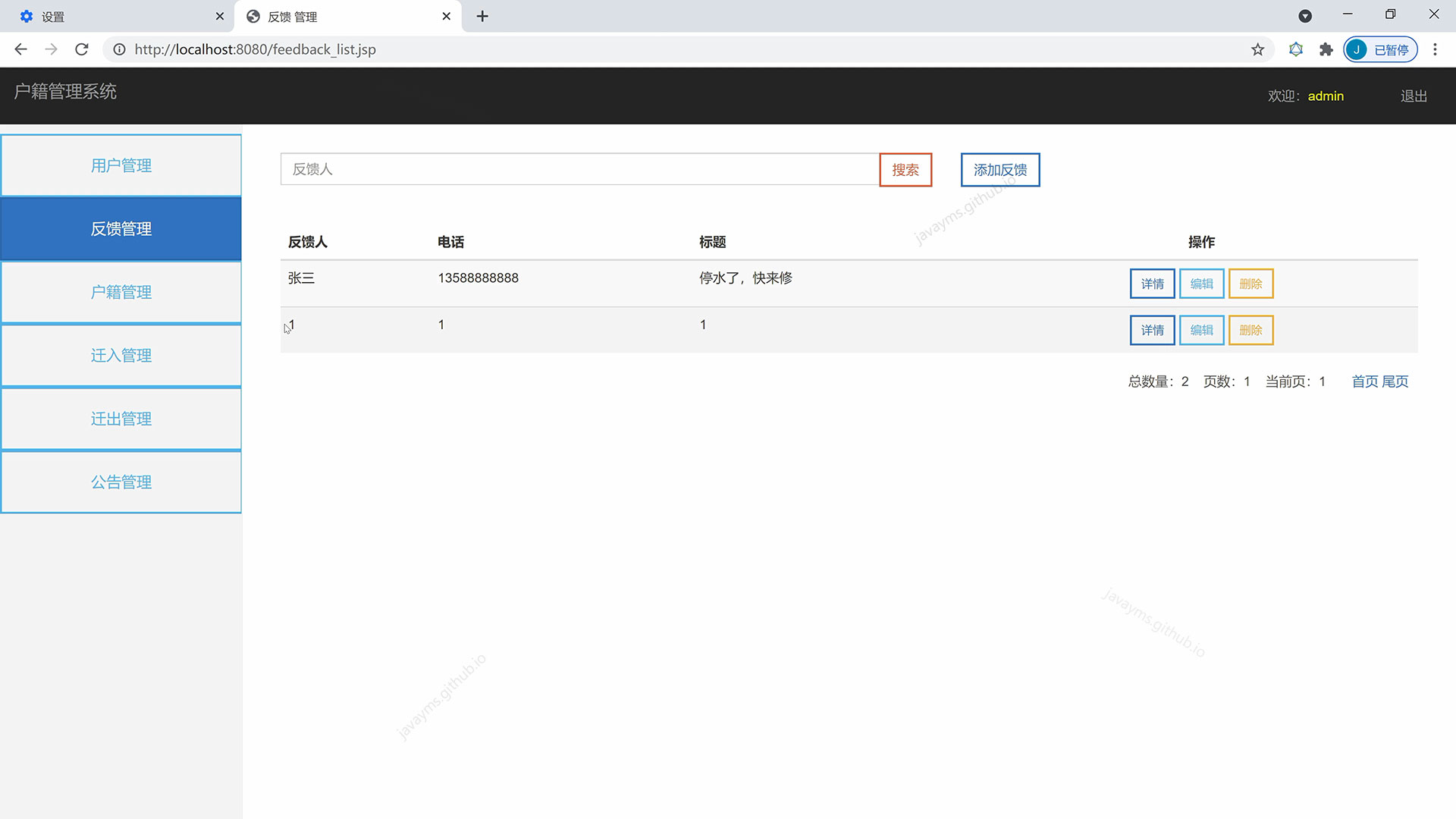
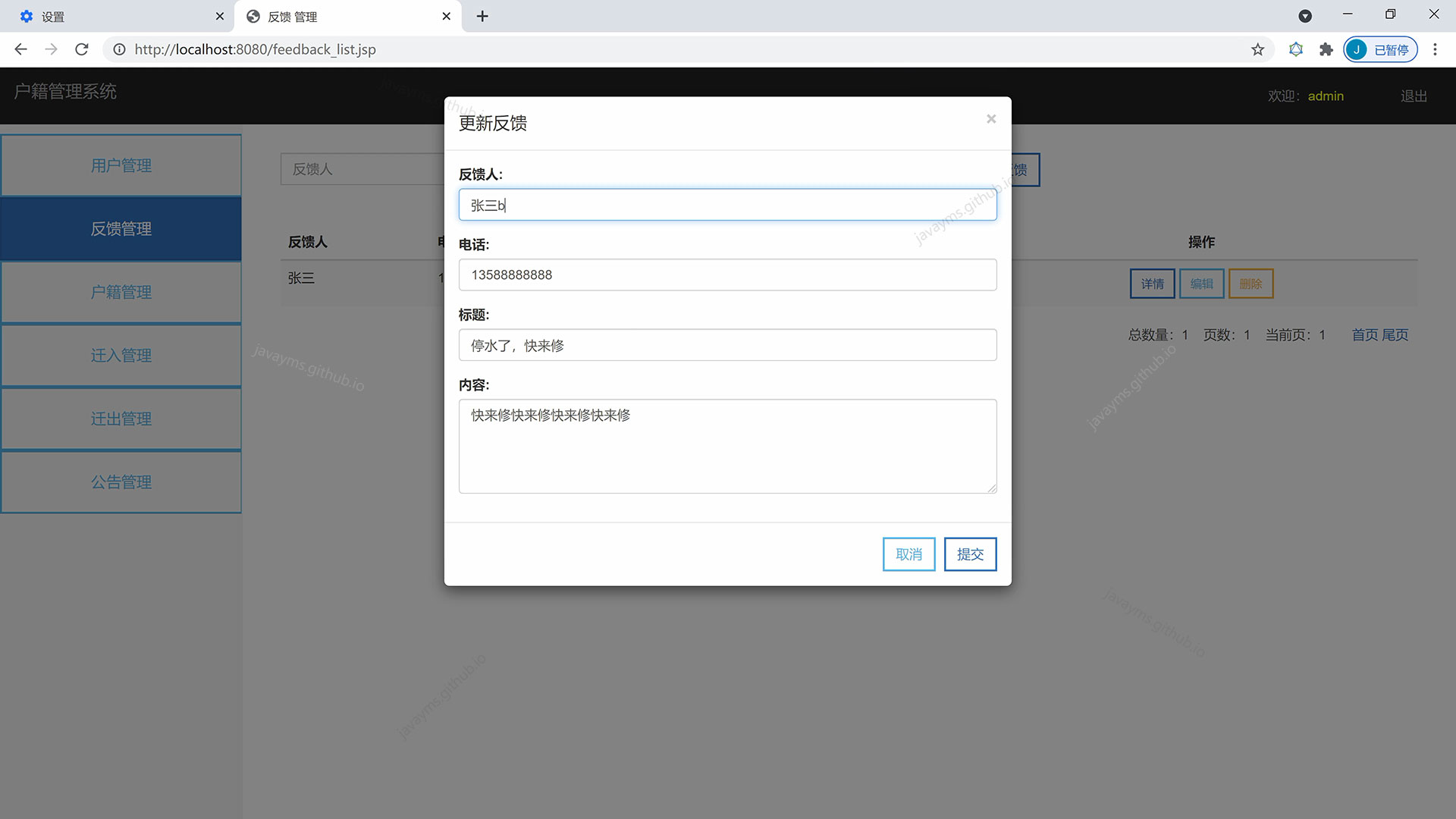
