目录
一、使用div+CSS实现页面的布局
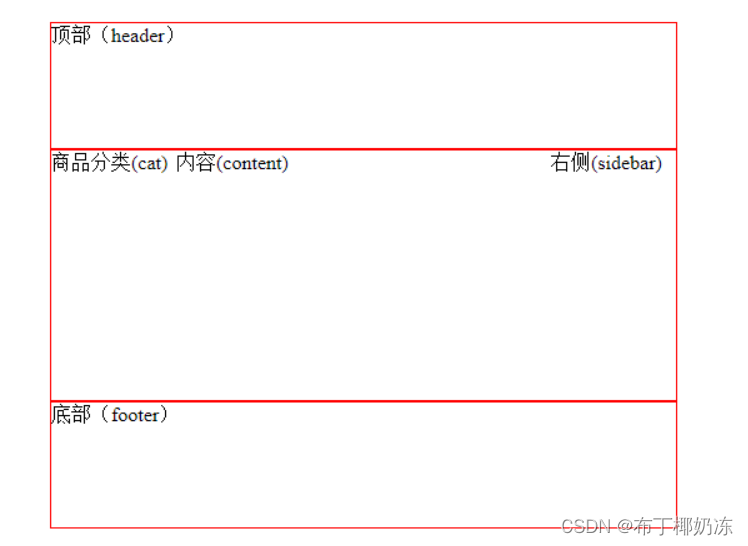
以下代码实现如图的页面布局,请完善相关代码

1. HTML结构代码
<div id="Container">
<div id="header">顶部(header)</div>
<!-- 主体部分(main)开始 -->
<div id="main">
<div class="cat content">商品内容(cat)内容(content)</div>
<div class="sidebar">右侧(sidebar)</div>
</div>
<!-- 主体部分(main)结束 -->
<div id="footer">底部(footer)</div>
</div>
2. CSS样式代码
/*主面板样式*/
#Container {
width:980px;
margin:0px auto;/*主面板DIV居中*/
}
/*顶部面板样式*/
#header {
width:500px;
height:100px;
border:1px #F00 solid;
}
/*中间部分面板样式*/
#main {
width:500px;
height:200px;
border:1px #F00 solid;
}
/*底部面板样式*/
#footer {
width:500px;
height:100px;
border:1px #F00 solid;
}
.cat, .content {
float:left;
width:250px;
height:auto;
}
.sidebar {
float:right;
width:115px;
height:auto;
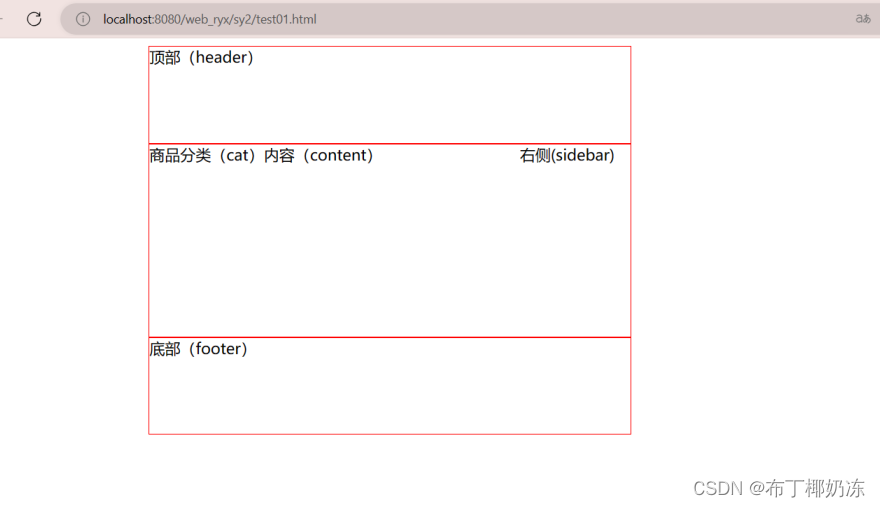
}3. 运行截图

二、使用各类标签制作一个静态页面
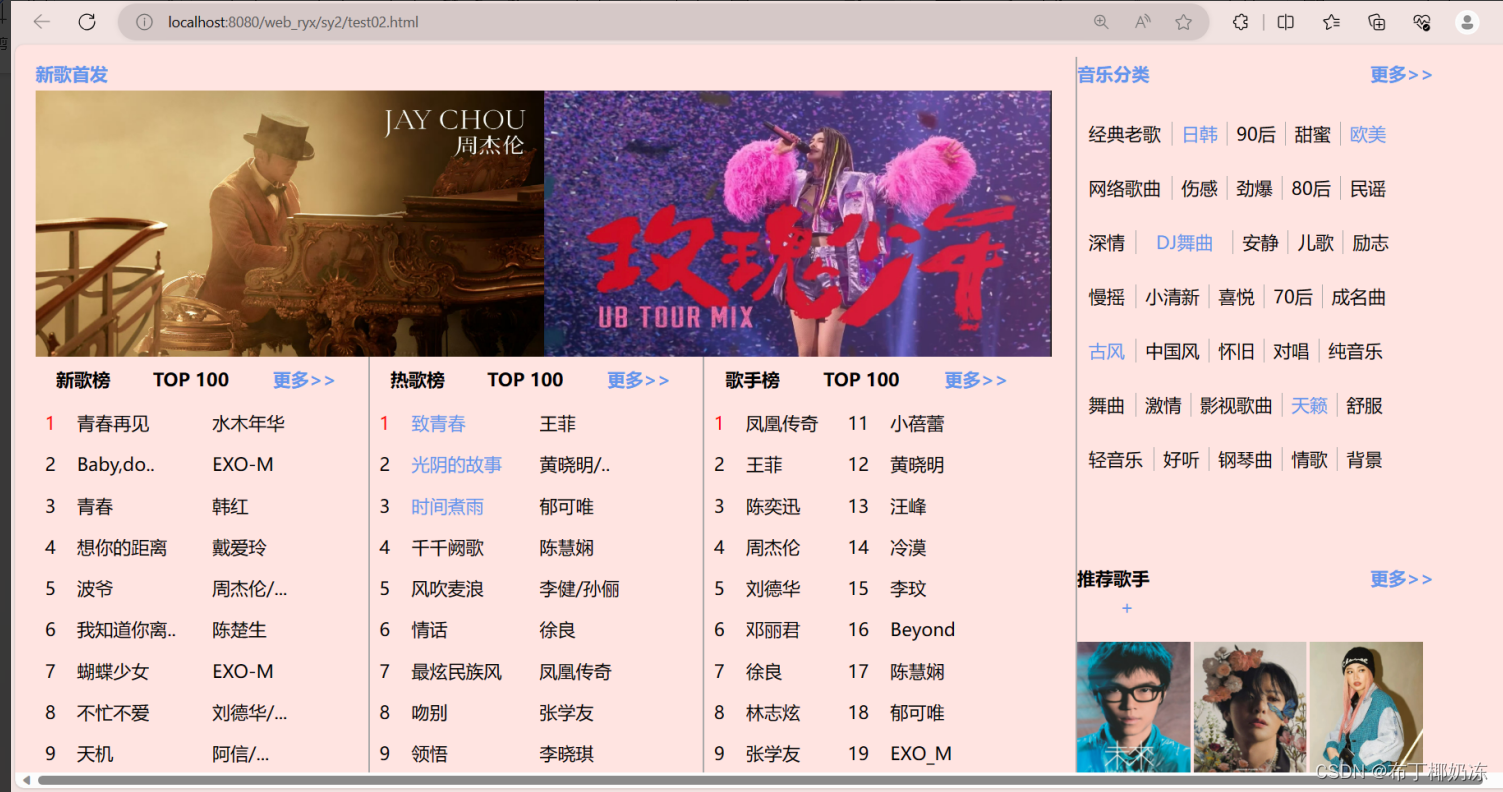
效果如下(可以使用其他图片代替下图中图片的内容)

1. 我做的页面运行截图
(按个人喜好修改了背景颜色和线条颜色)

2. HTML结构代码
<!--思路:大框架分为左右两部分;
左边和右边都可以分为上下两部分;
除了图片字体部分可以分为四部分,除了最左边的部分外其余部分在左边加竖线;
由于字体需要左对齐,可以放在table里面保持格式一致
其他小细节再处理一下
最后一部分上下分开-->
<div id="main-container">
<div id="left-container">
<div class="title blueText">新歌首发</div>
<!-- 图片-->
<div id="main-picture">
<img src="新歌1.jpg" class="poster">
<img src="新歌2.jpg" class="poster">
</div>
<div id="content-container">
<div class="little-content">
<table width="97%">
<tr>
<th>新歌榜</th>
<th>TOP 100</th>
<th class="blueText">更多>></th>
</tr>
</table>
<table width="82%">
<tr><td><span class="redText">1</span> <span>青春再见</span></td><td>水木年华</td></tr>
<tr><td>2 Baby,do..</td><td>EXO-M</td></tr>
<tr><td>3 青春</td><td>韩红</td></tr>
<tr><td>4 想你的距离</td><td>戴爱玲</td></tr>
<tr><td>5 波爷</td><td>周杰伦/...</td></tr>
