1.1 input系列标签
(1) 场景:
在网页中显示收集用户信息的表单效果,如:登录页、注册页
(2) 标签名:
input
input标签可以通过type属性值的不同,展示不同效果
(3) type属性值:

(4)input系列标签-文本框
场景:在网页中显示输入单行文本的表单控件
type属性值:text
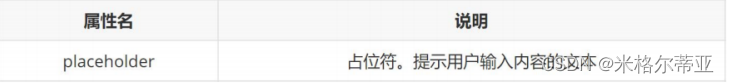
常用属性:

(5)value属性和name属性作用
value属性:用户输入的内容,提交之后会发送给后端服务器
name属性:当前控件的含义,提交之后可以告诉后端发送过去的数据是什么含义
后端接收到数据的格式是:name的属性值 = value的属性值
(6)input系列标签-密码框
场景:在网页中显示输入密码的表单控件
type属性值:password
常用属性(同文本框):

注意点:
• type属性值不要拼错或者多加空格,否则相当于设置了默认值状态:text→文本框
(7)input系列标签-单选框
场景:在网页中显示多选一的单选表单控件
type属性值:radio
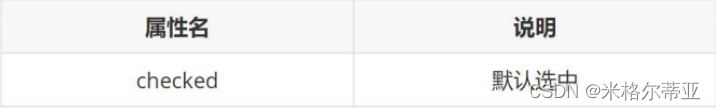
常用属性:

注意点:
• name属性对于单选框有分组功能
• 有相同name属性值的单选框为一组,一组中只能同时有一个被选中
(8)input系列标签-复选框
场景:在网页中显示多选多的多选表单控件
type属性值:checkbox
常用属性(同单选框):

(9) input系列标签-按钮场景:在网页中显示不同功能的按钮表单控件
type属性值:

注意点:
• 如果需要实现以上按钮功能,需要配合form标签使用
• form使用方法:用form标签把表单标签一起包裹起来即可
1.2 button按钮标签
(1) 场景:
在网页中显示用户点击的按钮
(2) 标签名:
button
(3) type属性值(同input的按钮系列):

(4) 注意点:
• 谷歌浏览器中button默认是提交按钮
• button标签是双标签,更便于包裹其他内容:文字、图片等
1.3 select下拉菜单标签
(1) 场景:
在网页中提供多个选择项的下拉菜单表单控件
(2) 标签组成:
select标签:下拉菜单的整体
option标签:下拉菜单的每一项
(3) 常见属性:
selected:下拉菜单的默认选中
1.4 textarea文本域标签
(1) 场景:
在网页中提供可输入多行文本的表单控件
(2) 标签名:
textarea
(3) 常见属性:
cols:规定了文本域内可见宽度
rows:规定了文本域内可见行数
(4) 注意点:
右下角可以拖拽改变大小
实际开发时针对于样式效果推荐用CSS设置
1.5 label标签
(1) 场景:
常用于绑定内容与表单标签的关系
(2) 标签名:
label
(3) 使用方法①:
1.使用label标签把内容(如:文本)包裹起来
2.在表单标签上添加id属性
3.在label标签的for属性中设置对应的id属性值
(4) 使用方法②:
1.直接使用label标签把内容(如:文本)和表单标签一起包裹起来
2.需要把label标签的for属性删除即可




















 577
577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