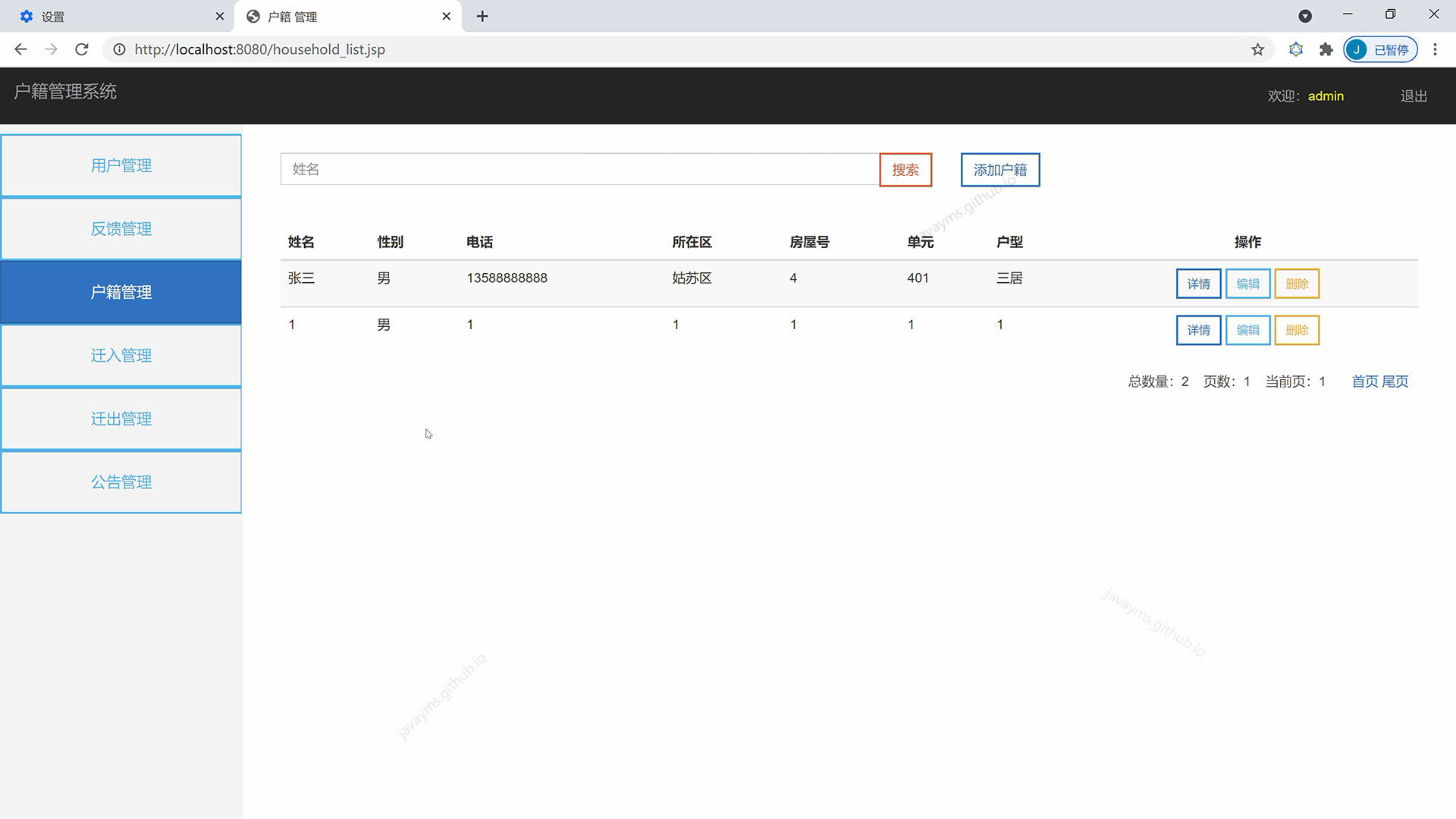