<tr><td>6 我知道你离..</td><td>陈楚生</td></tr>
<tr><td>7 蝴蝶少女</td><td>EXO-M</td></tr>
<tr><td>8 不忙不爱</td><td>刘德华/...</td></tr>
<tr><td>9 天机</td><td>阿信/...</td></tr>
</table>
</div>
<div class="little-content bigline">
<table width="97%">
<tr>
<th>热歌榜</th>
<th>TOP 100</th>
<th class="blueText">更多>></th>
</tr>
</table>
<table width="82%">
<tr><td><span class="redText">1</span> <span class="blueText">致青春</span></td><td>王菲</td></tr>
<tr><td>2 <span class="blueText">光阴的故事</span></td><td>黄晓明/..</td></tr>
<tr><td>3 <span class="blueText">时间煮雨</span></td><td>郁可唯</td></tr>
<tr><td>4 千千阙歌</td><td>陈慧娴</td></tr>
<tr><td>5 风吹麦浪</td><td>李健/孙俪</td></tr>
<tr><td>6 情话</td><td>徐良</td></tr>
<tr><td>7 最炫民族风</td><td>凤凰传奇</td></tr>
<tr><td>8 吻别</td><td>张学友</td></tr>
<tr><td>9 领悟</td><td>李晓琪</td></tr>
</table>
</div>
<div class="little-content bigline">
<table width="98%">
<tr>
<th>歌手榜</th>
<th>TOP 100</th>
<th class="blueText">更多>></th>
</tr>
</table>
<table width="82%">
<tr><td><span class="redText">1</span> <span>凤凰传奇</span></td><td>11 小蓓蕾</td></tr>
<tr><td>2 王菲</td><td>12 黄晓明</td></tr>
<tr><td>3 陈奕迅</td><td>13 汪峰</td></tr>
<tr><td>4 周杰伦</td><td>14 冷漠</td></tr>
<tr><td>5 刘德华</td><td>15 李玟</td></tr>
<tr><td>6 邓丽君</td><td>16 Beyond</td></tr>
<tr><td>7 徐良</td><td>17 陈慧娴</td></tr>
<tr><td>8 林志炫</td><td>18 郁可唯</td></tr>
<tr><td>9 张学友</td><td>19 EXO_M</td></tr>
</table>
</div>
</div>
</div>
<div id="right-container" class="bigline">
<div id="up-container">
<div class="title blueText">音乐分类 <span class="font blueText fontRight">更多>></span></div>
<div class="song-list"><span>经典老歌</span> <span class="line-left blueText">日韩</span><span class="line-left">90后</span><span class="line-left">甜蜜</span><span class="line-left blueText">欧美</span></div>
