工作流设计,听起来复杂又高深?不必担心!wflow-web 的出现将颠覆你的认知,它让任何人都可以通过简单的拖拽操作,轻松设计流程。无论你是初创公司想要优化审批流程,还是项目经理在寻找便捷的管理工具,wflow-web 都能为你提供一站式解决方案。让我们一起深入了解,看看它是如何让工作流管理变得前所未有的轻松和高效!

什么是 wflow-web?
wflow-web 是一个面向普通用户的可视化工作流设计工具,通过拖拽、配置和条件设置,快速构建各种审批流程。无论是企业审批、项目管理还是订单处理,wflow-web 都能轻松胜任,帮助企业和个人高效地管理工作流!

🌟 项目亮点
界面简洁,操作简单
wflow-web 设计直观、功能布局清晰,即使是新手也能快速上手。简洁的用户界面带来优质的体验,不需要专业知识,人人皆可使用!
可视化拖拽设计
使用 wflow-web,可以通过拖拽组件的方式设计流程,避免了复杂的编码,工作流创建过程就像拼图一样简单。
动态审批节点
支持任意层级的审批节点配置,灵活应对企业的多样化需求,从简单到复杂的流程场景皆能覆盖。
流程条件设置
支持设置业务逻辑中的复杂条件,让流程管理更加灵活、智能。无论是按条件分流还是自动化处理都不在话下!
🧩 项目结构
wflow-web 的项目结构设计清晰,包含以下主要部分:
├─api:接口
├─assets:资源文件
├─components:通用组件
├─router:路由
├─store:Vuex 数据存储
└─views:主要页面视图数据通过 Vuex 进行管理,能够方便地与后端对接,保持数据一致性。
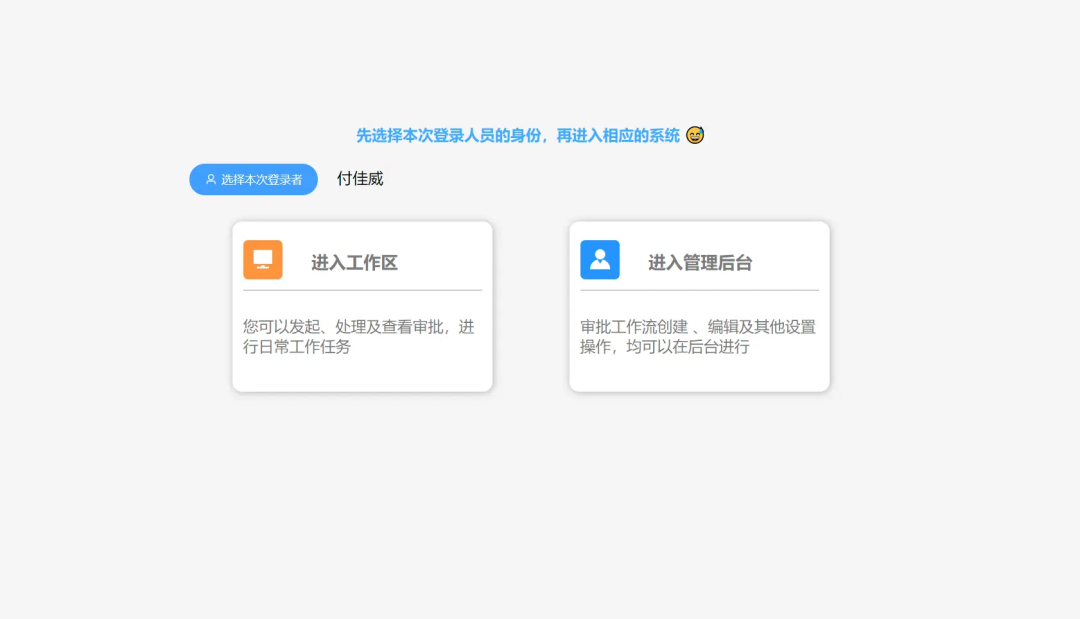
项目效果展示

