使用 Flask 构建一个简单的用户登录和注册系统,并通过前端网页实现用户交互。主要创建两个功能:用户注册和用户登录。注册时会检查用户 ID 是否已经存在,如果存在则注册失败,否则插入新用户。登录时会验证用户 ID 和密码,如果匹配则登录成功,否则登录失败。
1. 准备工作
首先,需要安装必要的 Python 库:
pip install flask flask-cors
然后,创建一个 JSON 文件来存储用户信息。文件 users.json 的初始内容为空。
2. 创建 Flask 后端
接下来,编写 Flask 服务器的代码。创建一个文件 app.py,并添加以下内容:
- 加载和保存用户信息: 定义load_users和save_users函数,用于从JSON文件加载和保存用户信息。
import json
import os
from flask import Flask, request, jsonify
from flask_cors import CORS
app = Flask(__name__)
CORS(app)
USER_FILE = 'users.json'
def load_users():
if not os.path.exists(USER_FILE):
return []
with open(USER_FILE, 'r', encoding='utf-8') as file:
return json.load(file)
def save_users(users):
with open(USER_FILE, 'w', encoding='utf-8') as file:
json.dump(users, file, ensure_ascii=False, indent=4)
- 注册接口: 定义/register接口,处理用户注册请求。如果用户ID已经存在,则返回错误;否则,插入新用户并保存到JSON文件。
@app.route('/register', methods=['POST'])
def register():
user_id = request.form.get('user_id')
password = request.form.get('password')
if not user_id or not password:
return jsonify({'error': 'Missing user_id or password'}), 400
users = load_users()
for user in users:
if user['user_id'] == user_id:
return jsonify({'error': 'User ID already exists'}), 400
users.append({'user_id': user_id, 'password': password})
save_users(users)
return jsonify({'message': 'User registered successfully'})
- 登录接口: 定义/login接口,处理用户登录请求。验证用户ID和密码,如果匹配则返回成功消息,否则返回错误。
@app.route('/login', methods=['POST'])
def login():
user_id = request.form.get('user_id')
password = request.form.get('password')
if not user_id or not password:
return jsonify({'error': 'Missing user_id or password'}), 400
users = load_users()
for user in users:
if user['user_id'] == user_id and user['password'] == password:
return jsonify({'message': 'Login successful'})
return jsonify({'error': 'Invalid user_id or password'}), 400
- 运行服务器: 启动Flask服务器,监听8443端口。
if __name__ == '__main__':
app.run(debug=True, host='0.0.0.0', port=8443)
3. 创建前端页面
我们创建了一个简单的 HTML 页面来实现用户登录和注册。
HTML结构: 创建基本的HTML结构,包括两个表单,分别用于用户注册和登录。
注册表单: 包含用户ID和密码输入框,以及注册按钮。
登录表单: 包含用户ID和密码输入框,以及登录按钮。
JavaScript函数: 定义两个异步函数registerUser和loginUser,用于处理注册和登录请求,向后端发送数据,并显示返回的消息
4. 测试结果
现在,启动 Flask 服务器并在浏览器中打开 login_register.html。输入用户 ID 和密码,点击“注册”按钮进行注册,然后点击“登录”按钮进行登录。
以下是成功注册和登录的截图:
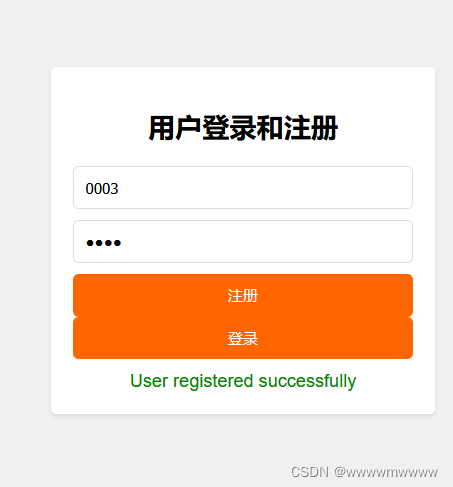
①成功注册:
输入的用户id不在用户信息数据库,将成功注册并添加该用户信息。

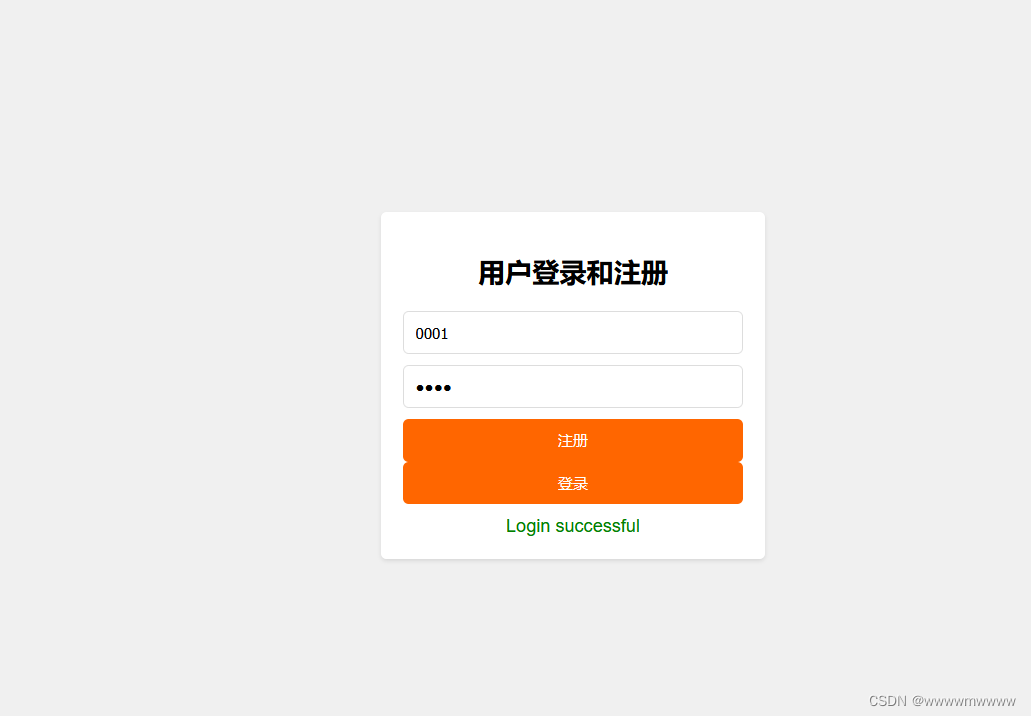
②成功登录:
登录时会验证用户 ID 和密码是否在用户信息数据库中,如果匹配则登录成功,
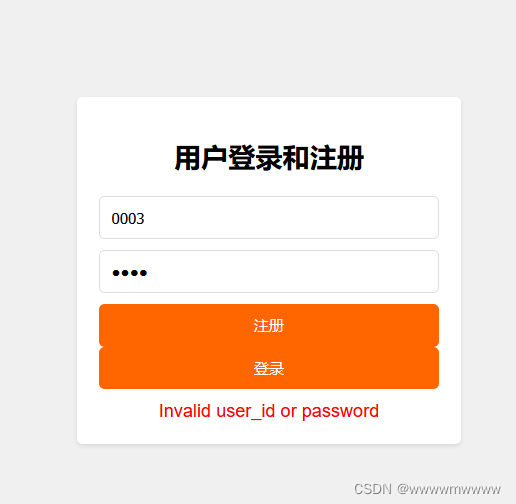
③登录失败:
登录时会验证用户 ID 和密码是否在用户信息数据库中,匹配不到则登录失败。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








