Html概念
Html:超文本标记语言,不是编程语言没有逻辑
<!DOCTYPE html> //html5标准网页声明
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>页面正文
</body>
</html>
常用标签
1.段落标签:<p> </p>
2.标题标签:<h1> </h1> 1-6 h1最大
3.居中标签:<center> 标签 </center>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<center><h1>哈哈哈</h1></center>
<h2>哈哈哈</h2>
<h3>哈哈哈</h3>
<h4>哈哈哈</h4>
<h5>哈哈哈</h5>
<h6>哈哈哈</h6>
</body>
</html>
4.注释:<!-- --> 不能套用
5.滚动标签:<marquee> </marquee>
页面中的每个标签 可以看作是一个对象 对象可以有属性
direction=" "方向: up down left(默认) right
behavior=" "行为: alternate(交替) slide(到停) scroll(默认 进出)
<marquee behavior="slide" scrollamount="10" direction="right" onmouseover="stop(this)" onmouseout="start(this)">滚动文字</marquee>6.加粗标签:<b> </b>或者<strong> </strong>
7.倾斜标签:<i> </i>
8.下划线:<u> </u>
9.删除:<del> </del> ——
<del>原价:¥399元</del> 现价:¥99元
10.角标:<sub> 上角标 </sub>、<sup> 下角标</sup>
11. 字体标签:<font> color=" "颜色 size=" "大小1-7,7号最大 face=" " 字体 </font>
12.超链接标签:<a> her="URL" title="鼠标悬停时的标题" name="" </a>
URL:统一资源定位符(定位器)
<a href="http://www.baidu.com" title="度娘">百度一下</a>13.换行标签:<br/>
14.水平线标签:<hr/>
列表
1.定义兴列表
<dl>
<dt> </dt>
<dd> </dd>
</dl>
2.无序列表
<ul type=" "> //disc (默认) circle squqre
<li> </li>
<li> </li>
<li> </li>
</ul>
3.有序列表
<ol type=" "> //1.2.3. (默认) a A i I (罗马数字排序)
<li> </li>
<li> </li>
<li> </li>
</ol>
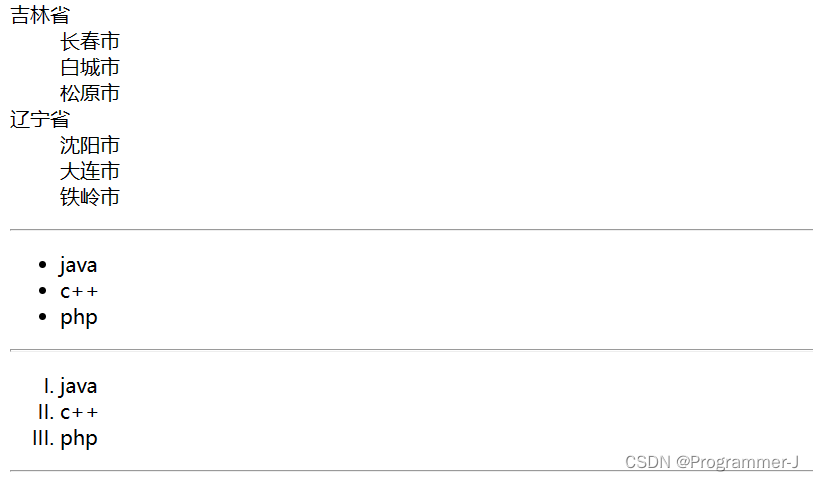
<dl>
<dt>吉林省</dt>
<dd>长春市</dd>
<dd>白城市</dd>
<dd>松原市</dd>
<dt>辽宁省</dt>
<dd>沈阳市</dd>
<dd>大连市</dd>
<dd>铁岭市</dd>
</dl>
<hr/> <!--水平线-->
<ul type="disc">
<li>java</li>
<li>c++</li>
<li>php</li>
</ul>
<hr/>
<ol type="I">
<li>java</li>
<li>c++</li>
<li>php</li>
</ol>
<hr/>






















 8919
8919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










