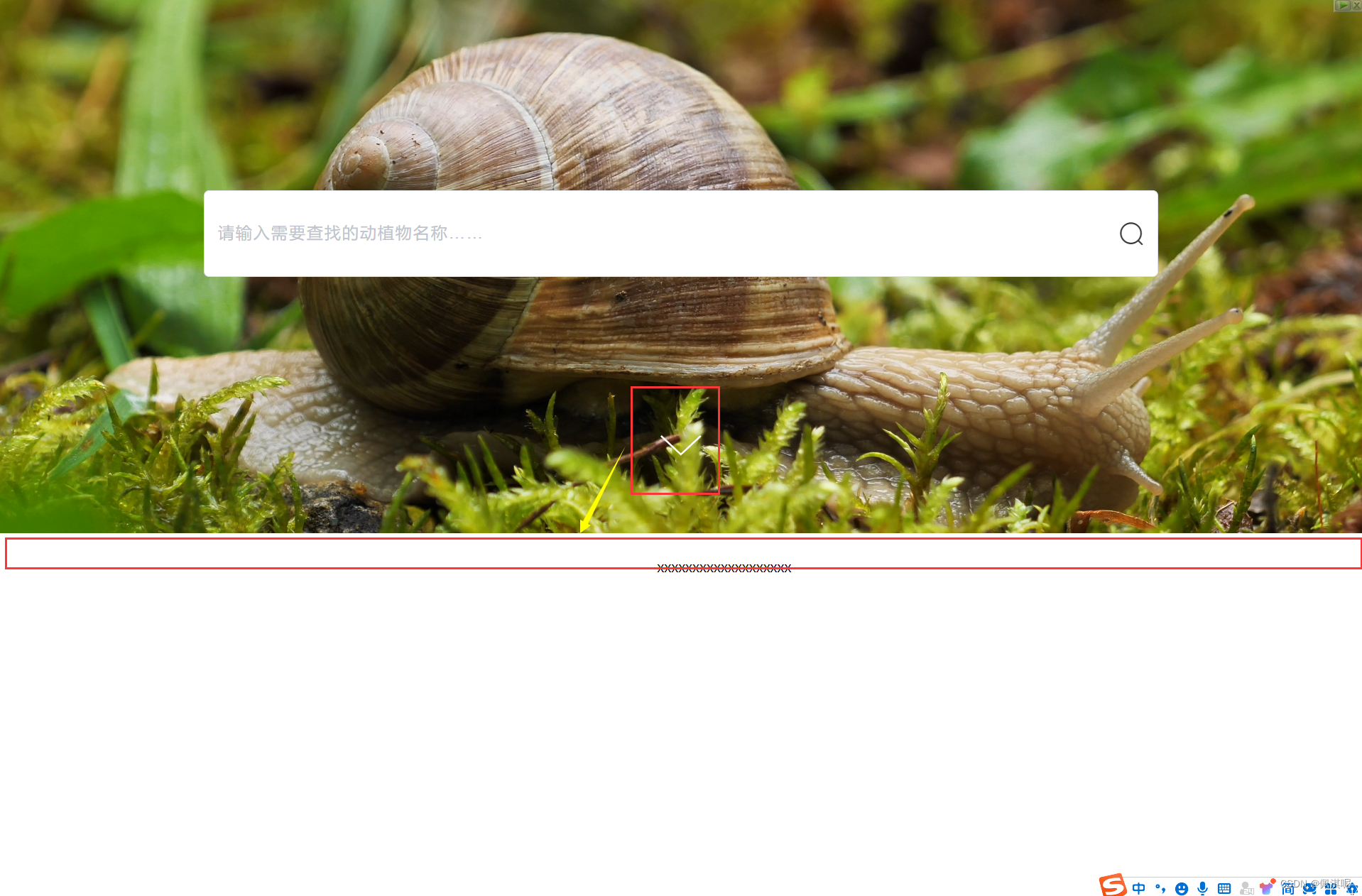
想要实现点击箭头就往上翻一页的效果

点击箭头页面滑动到红色长方形区域。
解决方法:scrollIntoView
先上页面结构:
<div class="scroll_down" @click="goScroll"></div> //箭头位置
<div class="mt20" ref="viewDiv"> //点击箭头后出现的位置
<div class="greenLine" style="height: 600px;">xxxxxxxxxxxxxxxxxxx</div>
</div>点击箭头后要出现在ref="viewDiv"的这个位置,goScroll方法代码为:
goScroll(){
this.$refs.viewDiv.scrollIntoView({ behavior: "smooth"})
},scrollIntoView具体的使用方法请参照MDN:Element.scrollIntoView() - Web API 接口参考 | MDN (mozilla.org)






















 637
637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








