Vue生命周期
Vue的生命周期是从创建到销毁的过程
Vue-钩子函数
作用: 特定的时间点,执行特定的操作
分类: 4大阶段8个方法 面试题
| 阶段 | 方法名 | 方法名 |
| 初始化 | beforeCreate | created |
| 挂载 | beforeMount | mounted |
| 更新 | beforeUpdate | updated |
| 销毁 | beforeDestroy | destroyed |
Vue-初始化阶段
1.new Vue() – Vue实例化(组件也是一个小的Vue实例)
2.Init Events & Lifecycle – 初始化事件和生命周期函数
3.beforeCreate – 生命周期钩子函数被执行
4.Init injections&reactivity – Vue内部添加data和methods等
5.created – 生命周期钩子函数被执行, 实例创建
6.接下来是编译模板阶段 –开始分析
7.Has el option? – 是否有el选项 – 检查要挂到哪里
没有. 调用$mount()方法
有, 继续检查template选项
Vue实例从创建到编译模板执行了哪些钩子函数:
beforeCreate / created
created函数触发能获取data:能获取data, 不能获取真实DOM
Vue-挂载阶段
1.template选项检查
有 - 编译template返回render渲染函数
2.虚拟DOM挂载成真实DOM之前
3.beforeMount – 生命周期钩子函数被执行
4.Create … – 把虚拟DOM和渲染的数据一并挂到真实DOM上
5.真实DOM挂载完毕
6.mounted – 生命周期钩子函数被执行
Vue实例从创建到显示都经历了哪些钩子函数:
beforeCreate / created / beforeMount / mounted
created函数里, 能获取真实DOM吗:不能获取真实DOM
在什么钩子函数里可以获取真实DOM:mounted
Vue-更新阶段
1.当data里数据改变, 更新DOM之前
2.beforeUpdate – 生命周期钩子函数被执行
3.Virtual DOM…… – 虚拟DOM重新渲染, 打补丁到真实DOM
4.updated – 生命周期钩子函数被执行
5.当有data数据改变 – 重复这个循环
什么时候执行updated钩子函数: 当数据发生变化并更新页面后
在哪可以获取更新后的DOM:在updated钩子函数里
Vue-销毁阶段
1.当$destroy()被调用 – 比如组件DOM被移除(例v-if)
2.beforeDestroy – 生命周期钩子函数被执行
3.拆卸数据监视器、子组件和事件侦听器
4.实例销毁后, 最后触发一个钩子函数
5.destroyed – 生命周期钩子函数被执行
一般在beforeDestroy/destroyed里做:手动消除计时器/定时器/全局事件
ajax axios 基本使用
Ajax是一种前端异步请求后端的技术
ajax原理是 浏览器window接口的XMLHttpRequest
axios是基于原生ajax+Promise技术封装通用于前后端的请求库
props有哪2种定义方式, 区别是:
props: [] - 只声明变量, 不能类型校验
props: {} - 声明变量和校验类型规则 - 不对则报错
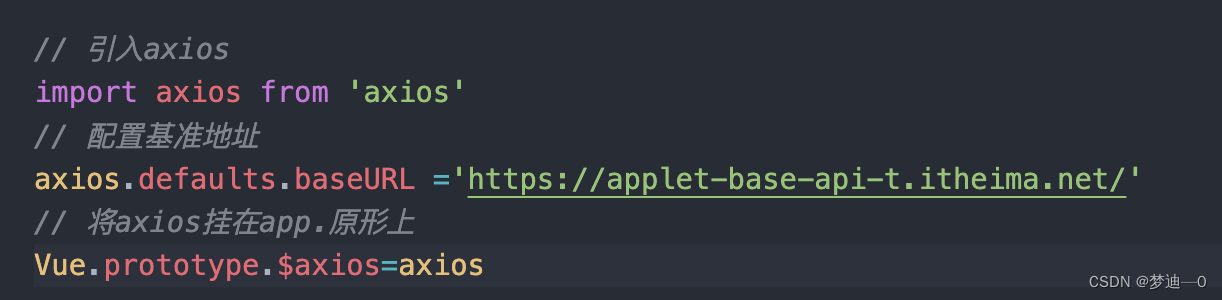
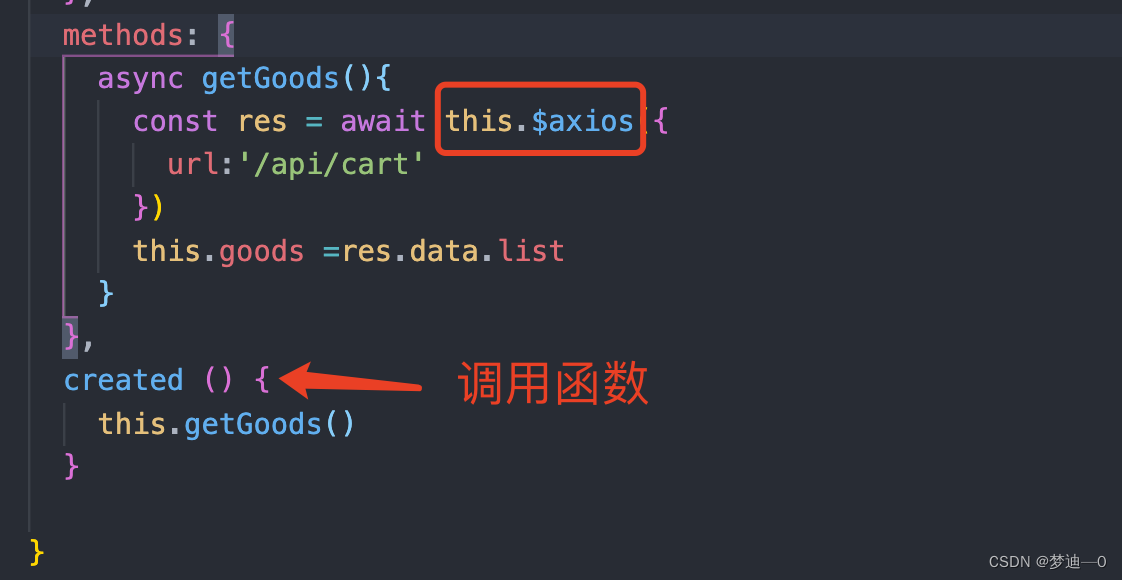
Vue全局的axios























 1488
1488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








