1.获取属性的方式
| 获取方式 | 获取形式 |
|---|---|
| Object.keys; | 获取属性名集合,只处理 obj 自身的可枚举字符串属性。 |
| Object.values; | 获取属性值的集合,只处理 obj 自身的可枚举字符串属性。 |
| Object.entries; | 获取属性键值对的集合,只处理 obj 自身的可枚举字符串属性。 |
| Object.getOwnPropertyNames(obj); | 获取对象的自身属性集合,返回了 obj 自身的所有字符串属性(包括不可枚举的),也不包括symbol属性。 |
| Object.getOwnPropertySymbols(obj); | 返回obj所有的symbol属性(包含了不可枚举的),但是不包括字符串属性。 |
| Object.ownKeys(obj) | 获取obj的所有属性,其实就是等于Object.getOwnPropertyNames(obj)+Object.getOwnPropertySymbols(obj) |
| Object.ownKeys(obj) | //包含自身所有可枚举,不可以枚举的,symbol属性 |
| for-in | 返回的是对象自身及所在原型链上的所有可枚举字符串属,for-in加上obj.hasOwnProperty(prop)获取的属性等于Object.keys/values/entries三者的联合。 |
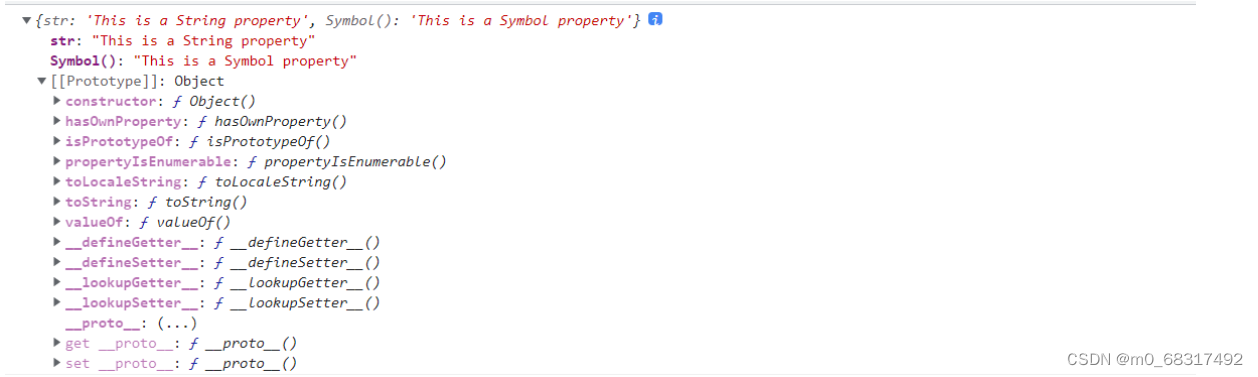
2.obj的数据结构

3.获取的代码
Object.keys(obj) // ["str"] Object.values(obj) // ["This is a String property"] Object.entries(obj) // [ ["str", "This is a String property"] ]
var obj = {
str: 'This is a String property',
[Symbol()]: 'This is a Symbol property'
}
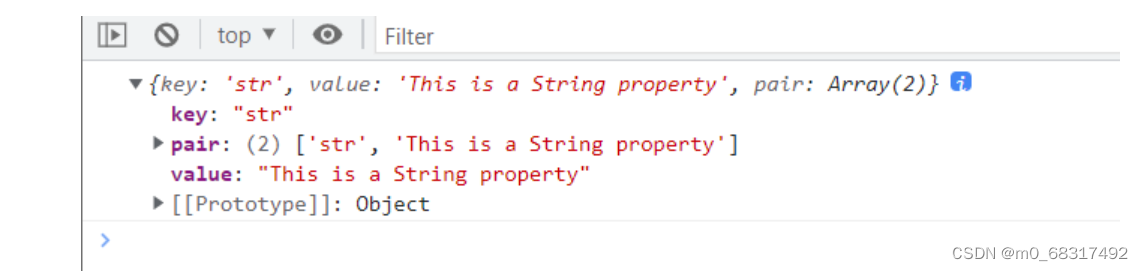
for(let prop in obj){
if(obj.hasOwnProperty(prop)){
console.log({ key: prop, value: obj[prop], pair: [prop, obj[prop]] });
}
}

for-in加上obj.hasOwnProperty(prop)获取的属性等于Object.keys/values/entries三者的联合。





















 2970
2970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








