欢迎界面业务(1)-----隐私访问对话框
介绍:
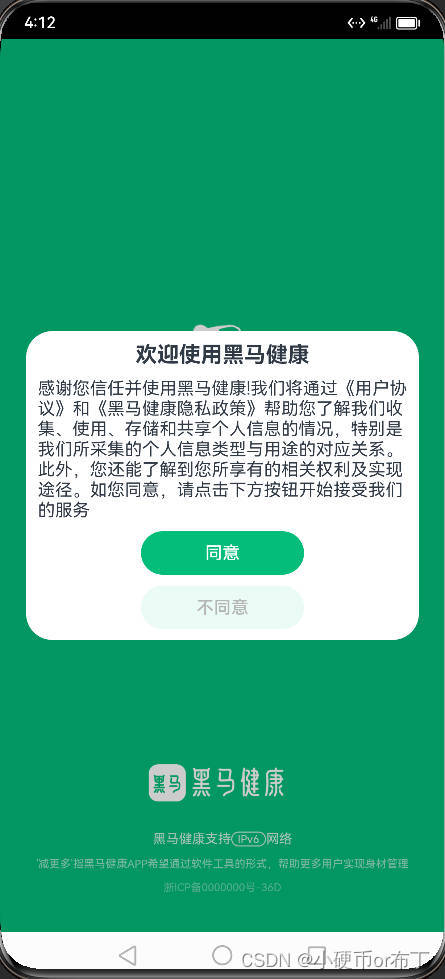
当用户点击进入该应用,进入欢迎页面。如果是首次进入应用,会弹出隐私访问对话框,询问是否接收协议。如果点击‘同意’按钮,应用会记住该选项,下次进入应用时,不会再弹出该对话框,直接进入应用首页;如果点击‘不同意’按钮,直接退出应用。
1.流程分析图

