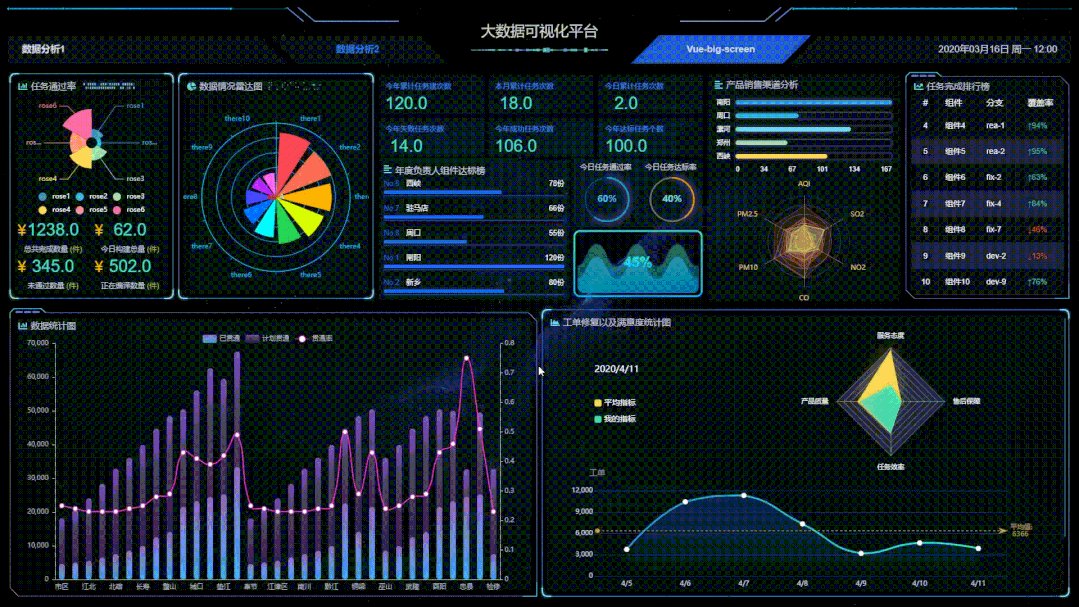
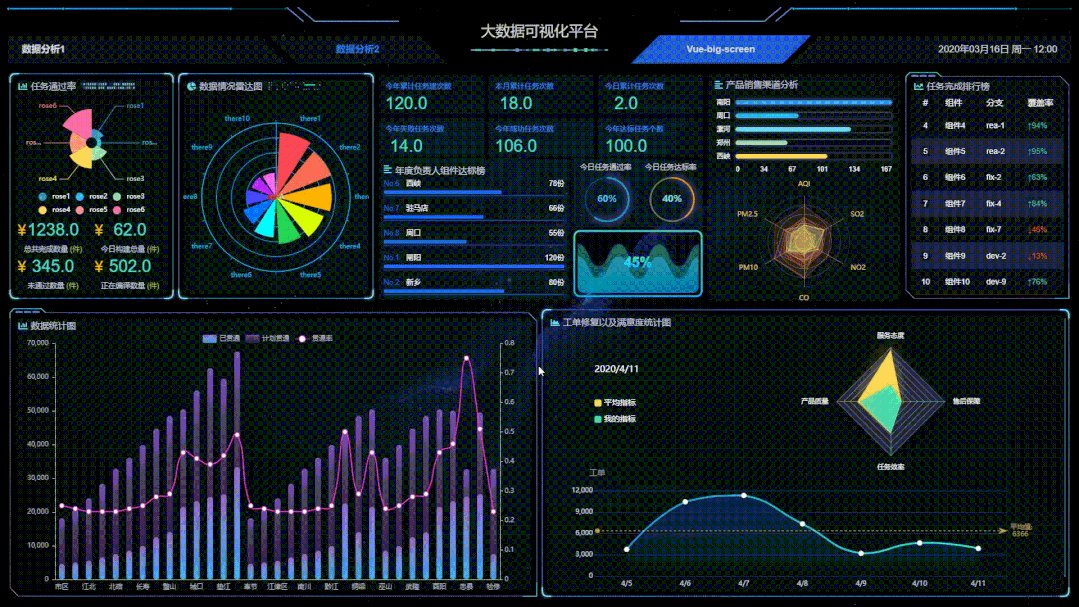
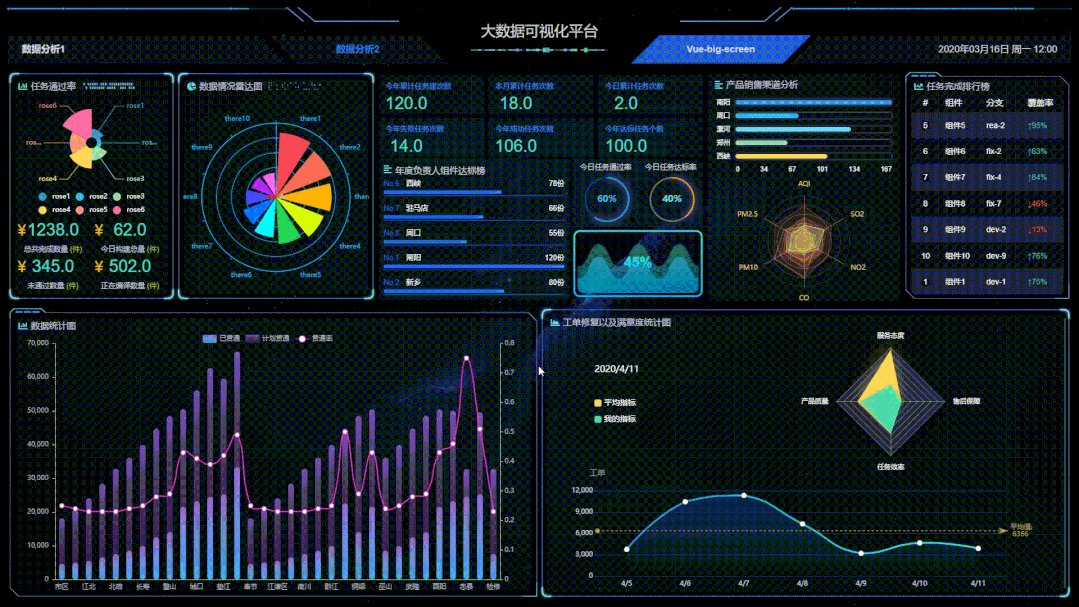
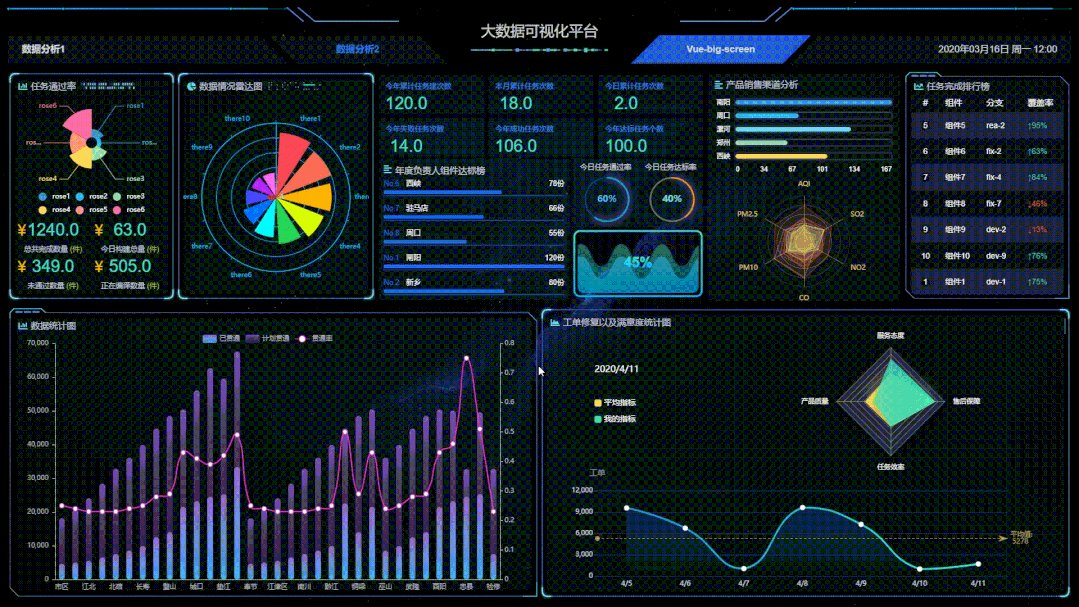
数据可视化大屏可以帮助人们更加直观地了解数据,让数据更容易被人们所接受,比如618实时展示的成交额。
今天给大家推荐一个基于 Vue、datav、Echart 框架的大数据可视化(大屏展示)模板。提供数据动态渲染、屏幕自适应、内部图表自由替换等功能。

