富文本编辑器,一个在现代互联网世界中必不可少的工具,它们就像编辑文字的瑞士军刀,为我们提供了丰富的文本处理功能。
但是,你有没有想过,是否有一款编辑器,既功能强大,又小巧精致,不需要繁琐的依赖文件,而且还能够适应各种设备和分辨率呢?
今天,我将向大家介绍一款独具特色的开源富文本编辑器——iceEditor。

介绍
iceEditor,这个名字或许让你联想到清新冰爽的感觉,正如其名,它确实给人一种清爽的编辑体验。
它是一款极简、轻量级的富文本编辑器,同时又拥有出色的功能表现。
令人惊讶的是,这个编辑器仅包含一个文件,不需要额外的依赖,让你在使用的时候可以告别繁琐的引用jQuery、font、css等文件的步骤。
简单来说,它的整个编辑器就藏在一个JavaScript文件里。
<!-- 也可以直接使用textarea,放在form表单中可以直接提交 -->
<!-- <textarea id="editor" name="content"> 欢迎使用iceEditor富文本编辑器 </textarea> -->
<div id="editor"> 欢迎使用iceEditor富文本编辑器 </div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/iceuinet/iceEditor/src/iceEditor.min.js"></script>~
优点
-
首先,它采用了精致的唯美设计,这意味着在编辑文本的过程中,你将感受到极速和简洁的体验。
-
它采用了响应式布局,这意味着不论你使用的是台式电脑、笔记本还是移动设备,都能够获得良好的用户体验,再也不用担心不同设备上的排版问题。
-
不仅仅局限于文字编辑,它还支持上传图片、附件,为你的文本内容增添更多元的表现形式。
-
总之,iceEditor是一款经过精心优化的高效富文本编辑器,为你提供了无与伦比的编辑体验。

使用说明
一、文件下载
-
在Html代码中直接引入iceEditor.js即可,放在body中或body后面
-
推荐引入下面的cdn加速链接
-
CDN最新版:https://cdn.jsdelivr.net/gh/iceuinet/iceEditor@latest/src/iceEditor.min.js
-
需要CDN历史版,请更改@后面的版本号,最低为1.1.6版本
-
历史版:https://cdn.jsdelivr.net/gh/iceuinet/iceEditor@1.1.6/src/iceEditor.min.js
二、文件引入与初始化
<!-- 也可以直接使用textarea,放在form表单中可以直接提交 -->
<!-- <textarea id="editor" name="content"> 欢迎使用iceEditor富文本编辑器 </textarea> -->
<div id="editor"> 欢迎使用iceEditor富文本编辑器 </div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/iceuinet/iceEditor/src/iceEditor.min.js"></script>
//第一步:创建实例化对象
ice.editor('content',function(e){
//第二步:配置图片或附件上传提交表单的路径
//如果你的项目使用的php开发,可直接使用upload.php文件
//其它的编程语言需要你单独处理,后期我会放出.net java等语言代码
//具体与你平常处理multipart/form-data类型的表单一样
//唯一需要注意的就是:处理表单成功后要返回json格式字符串,不能包含其它多余的信息:
//url:文件的地址
//name:文件的名称(包含后缀)
//error:上传成功为0,其它为错误信息,将以弹窗形式提醒用户
//例如批量上传了两张图片:
//[
// {url:'/upload/img/153444.jpg', name:'153444.jpg', error:0},
// {url:'/upload/img/153445.jpg', name:'153445.jpg', error:'禁止该文件类型上传'}
//]
e.uploadUrl="/iceEditor/src/upload.php";部分功能使用图示

