如果你是一个喜欢通过社交媒体分享内容的人,或许你会遇到这样的需求:如何将文本、博客文章、或是 Markdown 格式的内容转化为更具视觉吸引力的海报,方便分享给朋友或发布在社交平台上?今天,我给大家介绍一个非常便捷的开源项目——Markdown-to-Poster,它将帮助你轻松将 Markdown 内容转化为精美的海报图片。
项目简介
Markdown-to-Poster 是一个开源的 React 组件,专门用于将 Markdown 格式的文本转换成社交媒体海报图片。不仅如此,项目还内置了一个 Web 编辑器,部署后你可以一键生成海报,极大地方便了创作和分享的过程。
Markdown-to-Poster 有以下核心功能:
-
Markdown 渲染为海报图片:将 Markdown 文本转换为适合分享的社交媒体海报,提升内容的视觉吸引力。
-
模板扩展支持:内置多种模板,且支持自定义模板,方便根据需求调整设计。
-
自定义主题支持:提供 9 个内置主题,并允许用户自定义主题,打造个性化海报。
-
图片复制功能:可以将海报复制为图像,便于分享。
-
Vercel 一键部署:支持将 Web 编辑器一键部署到 Vercel,方便生成和编辑海报。
-
图片跨域代理:集成了图片跨域代理,用户可以方便地插入在线图片生成图文海报。
-
复制 HTML 代码:可以将生成的海报转换为 HTML 代码,方便粘贴到邮件或其他编辑器中。
Markdown-to-Poster 支持跨平台使用,包括 Windows、macOS、Linux 等操作系统。
项目安装与使用
Markdown-to-Poster 提供了两种使用方式:直接在项目中集成组件,或者使用内置的 Web 编辑器生成海报。下面分别介绍如何使用这两种方式。
在你的项目中集成
你可以通过 npm、pnpm 或 yarn 安装 markdown-to-poster。
使用 npm:
npm install markdown-to-poster
使用 pnpm:
pnpm install markdown-to-poster
使用 yarn:
yarn add markdown-to-poster
安装完成后,在你的 React 项目中导入并使用 Md2Poster 组件,以下是官方给出的一个实例:
import 'markdown-to-poster/dist/style.css'
import { Md2Poster, Md2PosterContent, Md2PosterHeader, Md2PosterFooter } from 'markdown-to-poster'
...
const markdown = `
# AI Morning Updates
> On April 29th, what's the latest in the AI field that should be on your radar?
...
`
...
return (
...
<Md2Poster>
<Md2PosterHeader>Poster Header</Md2PosterHeader>
<Md2PosterContent>{markdown}</Md2PosterContent>
<Md2PosterFooter>Powered by ReadPo.com</Md2PosterFooter>
</Md2Poster>
...
)
使用 Web UI 编辑器
如果你不想在代码中集成组件,也可以直接使用项目中自带的 Web 编辑器。通过一键部署到 Vercel,你可以轻松启动一个在线 Markdown 转海报编辑器,直接在浏览器中编辑并生成海报。
项目使用
在这里,我们用在线的编辑器来演示一下 Markdown-to-Poster 的效果,如图所示:

总结
Markdown-to-Poster 使得将 Markdown 内容转换为精美的海报变得非常简单,它不仅支持丰富的自定义选项,还提供了开箱即用的 Web 编辑器,让任何人都能轻松生成分享内容。而且,作为一个开源项目,它完全免费,任何人都可以贡献代码或根据自己的需求进行修改。
无论你是开发者想要将这个功能集成到你的项目中,还是普通用户想要轻松制作社交媒体海报,Markdown-to-Poster 都是一个非常值得尝试的工具!
项目地址:https://github.com/gcui-art/markdown-to-image写在最后(私活源码)
今天给大家分享一套基于Springboot+Vue的仓库管理系统源码,在实际项目中可以直接复用。(免费提供,文末自取)
一、系统运行图(设计报告和接口文档)
1、登陆页面

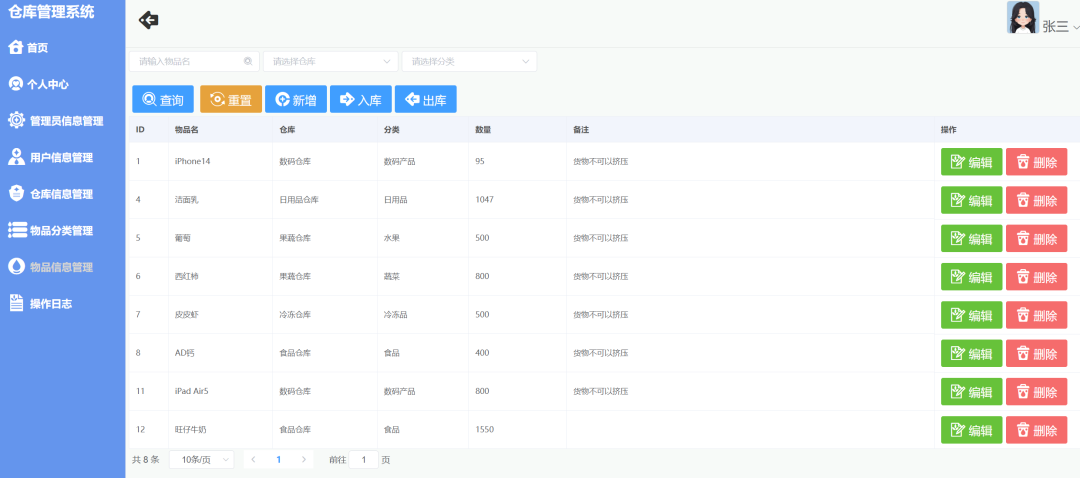
2、物品信息管理

3、设计报告包含接口文档


二、系统搭建视频教程

源码免费领取方式
扫码关注本号,回复 仓库
扫码关注本号,回复 仓库
持续关注,有更多私活源码免费分享























 941
941

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