项目简介
通过 Vue 组件实现数据动态刷新渲染,内部图表可实现自由替换。部分图表使用 DataV 自带组件,可进行更改。
项目环境:vue-cli-3.0、webpack-4.0、npm-6.13、node-v12.16、DataV-2.7.3、Echarts-4.6.0
项目使用
启动项目
首先安装nodejs、yarn
# 拉取依赖包
npm/cnpm install
# 启动项目
npm run serve
渲染图表
ECharts 图表是基于 common/echart/index.vue 封装组件创建的,可以动态渲染图表数据。
默认的 ECharts 图表样式,文件地址:common/echart/theme.json。
| 参数名称 | 类型 | 作用/功能 |
|---|---|---|
| id | String | 唯一 id,渲染图表的节点(非必填,使用了 $el) |
| className | String | class样式名称 |
| options | Object | ECharts 配置 |
| height | String | 图表高度 |
| width | String | 图表宽度 |
动态渲染图表是components 目录下的图表组件,index 文件负责数据获取和处理,chart 文件负责监听和数据渲染。

比如drawPie()是渲染函数,echartData是需要动态渲染的数据,当外界通过props传入新数据,可以使用watch()方法去监听,数据变化就调用 this.drawPie() 并触发内部的.setOption函数,重新渲染一次图表。
props: ["listData"],
watch: {
listData(newValue) {
this.echartData= newValue;
this.drawPie();
},
},
methods: {
drawPie() {
.....
'渲染节点名称'.setOption(option);
}
}
更换图表
components/echart 下的文件修改成需要的 echarts 样式。
请求数据
在 main.js 文件全局配置,在 views/xx.vue 文件里进行前后端数据请求。
import axios from "axios";
//把方法放到vue的原型上,这样就可以全局使用了
Vue.prototype.$http = axios.create({
//设置20秒超时时间
timeout: 20000,
baseURL: "http://127.0.0.1:80080", // 后端地址
});
在 vue 页面中调用 axios 方法并通过 props 传给 echarts 图表子组件
export default {
data() {
ListDataSelf:[]
},
mounted() {
this.fetchList(); //获取数据
},
methods: {
async fetchList(){
const { code,listData }= await this.$http.get("xx/xx/xx"x);
if(code === 200){
this.ListDataSelf= listData;
}
}
}
}
项目案例

