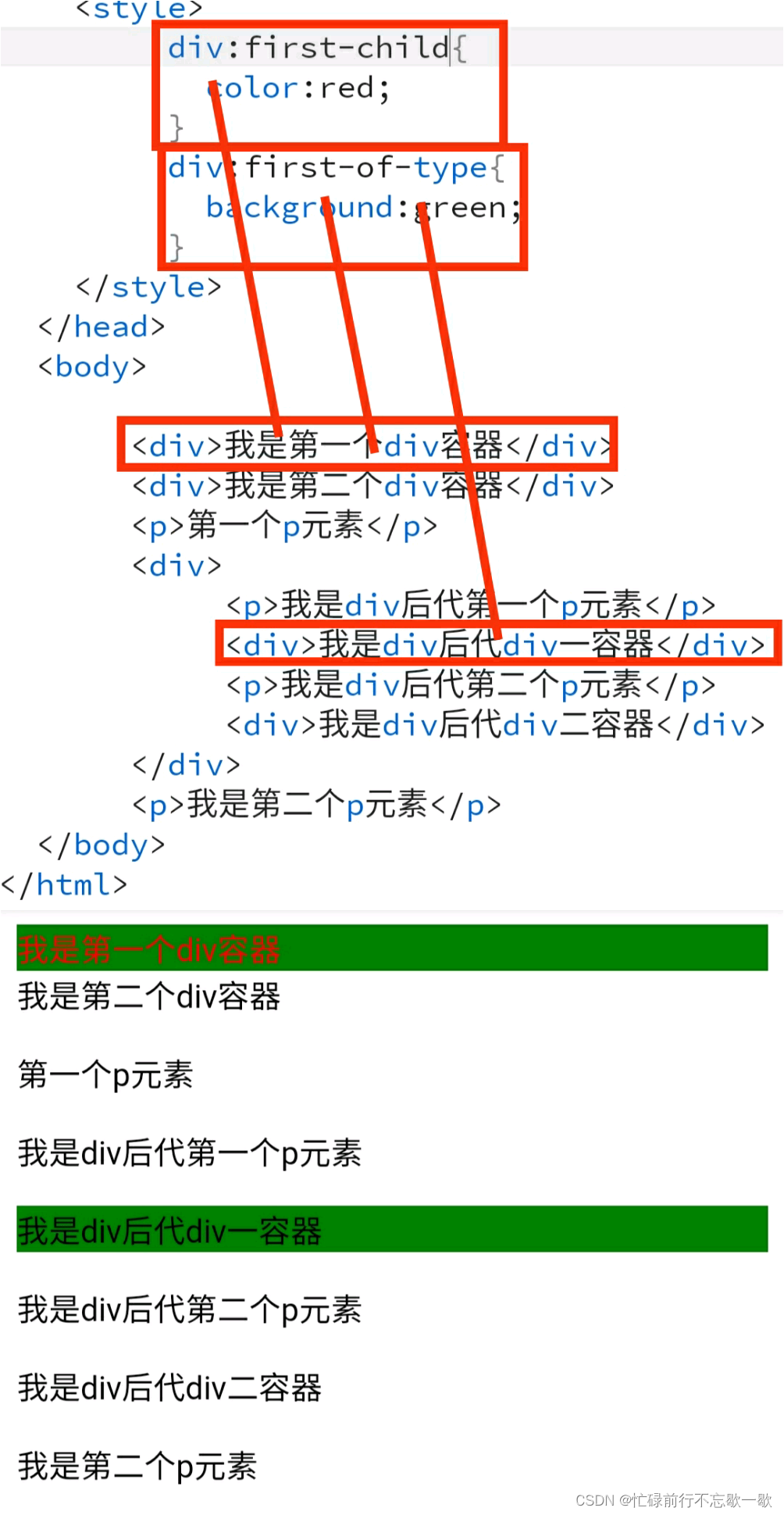
div:first-child是选择同辈元素中的第一个以及后代中同辈元素第一个元素,进行判断,如果是符合冒号前的选择器(是div元素)则该元素被选中。div:first-of-type是选择同辈元素中所有div元素(符合冒号前的选择器)中的第一个div元素,以及后代中所有同辈div元素中的第一个div元素。