<div class="song-list"><span>网络歌曲</span> <span class="line-left">伤感</span><span class="line-left">劲爆</span><span class="line-left">80后</span><span class="line-left">民谣</span></div>
<div class="song-list"><span>深情</span> <span class="line-left blueText"> DJ舞曲 </span><span class="line-left">安静</span><span class="line-left">儿歌</span><span class="line-left">励志</span></div>
<div class="song-list"><span>慢摇</span> <span class="line-left">小清新</span><span class="line-left">喜悦</span><span class="line-left">70后</span><span class="line-left">成名曲</span></div>
<div class="song-list"><span class="blueText">古风</span> <span class="line-left">中国风</span><span class="line-left">怀旧</span><span class="line-left">对唱</span><span class="line-left">纯音乐</span></div>
<div class="song-list"><span>舞曲</span> <span class="line-left">激情</span><span class="line-left">影视歌曲</span><span class="line-left blueText">天籁</span><span class="line-left">舒服</span></div>
<div class="song-list"><span>轻音乐</span> <span class="line-left">好听</span><span class="line-left">钢琴曲</span><span class="line-left">情歌</span><span class="line-left">背景</span></div>
</div>
<div id="down-container">
<div class="title">推荐歌手 <span class="font blueText fontRight">更多>></span></div>
<div> <span class="blueText">+</span> </div>
<div id="head-picture-container">
<img src="推荐歌手2.jpg" class="head-picture"> <img src="推荐歌手1.jpg" class="head-picture"> <img src="推荐歌手3.jpg" class="head-picture">
</div>
</div>
</div>
</div>3. CSS代码
#main-container {
/* 给父级添加flex属性 */
display: flex;
width: 100%; /*宽度*/
padding: 3px 10px 3px 10px; /*填充内边距属性:上 右 下 左*/