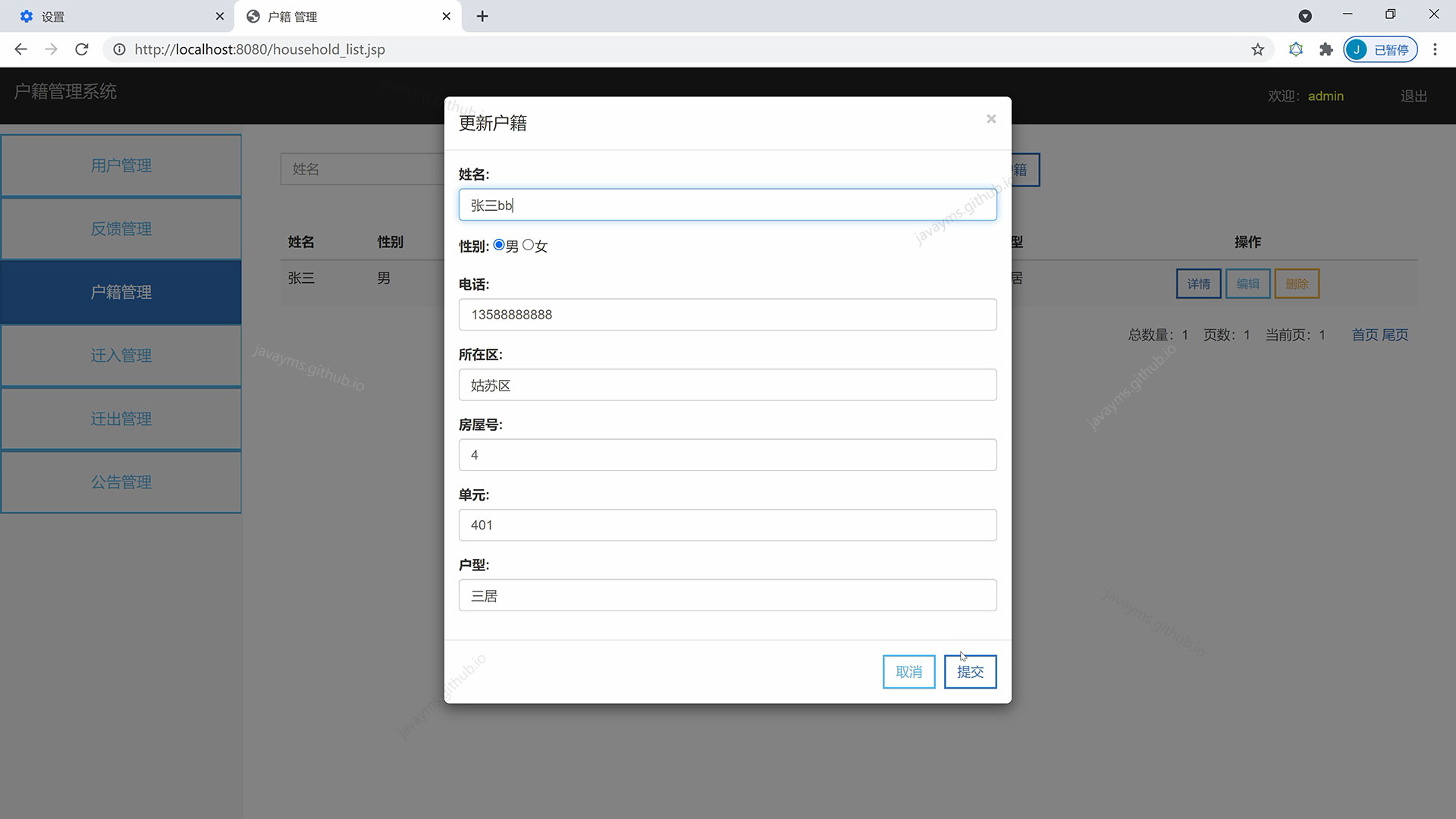
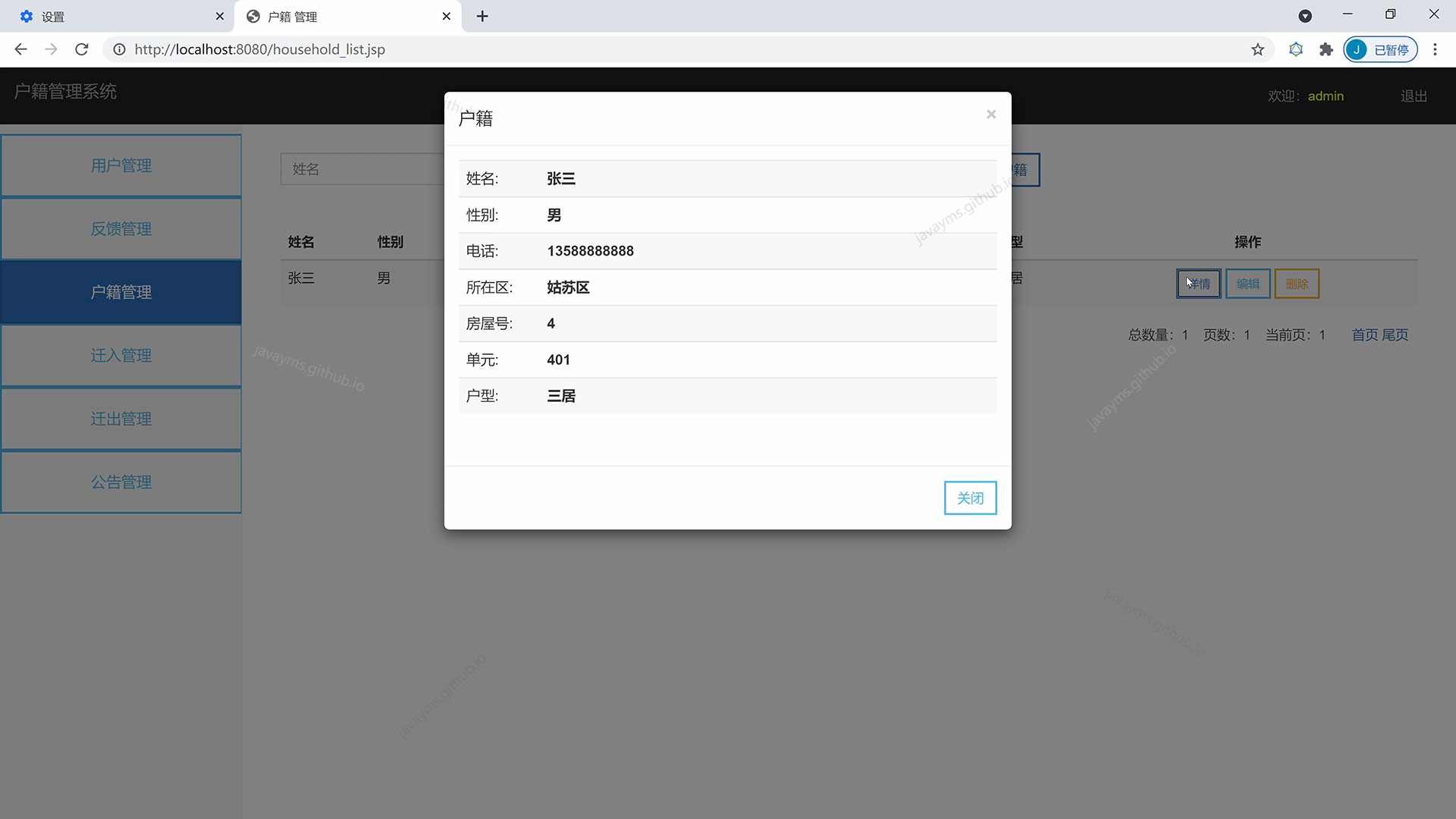
