

dom在前端开发中使用广泛,自己对dom的掌握还不是很熟悉,需要后续多加练习,下面是自己的一些整理。
//获取父元素节点,找的只是标签解析的元素
box2.parentElement//可以获取到父元素节点,div1
console.log(box2.parentElement.parentElement.parentElement);//html根节点
console.log(box2.parentElement.parentElement.parentElement.parentElement);//null
//获取父节点,元素节点包含于几点
box2.parentNode;
console.log(box2.parentNode.parentNode.parentNode.parentNode);//#document
//子极
//获取子元素节点,返回一个类数组
box2.children;
console.log(box2.children);
//子节点,文本也会转化成节点
box2.childNodes;
console.log(box2.childNodes);
console.log(box2.childNodes[0].children[0]);//拿到span
//第一个子元素节点
box2.firstElementChild;
console.log(box2.firstElementChild);
//第一个子节点
box2.firstChild;
console.log(box2.firstChild);
//最后一个子元素节点
box2.lastElementChild;
console.log(box2.lastElementChild);
//最后一个子节点
box2.lastChild;
console.log(lastChild);
//兄弟
//下一个兄弟元素节点
box2.nextElementSibling;
console.log(box2.nextElementSibling);
//下一个兄弟节点
box2.nextSibling;
//上一个兄弟元素节点
box.previousElementSibling;
//上一个兄弟节点
box.previousSibling
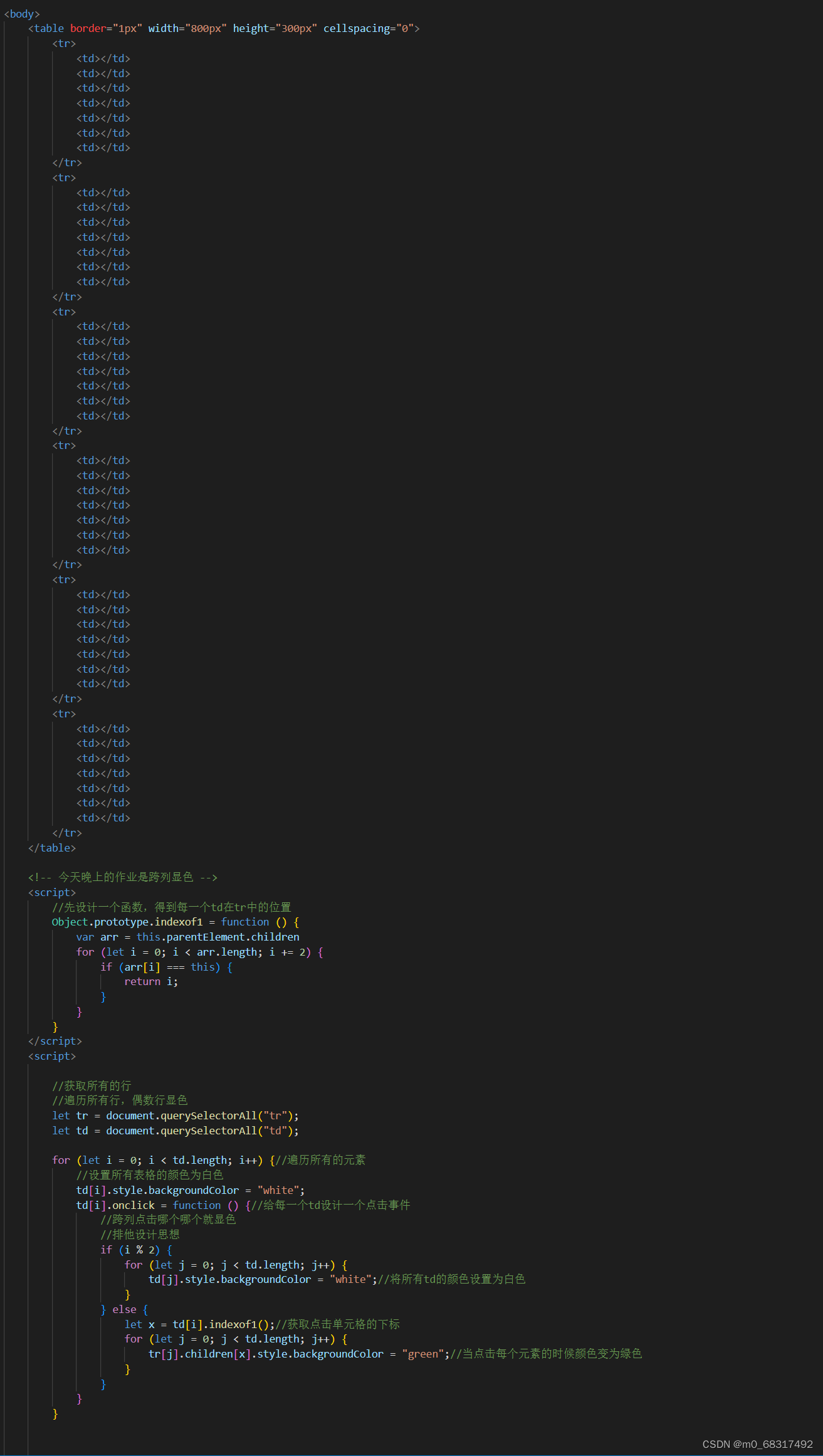
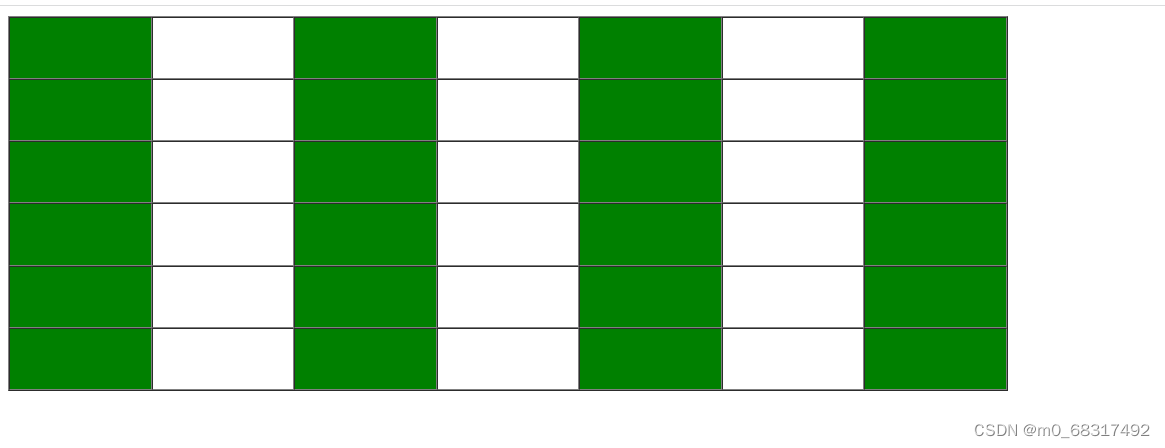
排他思想:
//排他设计:先排除他人(包括自己),再设置自己
//先获取每个按钮
//每个按钮设置上点击事件
//在这个点击事件中先排除他人
//最后设置自己





















 1349
1349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