margin: 0 auto; /*div居中*/
}
body{
background-color: mistyrose; /*背景颜色铺满全部*/
}
/*左边的大框架*/
#left-container {
width: 70%;
flex-direction: column;
/*border: 2px blue solid;*/
}
/*右边的大框架*/
#right-container {
width: 24%;
flex-direction: column;
/*border: 2px red solid;*/
}
/*右上框架*/
#up-container {
height: 66%;
/*border: 1px #FF0000 solid;*/
}
/*右下框架*/
#down-container {
height: 34%;
/*border: 1px #FF0000 solid;*/
}
/*标题加粗*/
.title {
font-size: 16px;
line-height: 30px;
font-weight: bolder;
}
.font {
font-size: 16px;/*普通字体*/
}
.blueText {
color: cornflowerblue;/*蓝色字体*/
}
.redText{
color: #FF0000;/*红色字体*/
}
.fontRight {
float: right;
}
/*左下框架*/
#content-container {
float: left;
display: inline;
width: 100%;
}
/*左下分三部分*/
.little-content {
float: left;
width: 32%;
flex-direction: row;
height: auto;
}
/*线条*/
.line-left {
border-left: 1px darkgrey solid;
padding-right:8px;
padding-left:8px;
}
.bigline{
border-left: 2px darkgrey solid;
}
/*左上的海报布局*/
.poster {
width: 450px;
height: 235px;
margin: 0px;
padding: 0px;
display: block;
float: left;
}
/*右下的图片布局*/
.head-picture {
width: 100px;
height: 120px;
margin-right: 3px;
padding: 0px;
display: block;
float: left;
}
.song-list {
margin: 27px 0px 27px 10px; /*右上字体距离*/
}
#head-picture-container {
margin-top: 20px;
}
th{
padding: 8px;
}
td {
padding: 7px;
text-align: left;
}三、心得体会
1. 掌握了基本的HTML语法,学会用CSS编写简单页面。
2. 由于HTML语言的简洁和结构化,比较容易理解和编写。通过使用不同的标签和元素,我掌握了创建页面的基本框架和布局。不仅学会了如何创建标题和表格等基本的网页元素,同时我也知道如何嵌套元素和使用属性来调整它们的样式和行为。
3. CSS允许我们通过样式规则来定义网页元素的外观和布局。通过选择器和属性,我能够选择特定的元素并对其进行样式设置。学会了如何调整字体、颜色、背景和边框等元素的外观,学会插入图片制造简单的静态页面。






















 8159
8159

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








