1.在插件里下载background插件

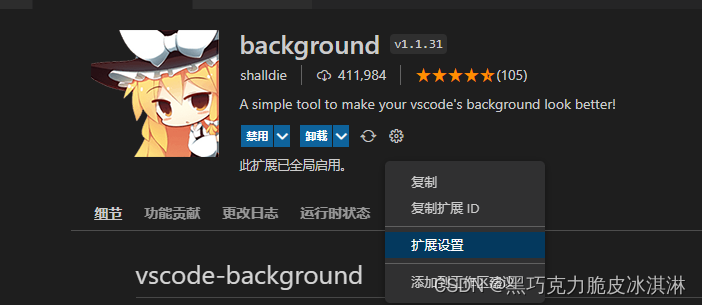
2.选择扩展设置

3.选择在setting.json中设置

4.插入代码
"workbench.iconTheme": "vs-minimal",
"workbench.productIconTheme": "vscode-v1-icons",
"liveServer.settings.donotShowInfoMsg": true,
"update.enableWindowsBackgroundUpdates": true,
"background.customImages": [
"https://www.acgtubao.com/wp-content/uploads/2020/01/67624284_p0.jpg"//背景地址,可以用网络地址
],
"background.style": {
"content":"''",
"pointer-events":"none",
"position":"absolute",
"width":"100%",
"height":"100%",
"z-index":"99999",
"background.repeat":"no-repeat",
"background-size":"100%,100%",
"opacity":0.2//背景透明度
},




















 5960
5960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








