前言
在当今的软件开发领域,随着系统架构的日益复杂,作为开发工程师或架构师,我们需要更加高-效且具创意的方法来展现我们的设计方案。然而,传统的2D绘图工具往往难以满足我们对于美观与功能性的双重要求,不仅耗时费力,而且难以展现出系统的全貌。
正是在这种背景下,iCraft 3D Editor 应运而生,旨在处理这些痛点,成为设计2D及3D架构图的得力助手。

特点
轻松设计
-
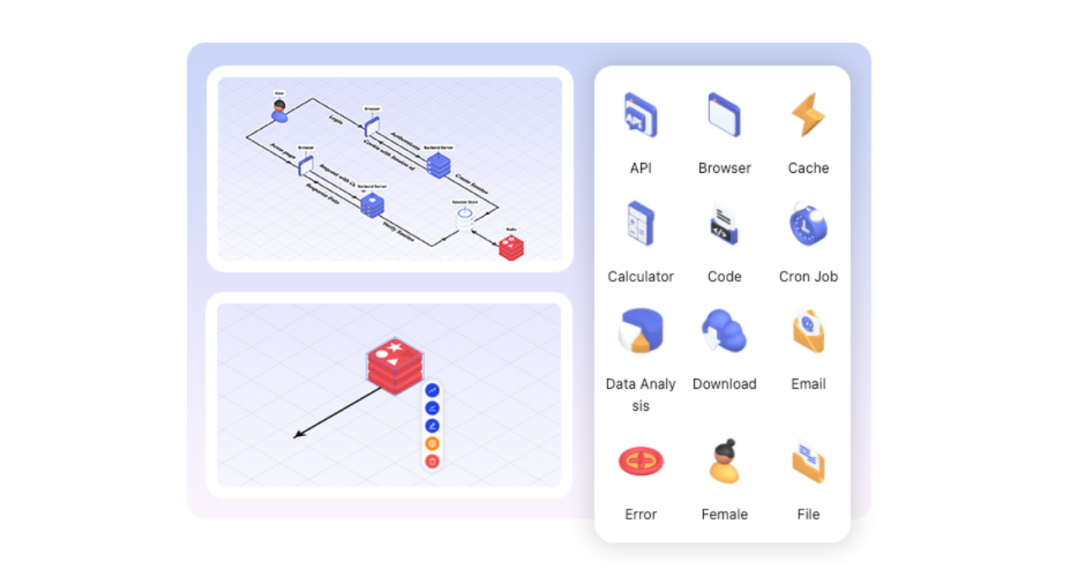
精致模型:提供丰富的3D模型元素,激发您的创作灵感。
-
示例模板:内含多种实用模板,快速启动设计流程。
-
2D到3D转换:支持一键转换,轻松实现从二维到三维的跨越。
-
灵活操作:多视角网格自动吸附,方便的连线功能,绘图元素自动堆叠磁吸,极大提升设计效率。

沉浸式呈现
-
全景视角:利用3D全景技术展示您的设计思路,支持多角度自由变换。
-
动画播放:通过动画效果传达设计理念,增强表达力。
-
层次分明:子场景状态套无缝切换,确保复杂设计概念也能层次清晰。

数字孪生
-
Web嵌入:提供易于集成的Web渲染组件,通过JavaScript SDK灵活控制3D元素状态。
-
实时同步:实现Web应用与3D架构图的数据实时更新,直观展现系统运行状态。
-
状态监控:可视化呈现服务器、网络设备等关键组件的运行状况,便于及时发现并处理问题。

使用示例模板加速设计
为了帮助用户更快地上手,iCraft 3D Editor提供了多样化的示例模板。无论是基础架构还是高级应用场景,都能在这里找到合适的起点,极大地缩短了设计准备时间。

如何绘制3D系统架构图
绘制3D系统架构图不仅能够提升视觉效果,还能改善团队成员间的沟通效率。以下是使用iCraft 3D Editor绘制3D系统架构图的基本步骤:
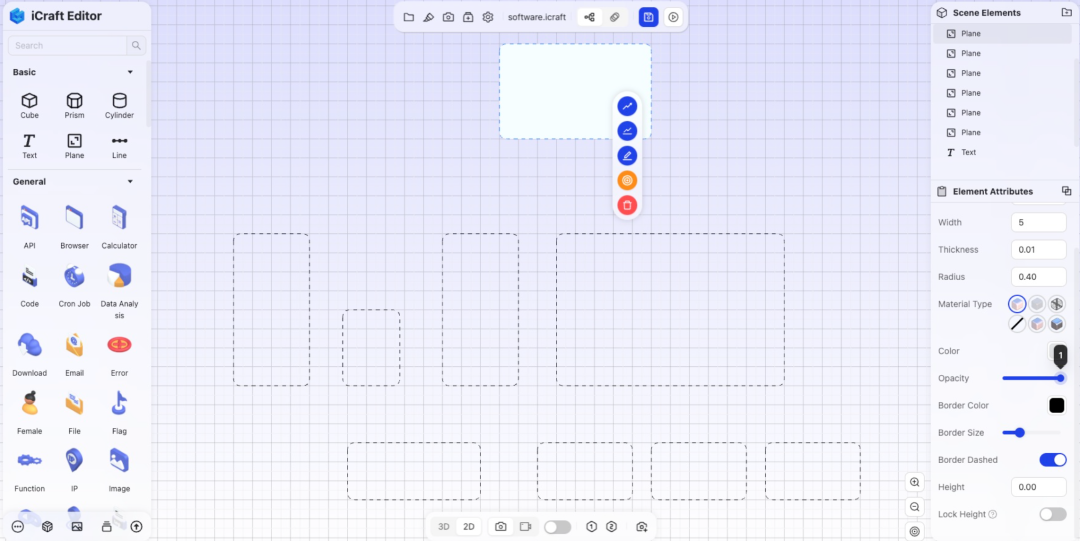
新建项目:打开iCraft Editor,选择新建文件开始您的设计之旅。