工作区面板

审批列表

表单管理

表单基本设置

表单设计器

流程设计器

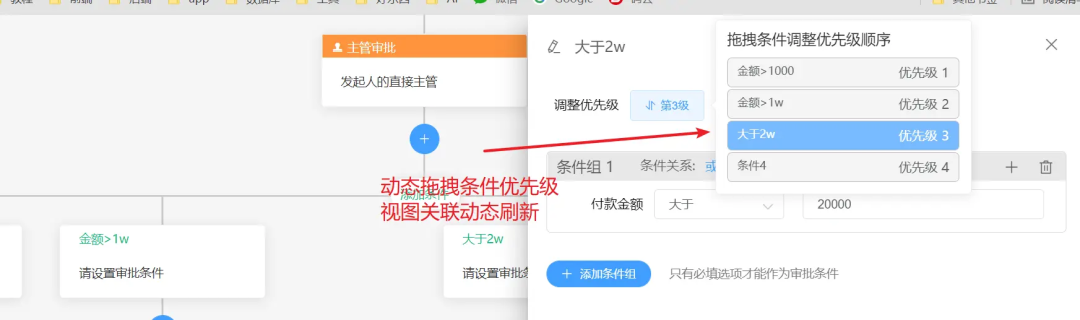
自定义审批条件

可视化流程逻辑分支条件

支持多种类型业务节点,支持配置校验,灵活配置

支持无限层级嵌套

自动校验设置项,列出所有错误提示

条件节点优先级动态拖拽,实时刷新
💼 适用场景
wflow-web 的灵活性和简洁性,使其广泛适用于多种业务场景:
企业内部审批: 请假、报销、出差申请等,只需拖拽组件、配置条件即可完成。
项目管理: 任务分配、进度跟踪、成果验收,通过自动化管理让团队协作更高效。
订单处理: 从订单创建到发货和售后,wflow-web 助你优化订单处理流程,大幅提高效率。
🚀 使用指南
注册/登录: 访问项目页面,创建账号或登录。
创建工作流: 使用拖拽设计界面创建流程,简单上手。
配置表单: 设置流程的表单字段,满足业务需求。
发布工作流: 完成工作流设计,点击发布,即可应用在实际场景中。
💡 同类项目对比
| 项目名称 | 特点 | 适合人群 |
| Activiti | 功能强大,但需技术背景 | 技术人员 |
| BPMN | 标准化流程建模,较专业 | 专业人员 |
| Camunda | 支持 BPMN 2.0,提供额外管理工具 | 技术及管理人员 |
| wflow-web | 界面简洁、操作简单,无需专业知识 | 普通用户、企业内部非技术人员 |
wflow-web 与其他复杂的工作流工具相比,更注重简洁性和易用性。它为没有技术背景的用户提供了便捷的流程设计方案,是日常流程管理的理想选择。
🎯 结语
wflow-web 的诞生让复杂的工作流设计变得简单直观。对于希望快速搭建高效工作流的企业和个人,wflow-web 不仅提升了工作效率,更降低了设计门槛。如果你正寻求一款高效实用的工作流设计工具,那么不妨试试 wflow-web!
🌟 资源地址
gitee地址
https://gitee.com/willianfu/jw-workflow-engine
开发文档
http://wflow.willianfu.top/docs/wflow/quickStart.html
写在最后(私活源码)
今天给大家分享一套基于Springboot+Vue的仓库管理系统源码,在实际项目中可以直接复用。(免费提供,文末自取)
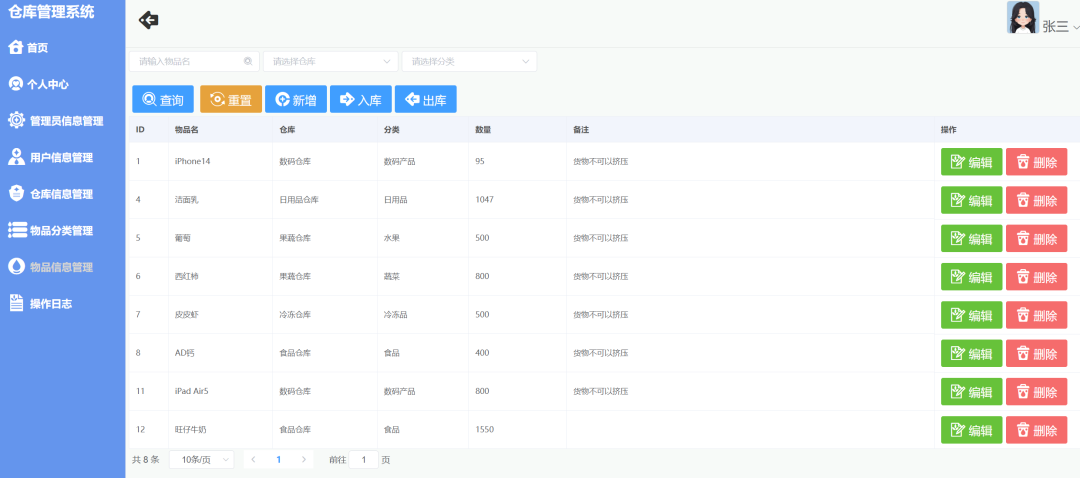
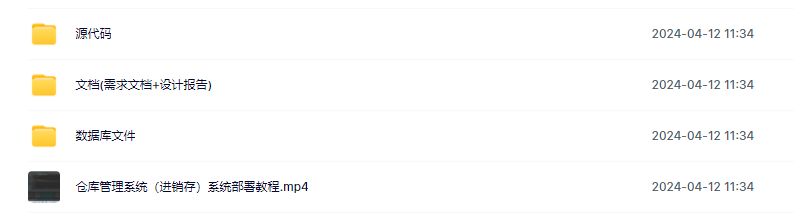
一、系统运行图(设计报告和接口文档)
1、登陆页面