操作列举
-
设置编辑器尺寸
-
禁用编辑器
-
获取内容
-
设置内容
-
追加内容
-
监听输入内容
-
禁用截图粘贴功能
-
禁用截图粘贴直接上传功能
-
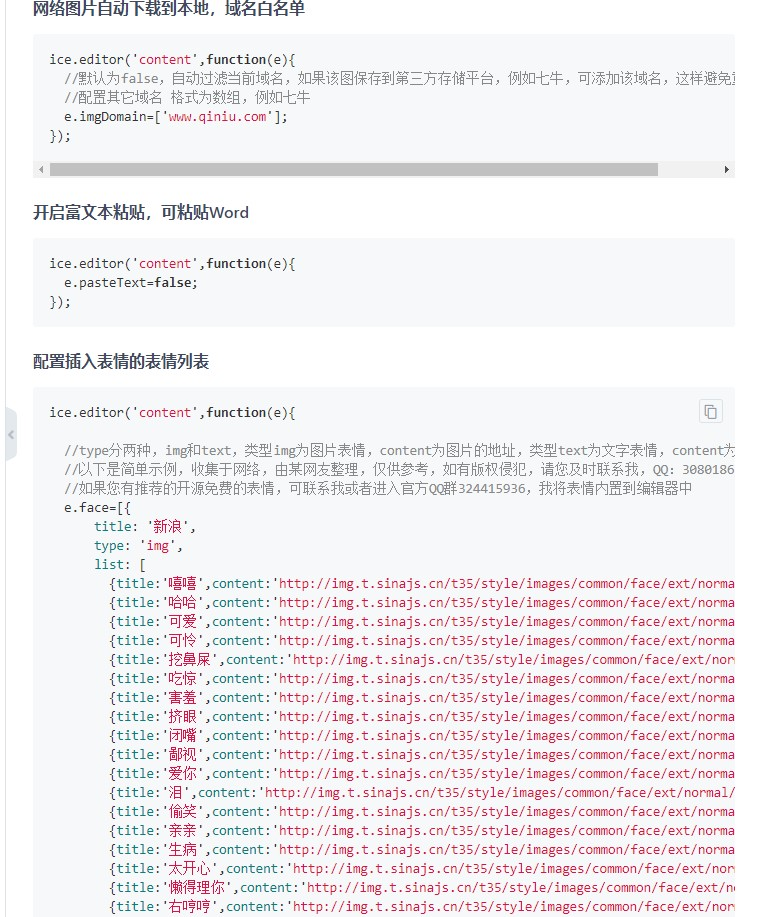
网络图片自动下载到本地
-
网络图片自动下载到本地,域名白名单
-
开启富文本粘贴,可粘贴Word
-
配置插入表情的表情列表
-
ajax回调
-
插件开发
写在最后
如果您对富文本编辑器感兴趣,可以前往作者提供的开发手册链接(https://gitee.com/iceui/iceEditor)了解更多详情。
手册中包含了iceEditor的详细文档和示例代码,供您学习和参考。如果您已经掌握了基本知识,也可以尝试自己动手操练一下,使用iceEditor来编辑富文本内容。
开源地址:
https://gitee.com/iceui/iceEditor
官网地址:
https://iceui.cn/
写在最后(私活源码)
最近有一些读者问我有没有完整的基于Springboot+Vue的在线考试系统项目源码,今天给大家整理了一下,并且录制了搭建的教程,无偿分享给大家。
一、系统运行图
1、登陆页面