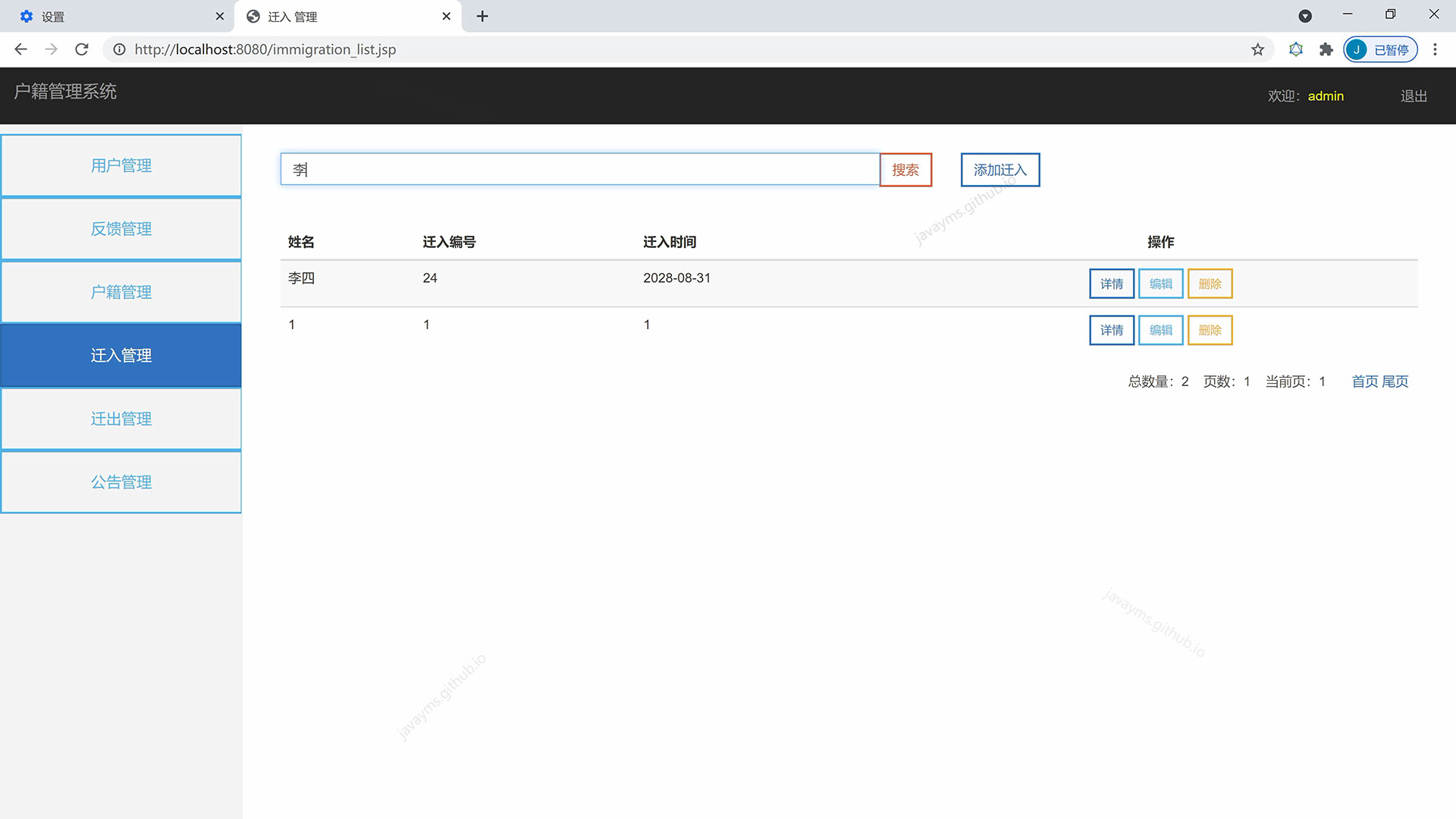