2、物品信息管理

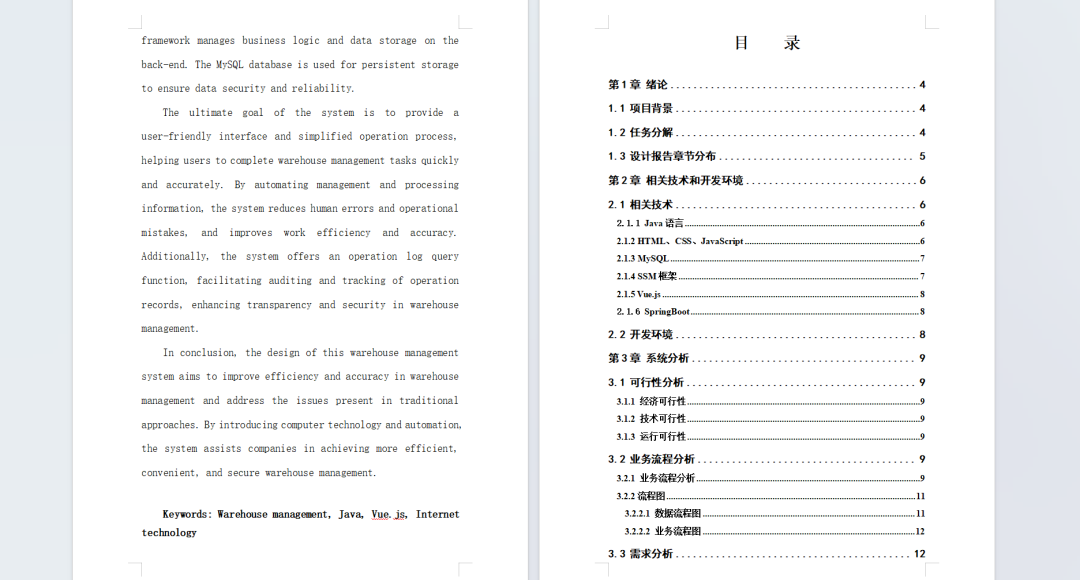
3、设计报告包含接口文档


二、系统搭建视频教程

源码免费领取方式
扫码关注本号,回复 仓库
扫码关注本号,回复 仓库
持续关注,有更多私活源码免费分享























 3872
3872

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