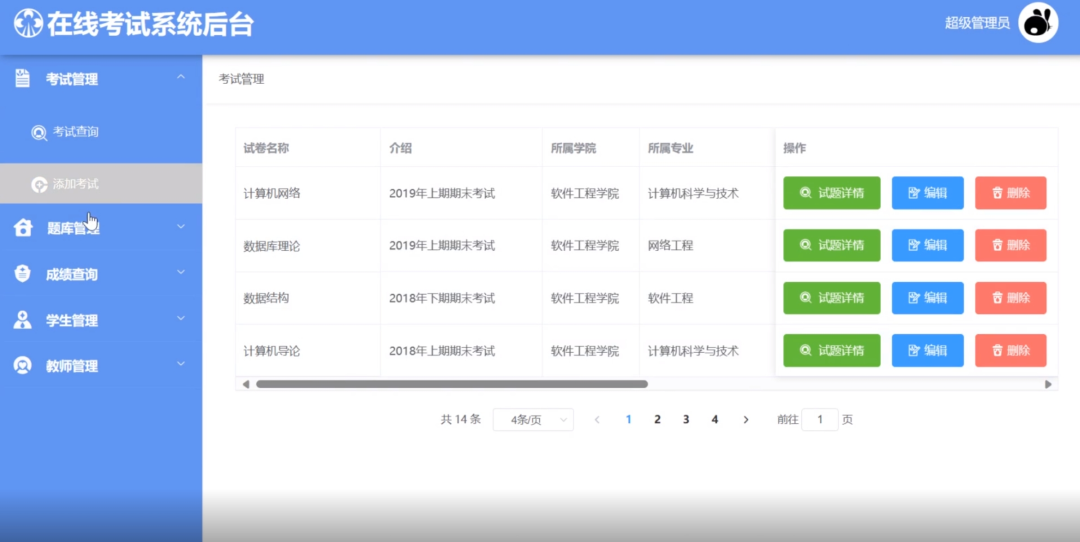
2、后台管理

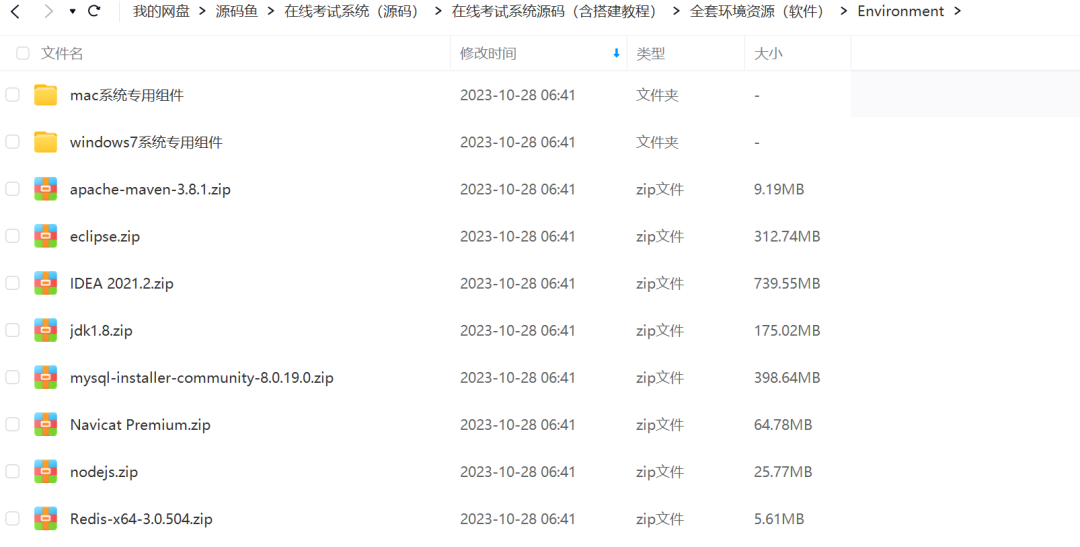
3、全套环境资源

源码文件部分截图,带视频教程

源码免费领取方式
扫码关注本号,后台回复 考试

扫码关注本号,后台回复 考试
持续关注本号,分享更多项目源码
分享一些关于学习Java编程方面的经验
在实际工作中,开发Java项目是一项重要且常见的任务。为了帮助您更好地进行Java项目开发,本文将分享一些实践经验和技巧,以帮助您顺利完成项目。
1. 需求分析与设计
在开始项目之前,首先需要进行需求分析和设计。明确项目的目标和功能,并根据需求设计出合理的系统架构和数据库结构。这个阶段的工作对于后续的开发和测试非常关键,务必认真对待。
2. 选择合适的开发工具和框架
Java有许多优秀的开发工具和框架可供选择,如Eclipse、IntelliJ IDEA、Spring等。根据项目的特点和需求,选择适合的工具和框架可以提高开发效率和代码质量。
3. 模块化开发
将项目拆分成多个模块,每个模块负责一个特定的功能。通过模块化开发,可以提高代码的可维护性和复用性。同时,合理划分模块也便于团队协作和并行开发。
4. 使用版本控制工具
使用版本控制工具(如Git)管理项目代码是一个良好的习惯。通过版本控制,可以方便地进行代码的追踪、回滚和合并,同时也便于多人协作开发。
5. 编写高质量的代码
编写高质量的代码是每个开发者的追求。遵循编码规范,使用有意义的变量和方法命名,注重代码的可读性和可维护性。同时,及时进行代码的重构和优化,以提高代码的性能和可靠性。
6. 单元测试和集成测试
在开发过程中,及时编写单元测试和集成测试是保证代码质量的有效手段。通过测试,可以验证代码的正确性和稳定性,减少后期的调试和修复工作。
7. 持续集成与部署
借助持续集成工具(如Jenkins),实现自动化的构建、测试和部署流程。持续集成可以提高开发效率,减少人为错误,并确保项目的稳定性和可靠性。
8. 文档和知识管理
在项目开发过程中,及时编写文档记录项目的设计思路、开发过程和技术方案。同时,建立知识库或内部论坛,方便团队成员之间的交流和学习。
以上是关于Java项目开发的一些实践经验和技巧。希望这些内容对您有所帮助,祝您在实际工作中取得成功!





















 25万+
25万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








