一.Table表格
<table border="1" cellspacing="0" width="300px" height="200px" align="center" bordercolor="red">
<!-- border属性为边界,cellspacing属性为单个单元格之间距离,width宽度占多少像素(px),height高度,align水平属性,bordercolor背景颜色 -->
<caption>人员表</caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>地址</th>
</tr>
<!-- valign竖直方向 -->
<tr bgcolor="darkgray" align="center" valign="middle">
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr align="right" valign="bottom">
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr bgcolor="darkgray" valign="top">
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</table>
二.Form表单
id属性值是唯一的 一般用于页面中唯一检索标签对象的
name属性值可以重复 用于向后端提交数据的
value属性值 承接具体数据的
action="表单提交的位置" method="提交数据的方式 get/post"
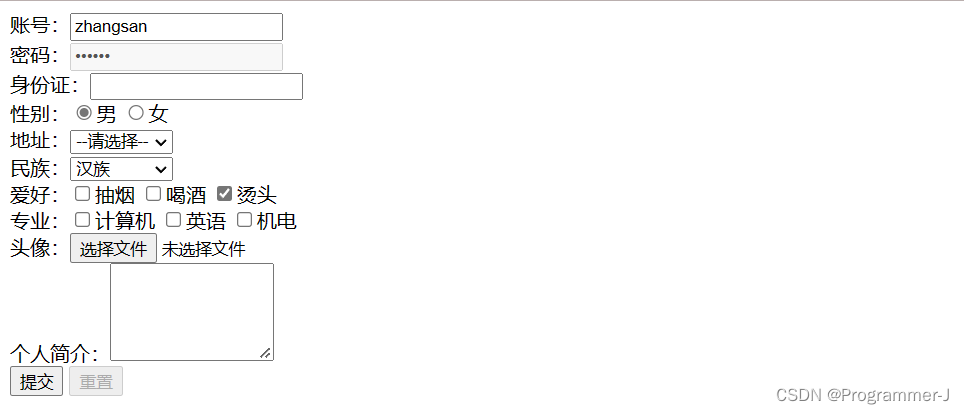
<form action="http://www.baidu.com" method="get">
账号:<input name="uname" type="text" value="zhangsan" readonly/><br/>
密码:<input type="password" name="upwd" value="123123" disabled/><br/>
身份证:<input type="text" value="" maxlength="18"/><br/>
性别:<input type="radio" name="gender" value="男" checked />男 <input type="radio" name="gender" value="女"/>女<br/>
地址:<select>
<option>--请选择--</option>
<optgroup label="吉林省"/>
<option>长春市</option>
<option>松原市</option>
<optgroup label="辽宁省"/>
<option>大连市</option>
<option>沈阳市</option>
</select><br/>
民族:<select>
<option>--请选择--</option>
<option selected>汉族</option> <!--selected 属性规定在页面加载时预先选定该选项,被预选的选项会显示在下拉列表最前面的位置。 -->
<option>白族</option>
<option>满族</option>
<option>彝族</option>
</select><br/>
爱好:<input type="checkbox" name="hobby" value="0"/>抽烟
<input type="checkbox" name="hobby" value="1"/>喝酒
<input type="checkbox" name="hobby" value="2" checked/>烫头<br/> <!--checked 属性规定在页面加载时应该被预先选定的 input 元素,checked 属性 与 <input type="checkbox"> 或 <input type="radio"> 配合使用。 -->
专业:<input type="checkbox" value="0"/>计算机
<input type="checkbox" value="1"/>英语
<input type="checkbox" value="2"/>机电<br/>
头像:<input type="file" /><br/>
个人简介:<textarea rows="5" cols="15"></textarea><br/>
<!--<input type="submit" value="提交" />
<input type="reset" value="重置" />-->
<!--<button>提交</button>-->
<!--<input type="button" value="普通小按钮" onclick="alert('你好')"/>--> <!--需要搭配JS语言实现点击效果-->
<!--隐藏表单域-->
<input type="hidden" name="uid" value="1134" />
<input type="submit" value="提交" />
<input type="reset" value="重置" disabled/>
</form> readonly和disabled的区别
1.样式效果不同
readonly只是使文本框不能输入,外观没有变化
disabled使文本框变灰
2.有效范围不同
readonly只针对input(text/password)和textarea之类的输入文本的输入项有效
disabled对于所有表单元素都有效(但是无法与hidden隐藏表单域同时使用)
3.是否可以获取焦点
readonly可以获取
disabled不能获取
4.是否可以向后端传递数据
readonly可以将数据传递到后端,通过getParameter方法获取对应的数据值
disabled不可以将数据传递到后端 即使通过getParameter方法也获取不到对应的数据值























 257
257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