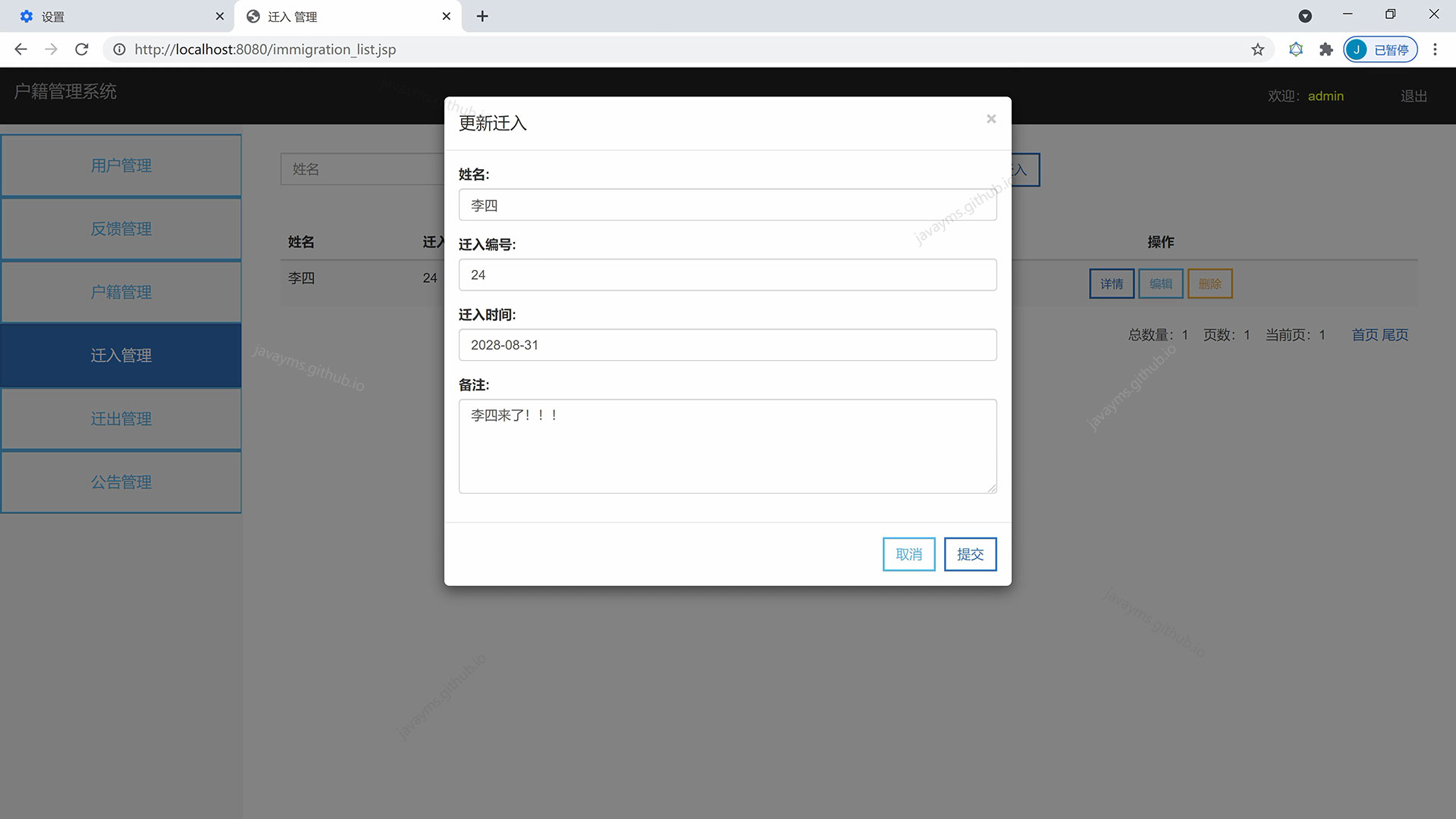
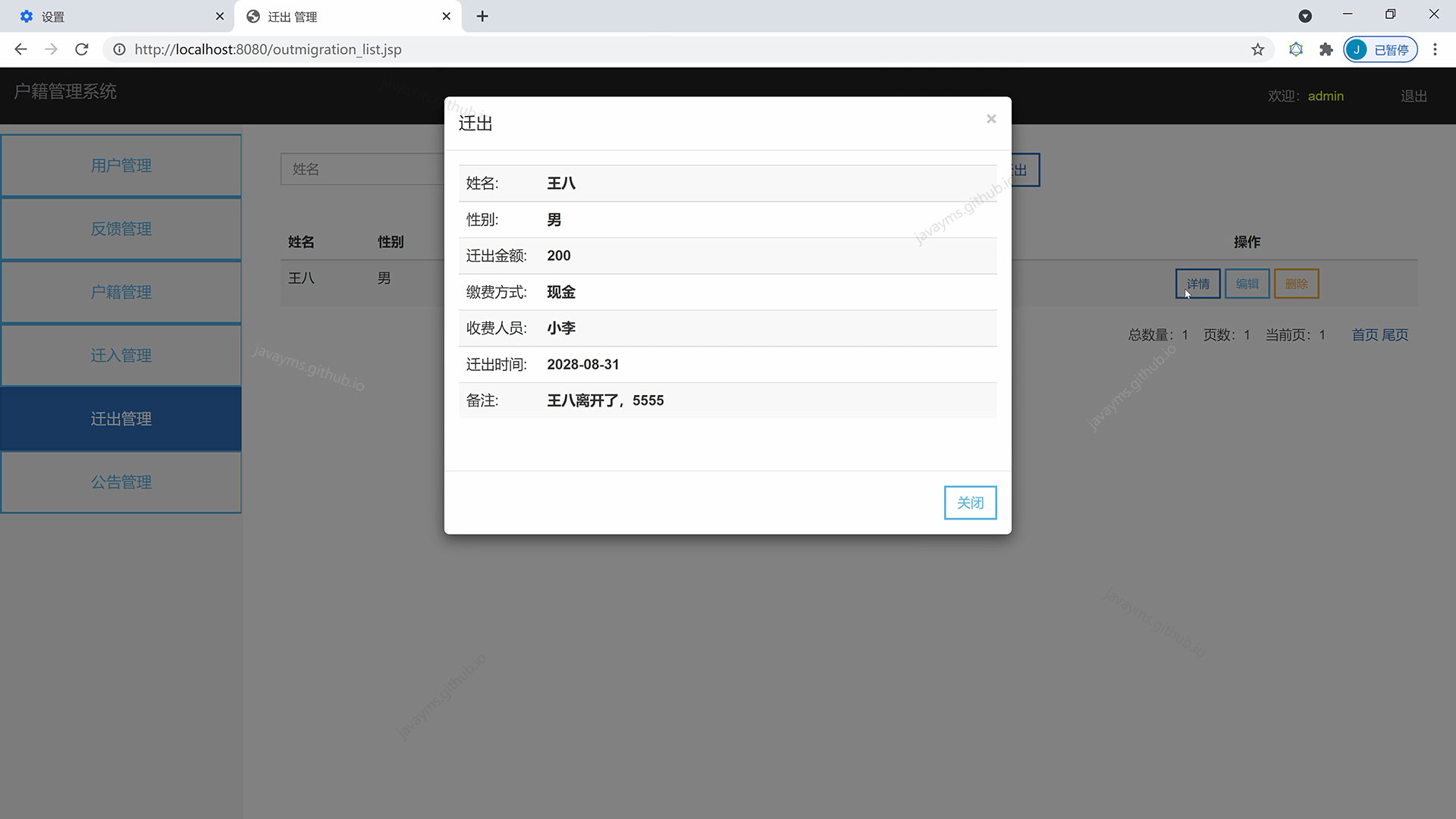
