废话不多说,今天给大家分享几款工具类软件,都是日常在用的工具。
我收藏的软件一般是两个方向。
要么,更易用,功能对系统原装的功能进行优化。
要么是,更美观,颜值比操作系统自带的界面 UI 展示要美观很多。
好了,进入正文吧。
主角:Windows Terminal
官方介绍:
Windows 终端程序是一款新式、快速、高效、强大且高效的终端应用程序,适用于命令行工具和命令提示符,PowerShell和 WSL 等 Shell 用户。主要功能包括多个选项卡、窗格、Unicode、和 UTF-8 字符支持,GPU 加速文本渲染引擎以及自定义主题、样式和配置。
大白话来说:对比旧版,新版功能优美了,对的,颜值提升了。
先看看官方提供的效果图:

这是配置背景后的效果图:

再看看旧版(网上找的图):

怎么样,效果对比相差很大,理论上官方的各种色彩可以和开源圈配置的背景图片结合使用。
安装过程
-
首先,打开官网安装:https://www.microsoft.com/zh-cn/p/windows-terminal/9n0dx20hk701?rtc=1&activetab=pivot:overviewtab
或者,有微软应用商店的同学,在商店搜索 windows terminal 然后安装:

-
设置
按 win + R 键,输入“cmd”回车,打开窗口,可以看到终端窗口的样式已经变了。
点击顶部下拉选项,设置:

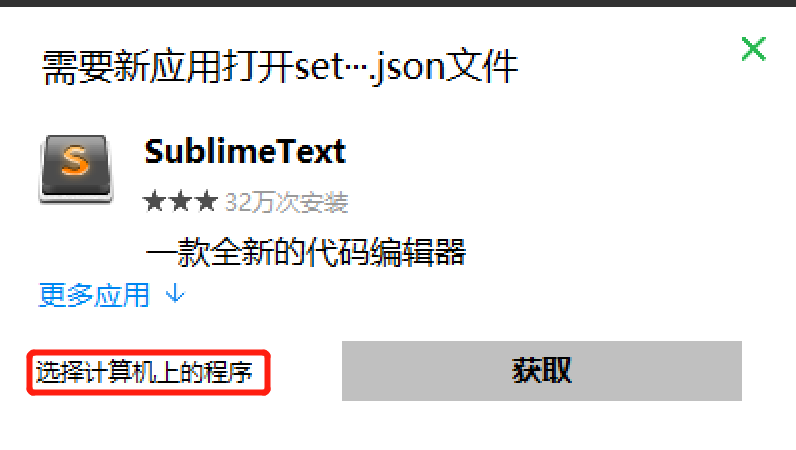
打开下方的json文件:

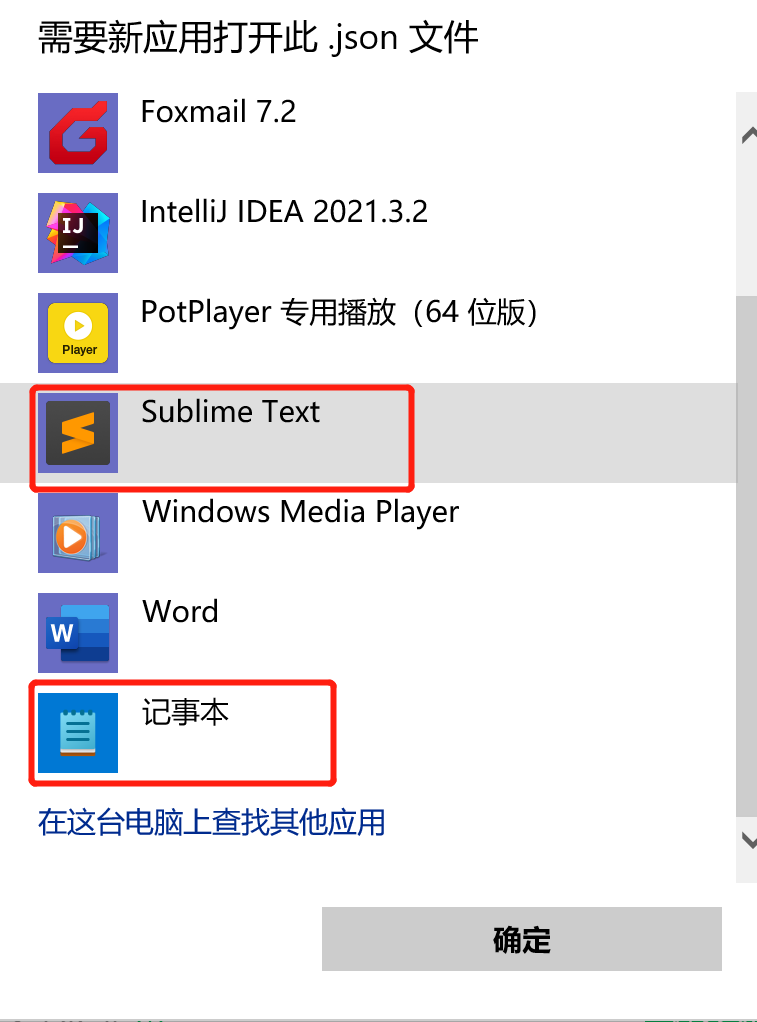
选择计算机上的程序:

