从三个方面给大家说一下这个this.$set:
1.this.$set实现什么功能,为什么要用它?
2.怎么用它?
3.应用场景
1.this.$set实现什么功能,为什么要用它?
当你发现你给对象加了一个属性,在控制台能打印出来,但是却没有更新到视图上时,也许这个时候就需要用到this.$set()这个方法了,简单来说this.$set的功能就是解决这个问题的啦。官方解释:向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为 Vue 无法探测普通的新增属性 (比如 this.myObject.newProperty = 'hi'),你会发现vue官网是vue.set,vue.set的用法,给你们插入连接,怕你们找不到😁,我们现在讲的这个this.$set()和它有什么关系呢?咱先说this.$set(),因为他们俩的区别就涉及原理问题啦。
2.怎么用它?
搞个栗子:
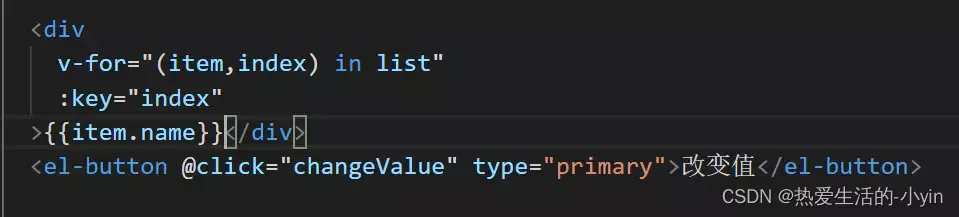
1.vue 中写在<template></template>标签的代码

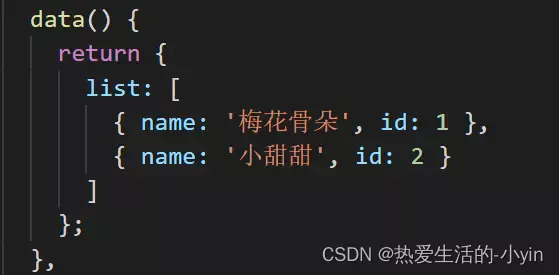
2.export default{}中data数据

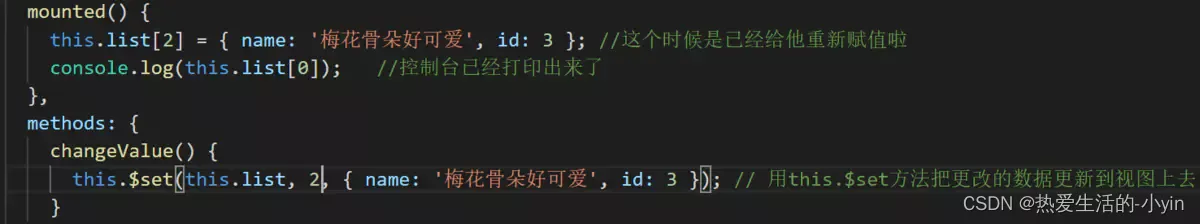
3.点击按钮触发changeValue方法,
🌹调用方法:this.$set( target, key, value )
🌹 target:要更改的数据源(可以是对象或者数组)
🌹 key:要更改的具体数据
🌹 value :重新赋的值

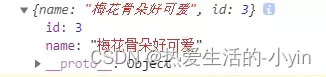
4.在没有点击按钮的时候,界面是这样的,虽然界面没有显示出来,但是控制台已经打印出来了


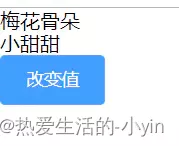
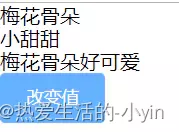
5.当点击按钮的时候,调用this.$set方法,成功显示第三个属性,这就是整个过程啦😁

3.应用场景
当你需要为对象添加一个新属性时,或者你遇到我上边所说的问题的时候可以试试这个方法,具体vue.set和this.$set()的原理和区别,可以参考这个vue.set和this.$set()的区别,仔细看看如果暂时不懂也没关系,先解决问题,会用这个方法。
可能有说的不好的地方,如果有什么问题请留言,欢迎大家指正🤞
转发自:https://www.jianshu.com/p/6f28f5abee08




















 268
268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








