目录
1、font-size: 字体大小
2、color :字体颜色(前景色)
3、background-color : 背景色
4、font-weight : 字体粗细
5、margin :外边距
6、padding :内边距(内补)
7、border :边框
8、border-radius :圆角边框
9、display :设置元素的显示类型
10、text align:center :使文字水平居中
样式属性的用法:style="样式属性名:样式属性值;"
1.字体大小
<p style="font-size: 15px;">更改字体大小</p>2.字体颜色
<p style="color: pink;">更改字体颜色</p>3.背景颜色
<p style="background: green;">更改p标签背景颜色</p>4.字体粗细
<p style="font-weight: 900;">更改字体粗细</p>
100-900是字体粗细的值
5.外边距
<div style="margin: 50px;">是第一个盒子</div>
<div style="margin: 50px;">是第二个盒子</div>
第一个盒子与第二个盒子之间的距离
6.内边距
<div>
<p style="padding: 180px;">我是盒子里面的p</p>
</div>
调整子元素在父元素里面的位置关系7.边框
<div style="border:1px solid red ;"></div>
(宽度/线型/颜色)
8、圆角边框
<div style="border:1px solid red ; border-radius: 50%;"></div>
(根据需求定义n%)

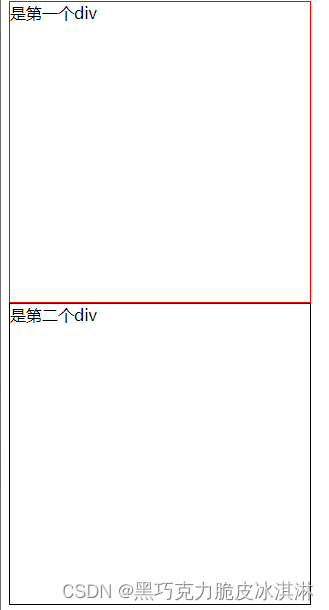
9、元素显示属性
<div style="border:1px solid red ;">是第一个div</div>
<div style="border:1px solid black ;">是第二个div</div>
(是块级元素,主要用于容纳其他标签,独占一行)
(但是我们可以改变div元素属性,使多个div排列在同一行)
<div style="border:1px solid red; display: inline-block;">是第一个div</div>
<div style="border:1px solid black;display: inline-block;">是第二个div</div>
(把两个div的元素属性更改为inline-block行内块元素,便可以使多个div排列在同一行)
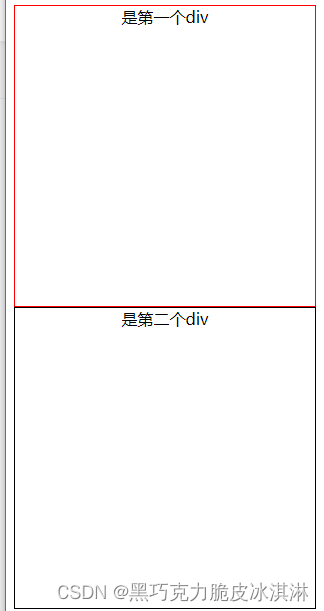
10、文本居中
<div style="border:1px solid red; text-align: center;">是第一个div</div>
<div style="border:1px solid black;text-align: center;">是第二个div</div>
(text align:center;只在块元素内部使用,直接用在内联元素上不生效。)





















 1176
1176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