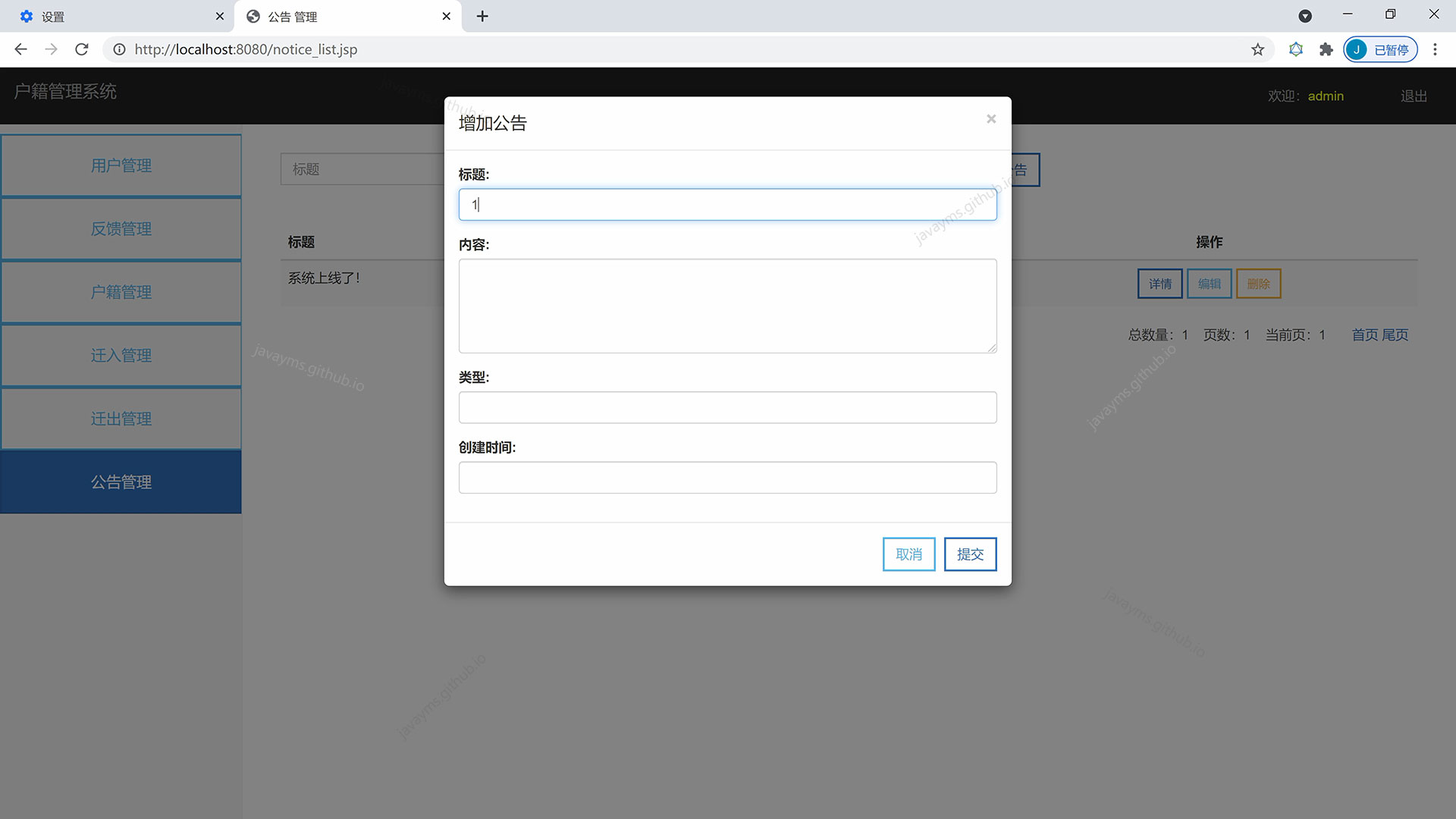
登录、注册、退出、用户模块、公告模块、户籍模块、反馈模块、迁入模块、迁出模块的增删改查管理






































 576
576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