构建框架:利用快捷键V切换至俯视模式,从左侧选择平面元素放置于画布上,构建出整体布局。

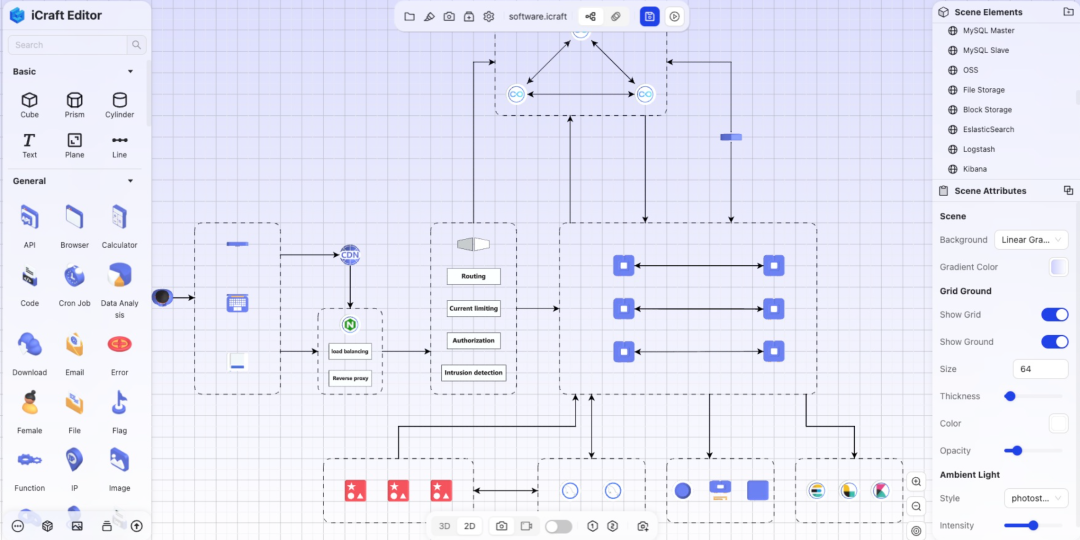
添加组件:从组件库中挑选适合的元素(如数据库、服务器等),放置于相应位置。

建立联-系:依据各组件间的逻辑关系,使用连线功能建立关联。

优化细节:调整各个元素的位置、尺寸、色彩等属性,使其符合设计需求。

增加说明:为每个重要组件添加注释文本,明确其功能与作用。

预览效果:预览按钮检查整体效果,确保所有内容准确无误。

保存与分享:完成设计后保存文件,并可轻松分享给团队成员或客户。

结语
iCraft 3D Editor凭借其强大的功能和易用性,成为了设计高质量2D和3D架构图的理想选择。
无论是初学者还是资深设计师,都能从中获得很棒的设计体验。
文档:https://github.com/gantFDT/icraft
设计:https://icraft.gantcloud.com/zh-CN
写在最后(私活源码)
今天给大家分享一套基于Springboot+Vue的仓库管理系统源码,在实际项目中可以直接复用。(免费提供,文末自取)
一、系统运行图(设计报告和接口文档)
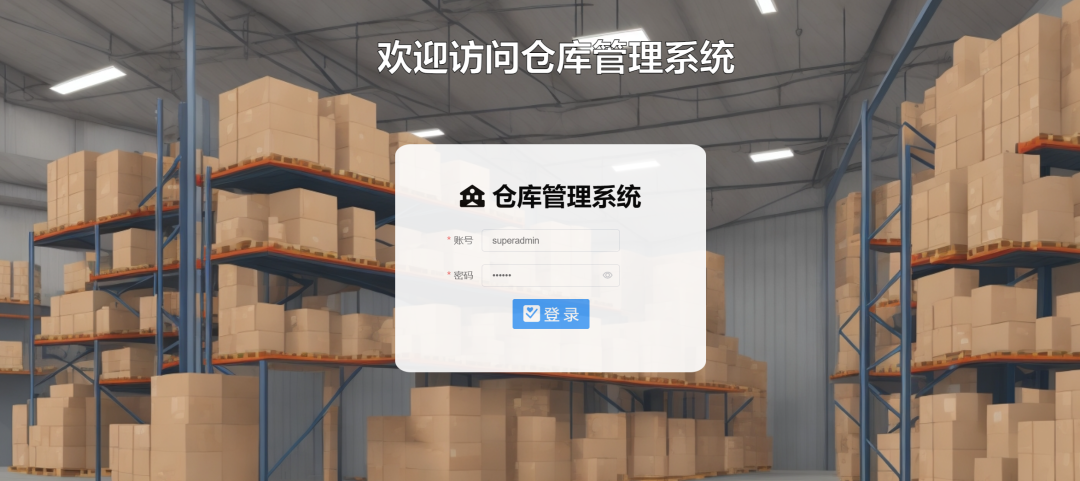
1、登陆页面

