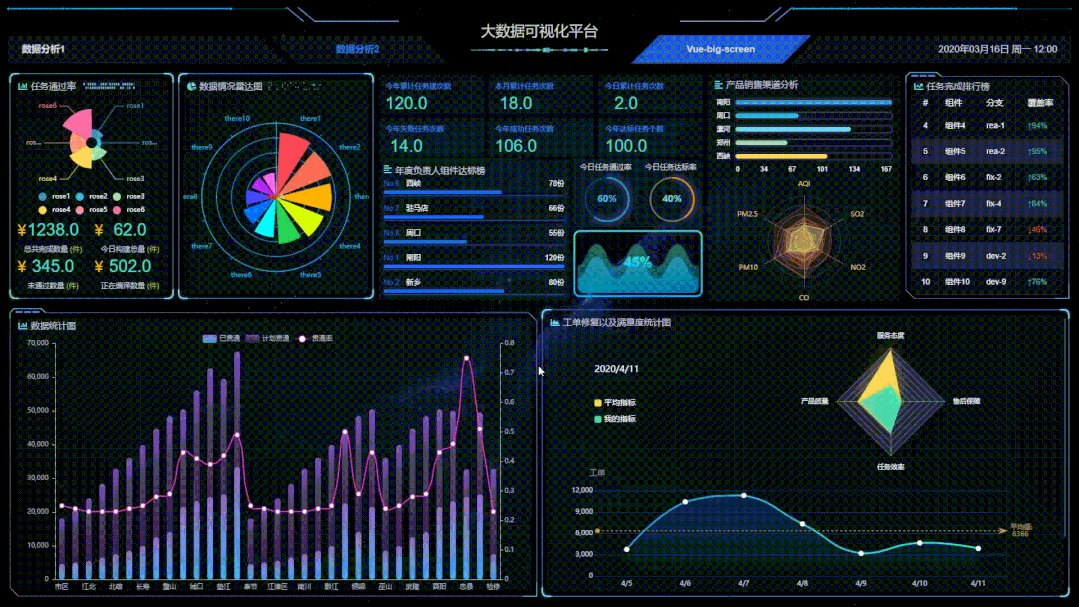
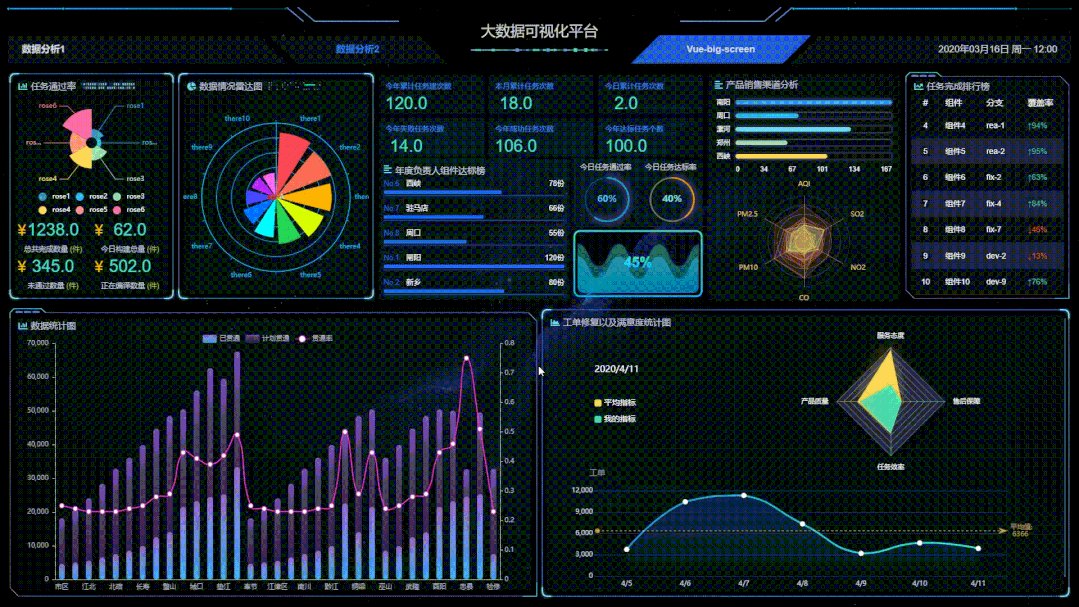
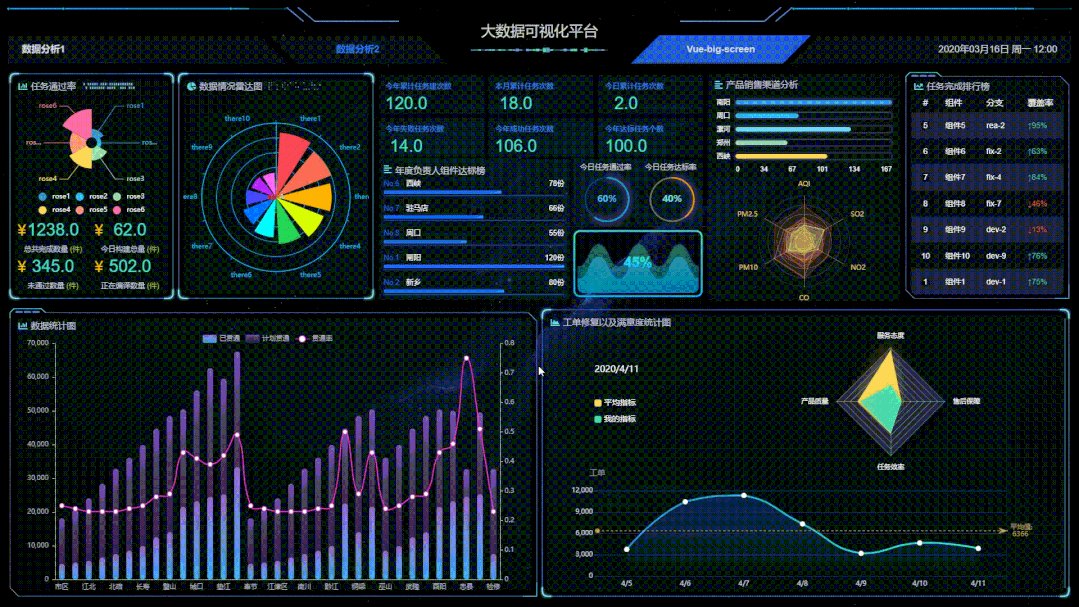
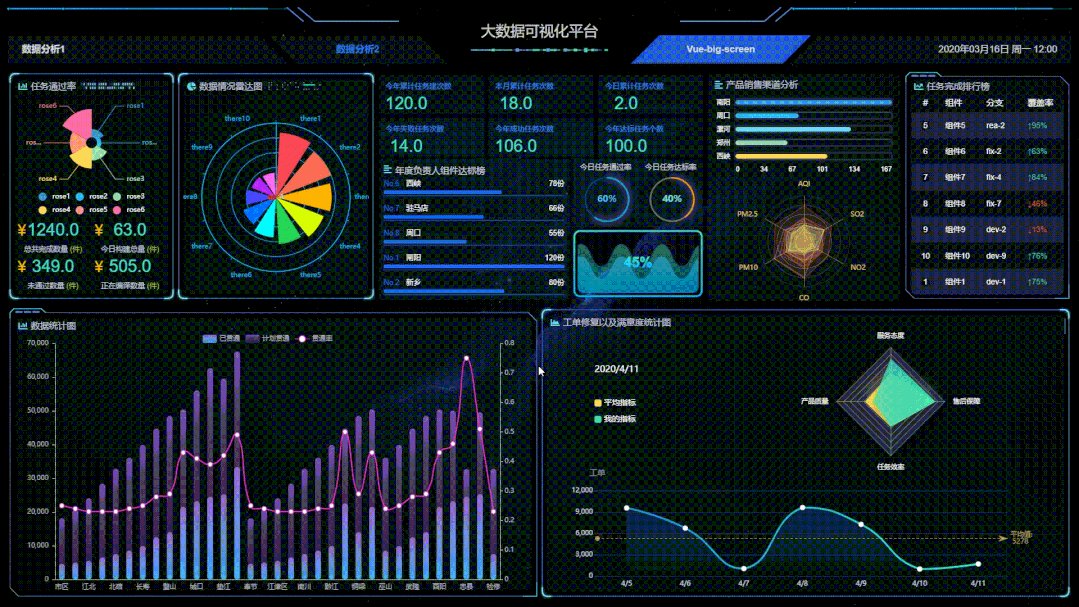
数据可视化大屏可以帮助人们更加直观地了解数据,让数据更容易被人们所接受,比如双十一实时展示的成交额。
今天给大家推荐一个基于 Vue、datav、Echart 框架的大数据可视化(大屏展示)模板。提供数据动态渲染、屏幕自适应、内部图表自由替换等功能。