找记事本类工具确定打开:

找到 list 节点:

添加如下代码块,要修改自己本地的背景图片所在路径:
提供一个可直接壁纸下载的网站:https://bz.zzzmh.cn/index
"backgroundImageAlignment": "bottomRight",
"backgroundImageOpacity": 0.300001192092896,
"backgroundImageStretchMode": "uniform",
说明:
backgroundImage:本地想要设置的背景图片路径
backgroundImageOpacity:透明度
backgroundImageStretchMode:图片的平铺方式,可选值:“fill” 是铺满窗口
-
修改后保存
再次打开 终端,就可以看到背景已经有图片了。


当然,您也可以换自己喜欢的壁纸。
该项目目前在 Github上已经有 81k 的小星星了。
写在最后(私活源码)
项目介绍
Jeepay是一套适合互联网企业使用的开源支付系统,支持多渠道服务商和普通商户模式。已对接微信支付,支付宝,云闪付官方接口,支持聚合码支付。
Jeepay使用Spring Boot和Ant Design Vue开发,集成Spring Security实现权限管理功能,是一套非常实用的web开发框架。
项目特点
· 支持多渠道对接,支付网关自动路由
· 已对接微信服务商和普通商户接口,支持V2和V3接口
· 已对接支付宝服务商和普通商户接口,支持RSA和RSA2签名
· 已对接云闪付服务商接口,可选择多家支付机构
· 提供http形式接口,提供各语言的sdk实现,方便对接
· 接口请求和响应数据采用签名机制,保证交易安全可靠
· 系统安全,支持分布式部署,高并发
· 管理端包括运营平台和商户系统
· 管理平台操作界面简洁、易用
· 支付平台到商户系统的订单通知使用MQ实现,保证了高可用,消息可达
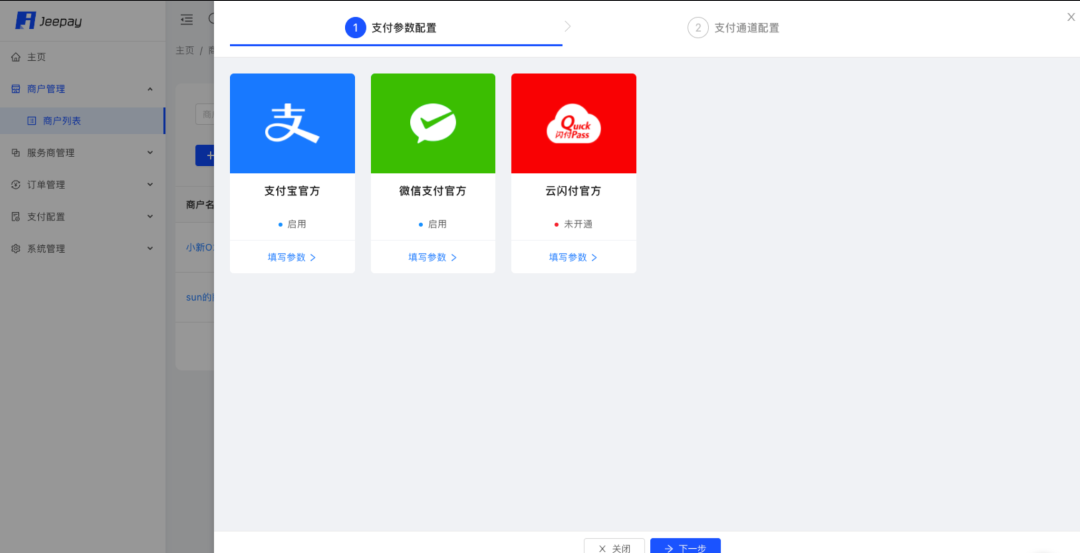
· 支付渠道的接口参数配置界面自动化生成
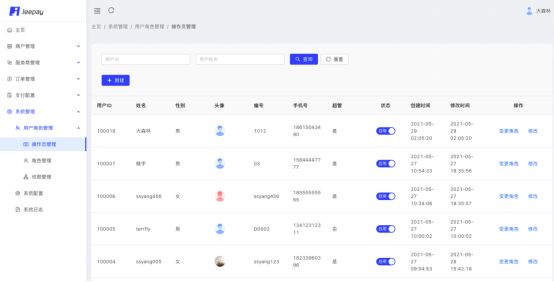
· 使用spring security实现权限管理
· 前后端分离架构,方便二次开发
· 由原XxPay团队开发,有着多年支付系统开发经验
系统架构
Jeepay计全支付系统架构图