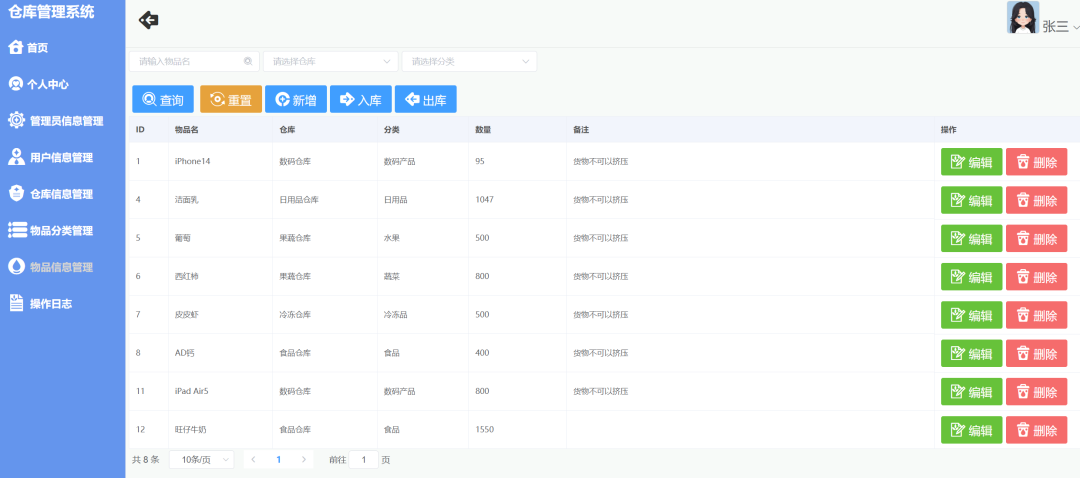
2、物品信息管理

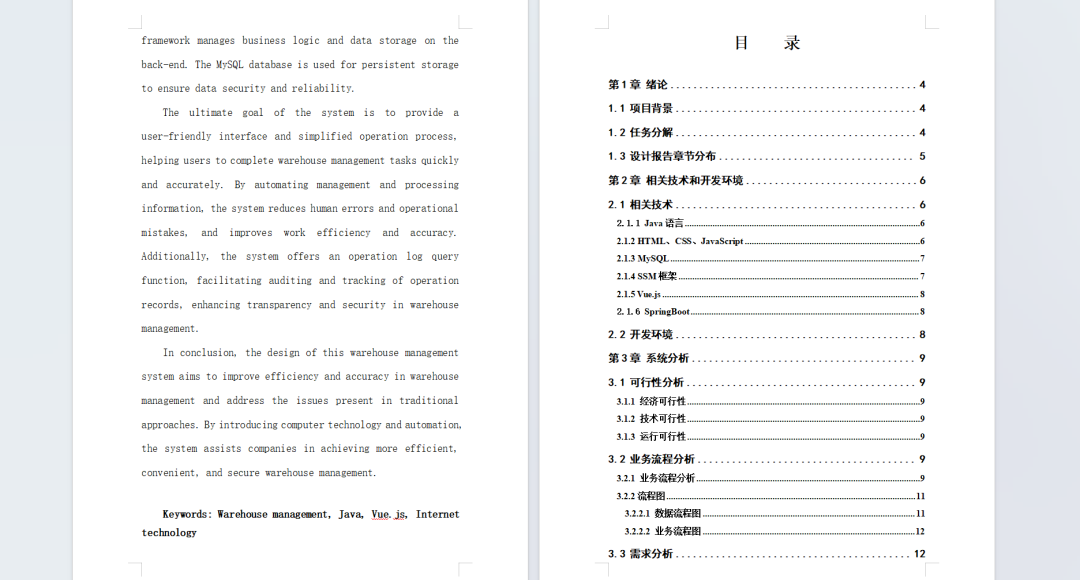
3、设计报告包含接口文档


二、系统搭建视频教程

源码免费领取方式
扫码关注本号,回复 仓库
扫码关注本号,回复 仓库
持续关注,有更多私活源码免费分享
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