项目地址
https://gitee.com/MTrun/big-screen-vue-datav
# DataV 官方文档
http://datav.jiaminghi.com/guide/
# echarts 文档
https://echarts.apache.org/examples/zh/index.html
总结
big-screen-vue-datav 是一个不错的大屏可视化项目,目前也有 React 版本,图表使用 DataV 组件,可进行更改,感兴趣的小伙伴赶快去试试吧~
写在最后(私活源码)
项目介绍
Jeepay是一套适合互联网企业使用的开源支付系统,支持多渠道服务商和普通商户模式。已对接微信支付,支付宝,云闪付官方接口,支持聚合码支付。
Jeepay使用Spring Boot和Ant Design Vue开发,集成Spring Security实现权限管理功能,是一套非常实用的web开发框架。
项目特点
· 支持多渠道对接,支付网关自动路由
· 已对接微信服务商和普通商户接口,支持V2和V3接口
· 已对接支付宝服务商和普通商户接口,支持RSA和RSA2签名
· 已对接云闪付服务商接口,可选择多家支付机构
· 提供http形式接口,提供各语言的sdk实现,方便对接
· 接口请求和响应数据采用签名机制,保证交易安全可靠
· 系统安全,支持分布式部署,高并发
· 管理端包括运营平台和商户系统
· 管理平台操作界面简洁、易用
· 支付平台到商户系统的订单通知使用MQ实现,保证了高可用,消息可达
· 支付渠道的接口参数配置界面自动化生成
· 使用spring security实现权限管理
· 前后端分离架构,方便二次开发
· 由原XxPay团队开发,有着多年支付系统开发经验
系统架构
Jeepay计全支付系统架构图

核心技术栈
| 软件名称 | 描述 | 版本 |
| Jdk | Java环境 | 1.8 |
| Spring Boot | 开发框架 | 2.4.5 |
| Redis | 分布式缓存 | 3.2.8 或 高版本 |
| MySQL | 数据库 | 5.7.X 或 8.0 高版本 |
| MQ | 消息中间件 | ActiveMQ 或 RabbitMQ 或 RocketMQ |
| Ant Design Vue | Ant Design的Vue实现,前端开发使用 | 2.1.2 |
| MyBatis-Plus | MyBatis增强工具 | 3.4.2 |
| WxJava | 微信开发Java SDK | 4.1.0 |
| Hutool | Java工具类库 | 5.6.6 |
开发部署
· 系统开发:https://docs.jeequan.com/docs/jeepay/dev_serv
· 通道对接:https://docs.jeequan.com/docs/jeepay/dev_channel
· 线上部署:https://docs.jeequan.com/docs/jeepay/deploy
· 接口文档:https://docs.jeequan.com/docs/jeepay/payment_api
功能模块
Jeepay运营平台功能