项目简介
通过 Vue 组件实现数据动态刷新渲染,内部图表可实现自由替换。部分图表使用 DataV 自带组件,可进行更改。
项目环境:vue-cli-3.0、webpack-4.0、npm-6.13、node-v12.16、DataV-2.7.3、Echarts-4.6.0
项目使用
启动项目
首先安装nodejs、yarn
# 拉取依赖包
npm/cnpm install
# 启动项目
npm run serve
渲染图表
ECharts 图表是基于 common/echart/index.vue 封装组件创建的,可以动态渲染图表数据。
默认的 ECharts 图表样式,文件地址:common/echart/theme.json。
| 参数名称 | 类型 | 作用/功能 |
|---|---|---|
| id | String | 唯一 id,渲染图表的节点(非必填,使用了 $el) |
| className | String | class样式名称 |
| options | Object | ECharts 配置 |
| height | String | 图表高度 |
| width | String | 图表宽度 |
动态渲染图表是components 目录下的图表组件,index 文件负责数据获取和处理,chart 文件负责监听和数据渲染。

比如drawPie()是渲染函数,echartData是需要动态渲染的数据,当外界通过props传入新数据,可以使用watch()方法去监听,数据变化就调用 this.drawPie() 并触发内部的.setOption函数,重新渲染一次图表。
props: ["listData"],
watch: {
listData(newValue) {
this.echartData= newValue;
this.drawPie();
},
},
methods: {
drawPie() {
.....
'渲染节点名称'.setOption(option);
}
}
更换图表
components/echart 下的文件修改成需要的 echarts 样式。
请求数据
在 main.js 文件全局配置,在 views/xx.vue 文件里进行前后端数据请求。
import axios from "axios";
//把方法放到vue的原型上,这样就可以全局使用了
Vue.prototype.$http = axios.create({
//设置20秒超时时间
timeout: 20000,
baseURL: "http://127.0.0.1:80080", // 后端地址
});
在 vue 页面中调用 axios 方法并通过 props 传给 echarts 图表子组件
export default {
data() {
ListDataSelf:[]
},
mounted() {
this.fetchList(); //获取数据
},
methods: {
async fetchList(){
const { code,listData }= await this.$http.get("xx/xx/xx"x);
if(code === 200){
this.ListDataSelf= listData;
}
}
}
}
项目案例

项目地址
https://gitee.com/MTrun/big-screen-vue-datav
# DataV 官方文档
http://datav.jiaminghi.com/guide/
# echarts 文档
https://echarts.apache.org/examples/zh/index.html
总结
big-screen-vue-datav 是一个不错的大屏可视化项目,目前也有 React 版本,图表使用 DataV 组件,可进行更改,感兴趣的小伙伴赶快去试试吧~
写在最后 (私活源码)
还给大家分享一套基于Springboot+Vue的酒店管理系统源码,在实际项目中可以直接复用。(免费提供,文末自取)
一、系统运行图(管理端和用户端)
1、管理登陆

