
近年来,前后端分离已经成为中大型软件项目开发的最佳实践。
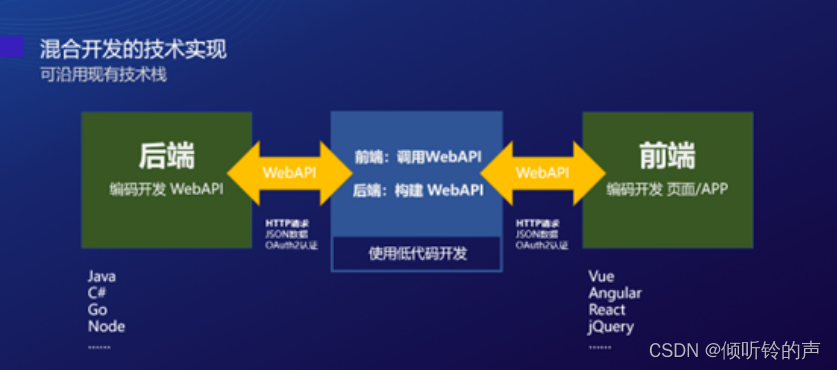
在技术层面,前后端分离指在同一个 Web 系统中,前端服务器和后端服务器采用不同的技术栈,利用标准的 WebAPI 完成协同工作。这种前后端分离的"混合开发"模式下,前后端通常会部署到不同的服务器上,即便部署在同一台机器,因为宿主程序(如后端用 Tomcat,前端用 nginx)不同,端口号也很难统一。

(图片来源网络)
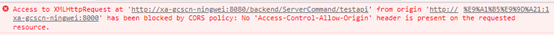
这意味着位于 A 域(如https://foo:80/website) 的页面,需要调用 B 域的 WebAPI(如https://bar:8080/webservice),这是一个典型的跨域访问,浏览器默认会判定该操作有安全风险。如果不进行处理,则会拒绝这次 WebAPI 调用,提示对应的错误。

(跨域请求导致的错误)
现在如何该怎么解决跨域的问题呢?目前有 4 个主流技术方案:
JSONP
如果你需要处理的请求只有 GET,可以考虑 JS








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 4677
4677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