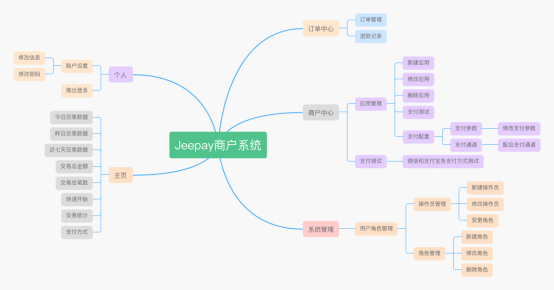
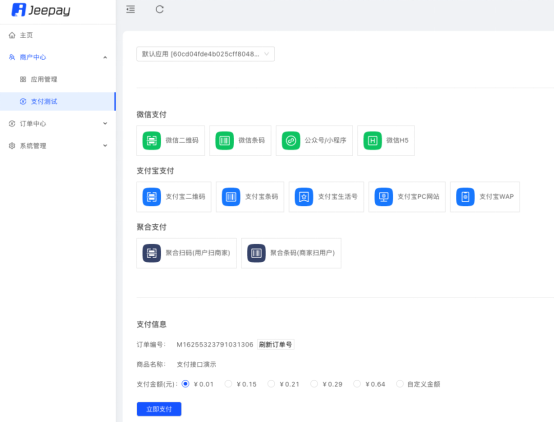
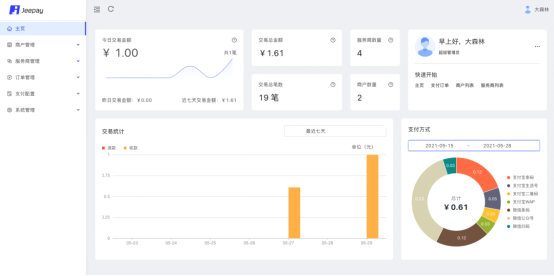
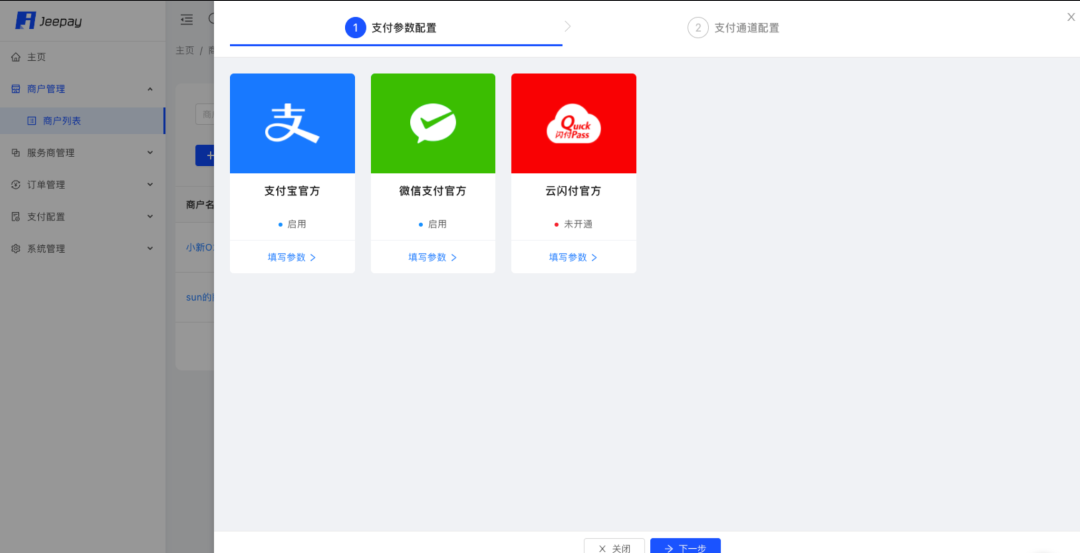
Jeepay商户系统功能

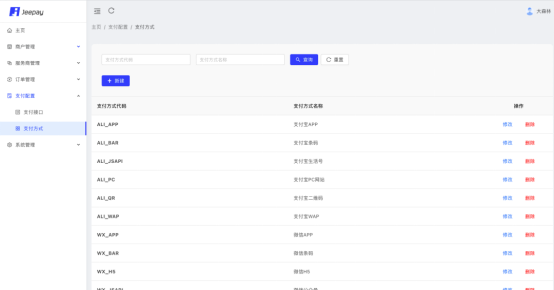
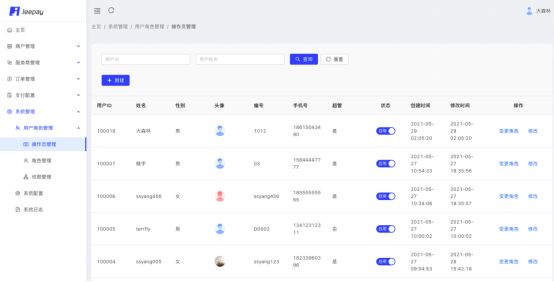
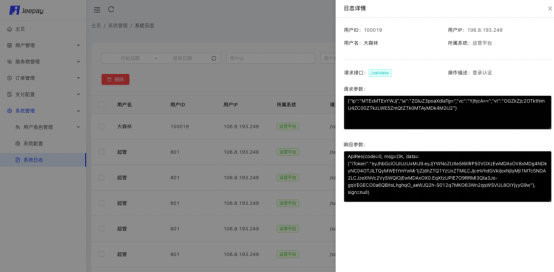
系统截图
以下截图是从实际已完成功能界面截取








开源地址
扫码关注本号,后台回复 支付

扫码关注本号,后台回复 支付
持续关注本号,分享更多项目源码





















 4369
4369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