核心技术栈
| 软件名称 | 描述 | 版本 |
| Jdk | Java环境 | 1.8 |
| Spring Boot | 开发框架 | 2.4.5 |
| Redis | 分布式缓存 | 3.2.8 或 高版本 |
| MySQL | 数据库 | 5.7.X 或 8.0 高版本 |
| MQ | 消息中间件 | ActiveMQ 或 RabbitMQ 或 RocketMQ |
| Ant Design Vue | Ant Design的Vue实现,前端开发使用 | 2.1.2 |
| MyBatis-Plus | MyBatis增强工具 | 3.4.2 |
| WxJava | 微信开发Java SDK | 4.1.0 |
| Hutool | Java工具类库 | 5.6.6 |
开发部署
· 系统开发:https://docs.jeequan.com/docs/jeepay/dev_serv
· 通道对接:https://docs.jeequan.com/docs/jeepay/dev_channel
· 线上部署:https://docs.jeequan.com/docs/jeepay/deploy
· 接口文档:https://docs.jeequan.com/docs/jeepay/payment_api
功能模块
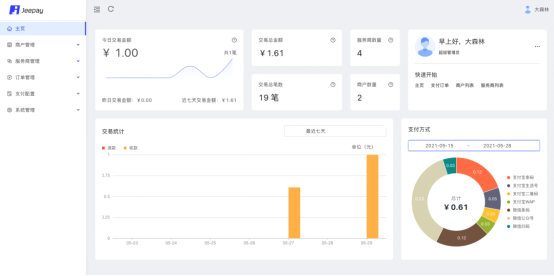
Jeepay运营平台功能

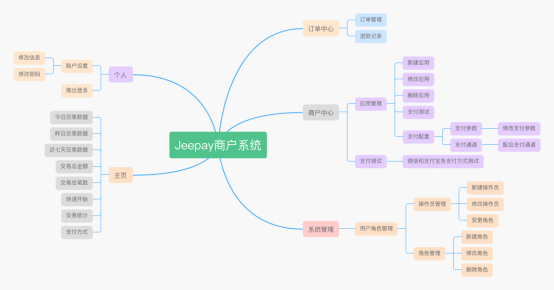
Jeepay商户系统功能

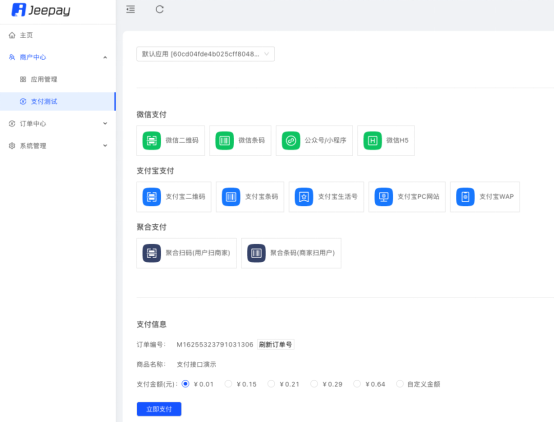
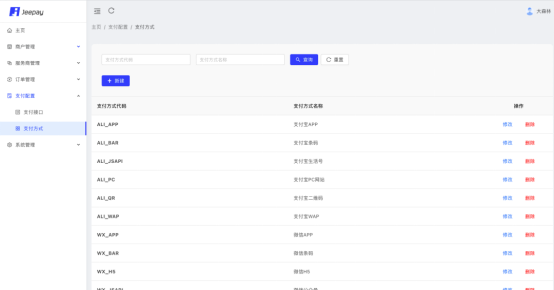
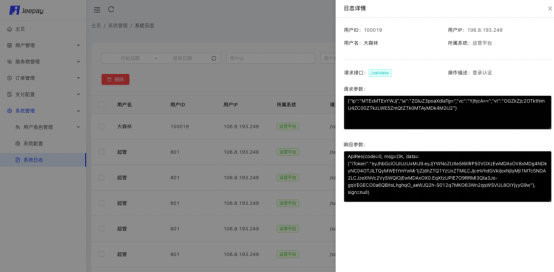
系统截图
以下截图是从实际已完成功能界面截取








开源地址
扫码关注本号,后台回复 支付

扫码关注本号,后台回复 支付
持续关注本号,分享更多项目源码





















 5324
5324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








