事件监听(绑定)
事件:事件是编程语言中的术语,它是用来描述程序的行为或状态的,一旦行为或状态发生改变,便立即调用一个函数。
例如:用户使用【鼠标点击】网页中的一个按钮、用户使用【鼠标拖拽】网页中的一张图片
事件监听:结合 DOM 使用事件时,需要为 DOM 对象添加事件监听,等待事件发生(触发)时,便立即调用一个函数。
语法:元素对象.addEventListener(‘事件类型’,要执行的函数)

事件监听三要素:
事件源: 那个dom元素被事件触发了,要获取dom元素
事件类型:用什么方式触发,比如鼠标单击click、鼠标经过mouseover等
事件调用的函数:要做什么事
addEventListener 是 DOM 对象专门用来添加事件监听的方法,它的两个参数分别为【事件类型】和【事件回调】。
例子:
事件类型 :
注意: 1. 事件类型要加引号。2. 函数是点击之后再去执行,每次 点击都会执行一次
鼠标事件 : 鼠标触发
click 鼠标点击
dblclick 鼠标双击
mouseenter 鼠 标 经 过
mouseleave 鼠标离开
mousemove鼠标移动
mouseover 鼠标经过
mouseout 鼠标离开
焦点事件 :表单获得光标
focus 获得焦点
blur 失去焦点
键盘事件 :键盘触发
Keydown 键盘按下触发
Keyup 键盘抬起触发
文本事件 :表单输入触发
input 用户输入事件
事件对象 :任意事件类型被触发时与事件相关的信息会被以对象的形式记录下来,我们称这个对象为事件对象。
语法:如何获取 元素.addEventListener(‘click’,function(e)){}
在事件绑定的回调函数的第一个参数就是事件对象,一般命名为event、ev、e

事件对象常用属性 :
部分常用属性 :
type :获取当前的事件类型
clientX/clientY :获取光标相对于浏览器可见窗口左上角的位置
offsetX/offsetY :获取光标相对于当前DOM元素左上角的位置
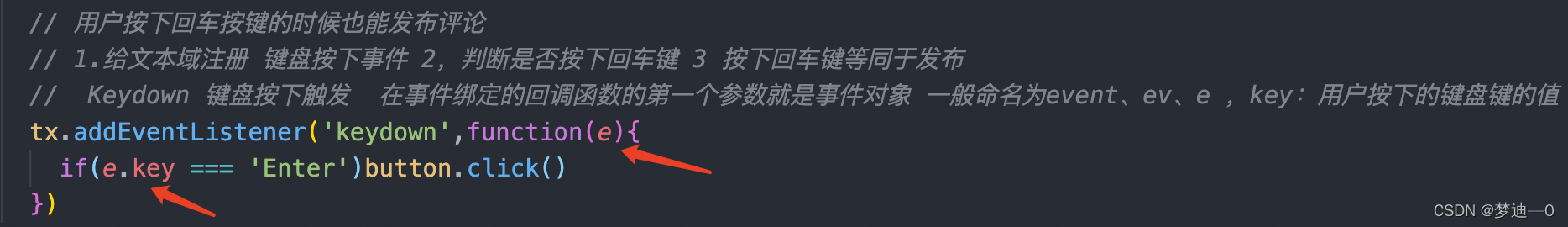
key:用户按下的键盘键的值 ,现在不提倡使用keyCode
trim(): 去掉左右两边的空格
举例:

环境对象:指的是函数内部特殊的变量 this,它代表着当前函数运行时所处的环境
作用:弄清楚this的指向,可以让我们的代码更简洁,函数的调用方式不同,this指代的对象也不同(谁调用,this 就是谁) 是判断this指向的粗略规则,直接调用函数,其实相当于是window.函数,所以this指代window
例子:
回调函数 :简单理解: 当一个函数当做参数来传递给另外一个函数的时候,这个函数就是回调函数
常见的使用场景:
总结:回调函数
把函数当做另外一个函数的参数传递,这个函数就叫回调函数
回调函数本质还是函数,只不过把它当成参数使用
使用匿名函数做为回调函数比较常见





















 4253
4253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