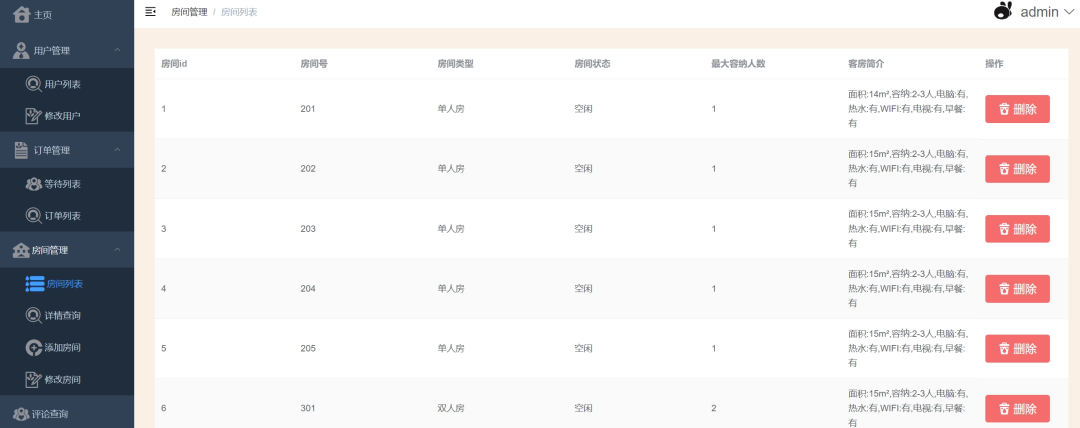
2、房间管理

3、订单管理

4、用户登陆

5、房间预定

二、系统搭建视频教程和源码

源码免费领取方式
扫码关注本号,后台回复 酒店

扫码关注本号,后台回复 酒店
持续关注本号,分享更多项目源码
分享一些关于学习Java编程方面的经验
Java是一种广泛应用于软件开发领域的编程语言,具有跨平台、面向对象等特点。在开发Java项目时,我们需要遵循一些基本原则和步骤,以确保项目的顺利进行和高质量的交付。本文将为您介绍如何开发Java项目的一般流程和注意事项。
1. 需求分析:在开始开发之前,我们需要与客户或项目组成员充分沟通,了解项目的需求和目标。明确项目的功能、性能、安全等方面的要求,以便后续的开发工作能够有针对性地进行。
2. 系统设计:在需求分析的基础上,我们需要进行系统设计。这包括确定项目的架构、模块划分、数据库设计等。合理的系统设计可以提高项目的可扩展性和可维护性。
3. 编码实现:根据系统设计的结果,我们开始进行编码实现。在编写代码时,我们应该遵循良好的编码规范和设计原则,保证代码的可读性和可维护性。同时,我们也可以利用一些常用的开发框架和工具来提高开发效率。
4. 单元测试:在编码完成后,我们需要进行单元测试。通过编写测试用例,对每个模块进行测试,以确保代码的正确性和稳定性。单元测试可以帮助我们及早发现和修复潜在的问题。
5. 集成与部署:当所有模块都通过了单元测试后,我们需要进行集成测试。将各个模块组合起来,并进行整体的功能测试和性能测试。在测试通过后,我们可以将项目部署到生产环境中,供用户使用。
6. 维护与优化:项目上线后,并不意味着开发工作的结束。我们需要持续关注项目的运行情况,及时修复bug,并根据用户反馈进行功能优化和性能优化。这样可以提高项目的稳定性和用户体验。
Java项目开发是一个复杂而又有挑战性的过程,但只要我们按照以上步骤进行,就能够有效地提高开发效率和项目质量。同时,我们也应该不断学习和掌握新的技术和工具,以跟上行业的发展和变化。希望本文对您在Java项目开发方面有所帮助!




















 9939
9939











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