2.插入对话框步骤

3.本案例中隐私对话框实现步骤
1.创建对话框组件
-
其中包括创建对话框对象、创建对话框标题、内容、按钮元素,使用CommonConstants文件中的常量为标题设置样式,使用element文件夹下的color.json和string.json文件中的预先定义得颜色和文本为内容和按钮部分设置文本值和颜色等。
-
为同意和不同意两个按钮事先声明两个事件处理函数,具体实现由调用者实现
import { CommonConstants } from '../../common/constants/CommonConstants'
@CustomDialog
export default struct UserPrivacyDialog {
controller:CustomDialogController //对话框对象,哪里使用那里初始化
//事先声明两个事件处理函数,具体实现由调用者实现
confirm: ()=> void
cancel: ()=> void
build() {
Column({space:CommonConstants.SPACE_10}){
//1.标题
Text($r('app.string.user_privacy_title'))
.fontSize(20)
.fontWeight(CommonConstants.FONT_WEIGHT_700) //使用common文件夹中提供的常量
//2.内容
Text($r('app.string.user_privacy_content'))
//3.按钮
Button($r('app.string.agree_label'))
.width(150)
.backgroundColor($r('app.color.primary_color'))
.onClick(()=>{
this.confirm()//调用声明的确定函数
this.controller.close();
})
Button($r('app.string.refuse_label'))
.width(150)
.backgroundColor($r('app.color.lightest_primary_color'))
.fontColor($r('app.color.light_gray'))
.onClick(()=>{
this.cancel();//调用声明的取消函数
this.controller.close();
})
}.width('100%')
.padding(10)
}
}
2.在欢迎界面中调用对话框,并实现用户首选项保存其状态
可以看出实现步骤如下
- 通过初始化controller在欢迎页面生成隐私信息对话框,在参数中通过builder传递参数,确定要生成得对话框,在欢迎页面构建onConfirm、exitApp函数作为同意按钮和不同意按钮的点击事件处理函数。
- 定义用户首选项常量和上下文常量, aboutToAppear实现在页面加载时读取用户首选项,判断状态是否是同意,如果同意,直接跳转首页;如果不同意,弹窗开启。
- 定义页面跳转函数,实现延迟1s后执行跳转到首页
- 在onConfirm要实现当点击了同意时,将同意状态保存到首选项后跳转到首页
- 在exitApp中通过上下文常量实现退出应用。
import common from '@ohos.app.ability.common'
import router from '@ohos.router'
import PreferenceUtil from '../common/utils/PreferenceUtil'
import UserPrivacyDialog from '../view/welcome/UserPrivacyDialog'
@Extend(Text) function opacityWhiteText(opacity:number,fontSize:number=10){
.fontSize(fontSize)
.opacity(opacity)
.fontColor(Color.White)
}
//定义首选项常量
const PREF_KEY='userPrivacyKey';
@Entry
@Component
struct WelcomePage {
//获取上下文,用来实现退出应用
context=getContext(this) as common.UIAbilityContext
//在欢迎页面生成隐私信息对话框
controller:CustomDialogController=new CustomDialogController({
builder:UserPrivacyDialog({
confirm:()=>this.onConfirm(),
cancel:()=>this.exitApp()
})
})
//弹框出现时间:页面加载时出现
async aboutToAppear(){
//1.读取首选项
let isAgree=await PreferenceUtil.getPreferenceValue(PREF_KEY,false)
//2.判断状态是否是同意
if (isAgree) {
//2.1同意,直接跳转首页
this.jumpToIndex()
}else{
//2.2不同意,弹窗
this.controller.open();
}
}
//定义跳转到首页函数
jumpToIndex(){
//延迟1s后执行
setTimeout(()=>{
router.replaceUrl({
url:'pages/Index'
})
},1000)
}
//定义(实现)隐私对话框的确认和取消按钮事件处理
onConfirm(){
//1.保存首选项
PreferenceUtil.putPreferenceValue(PREF_KEY,true)
//2.跳转到首页
this.jumpToIndex()
}
exitApp(){
//退出App
this.context.terminateSelf()//页面终结
}
build() {
Column({space:10}) {
//1.中央slogan
Row(){
Image($r('app.media.home_slogan'))
.width(260)
}.layoutWeight(1)
//2.logo
Image($r('app.media.home_logo'))
.width(150)
//3.文字描述
Row(){
Text('黑马健康支持').opacityWhiteText(0.8,12)
Text('IPv6').opacityWhiteText(0.8).border({style:BorderStyle.Solid,width:1,color:Color.White,radius:15})
.padding({left:5,right:5})
Text('网络').opacityWhiteText(0.8,12)
}
Text(`'减更多'指黑马健康APP希望通过软件工具的形式,帮助更多用户实现身材管理`)
.opacityWhiteText(0.6)
Text('浙ICP备0000000号-36D')
.opacityWhiteText(0.4)
.margin({bottom:35})
}
.width('100%')
.height('100%')
.backgroundColor($r('app.color.welcome_page_background'))
}
}
3.在EntryAbility中实现当应用创建时,加载首选项
onCreate(want, launchParam) {
//1.加载用户首选项
PreferenceUtil.loadPreference(this.context)
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate');
}
4.在EntryAbility中修改进入页为欢迎页面
onWindowStageCreate(windowStage: window.WindowStage) {
// Main window is created, set main page for this ability
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onWindowStageCreate');
windowStage.loadContent('pages/WelcomePage', (err, data) => {
if (err.code) {
hilog.error(0x0000, 'testTag', 'Failed to load the content. Cause: %{public}s', JSON.stringify(err) ?? '');
return;
}
hilog.info(0x0000, 'testTag', 'Succeeded in loading the content. Data: %{public}s', JSON.stringify(data) ?? '');
});
}
完成效果
N.stringify(err) ?? ‘’);
return;
}
hilog.info(0x0000, ‘testTag’, ‘Succeeded in loading the content. Data: %{public}s’, JSON.stringify(data) ?? ‘’);
});
}
## 完成效果























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