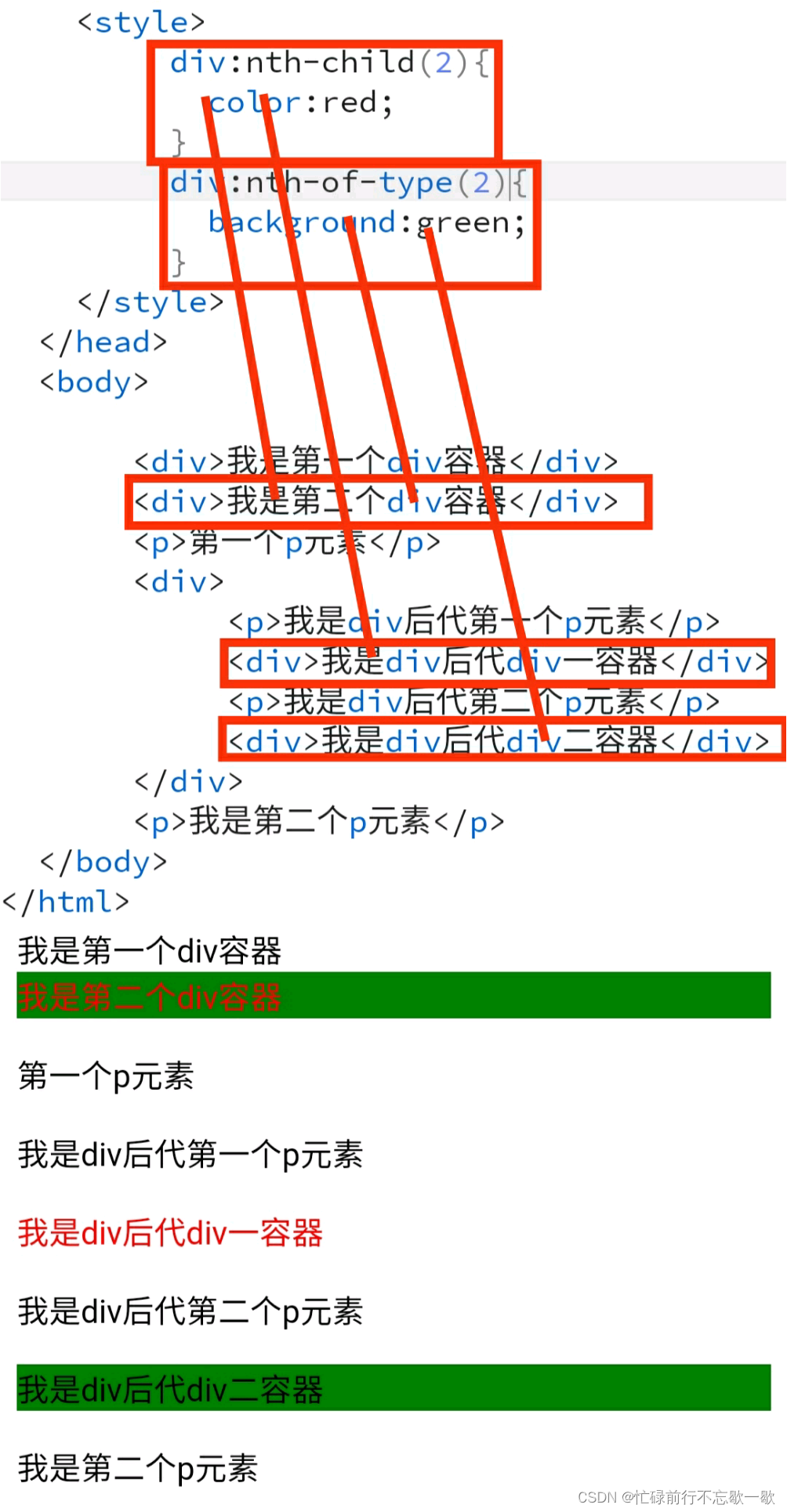
同理,div:nth-child(2)在同辈元素中先找第二个元素,进行判断是否是div元素,如果是则被选中,注意是先找位置再判断。div:nth-of-type(2)先在同辈元素中找出符合选择器的div元素,按照顺序找到第二个元素,注意是先匹配选择器,再找位置。

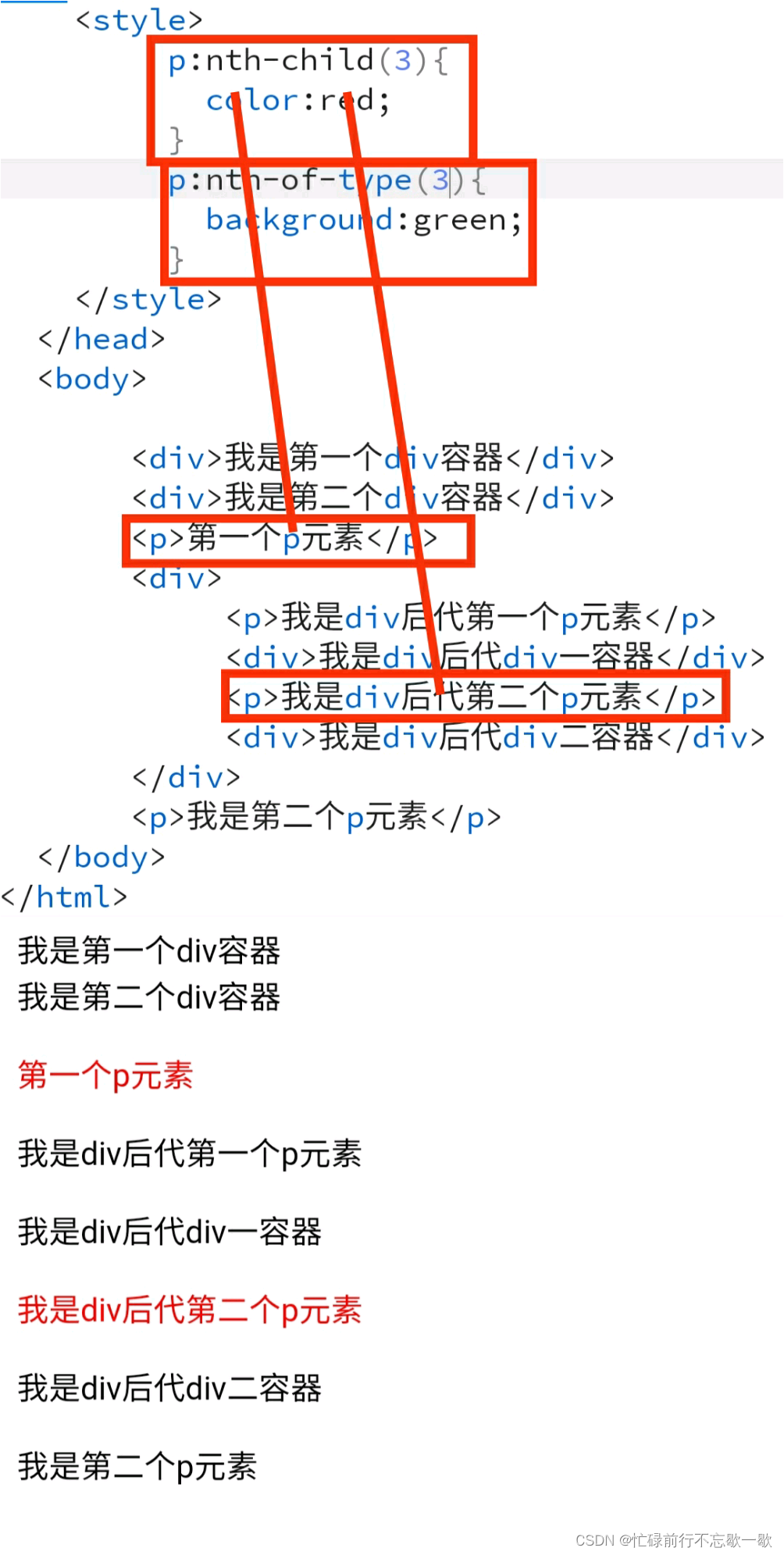
下面是p元素而不是div元素,因为同辈p元素没有第三个元素,所以p:nth-of-type(3)没有选任何元素。而同辈的所有元素的有第三个元素是p元素,则被选中
本人不会专业术语,希望你能理解





















 975
975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








