首页整和以及实现登录、注册

案例1:首页轮播图实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>案例1:首页轮播图实现</title>
<!-- 引入bootstrap样式 -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
<style type="text/css">
.navbar-collapse{
flex.grow:0;/* 固定容器中 1代表弹性扩大占用父容器剩余空间 0代表不占用 */
}
.form-group{
width:300px;/* 宽度 */
margin-left:auto;/* 左间距自适应 */
margin-right:auto;/* 右间距自适应 */
margin-top:31px;/* 100-38=62/2=31 */
}
.ss{
height:100px;/* 高度 */
margin-top:30px;/* 上间距 */
background-color:#DCDCDC;/* 背景颜色 */
margin-left:auto;/* 左间距自适应 */
margin-right:auto;/* 右间距自适应 */
}
</style>
</head>
<body>
<!-- 导航区域 导航条组件-->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">您好,欢迎光临</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">首页<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">登录</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">注册</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">我的购物车</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 删格搭建主页框架 -->
<div class="container">
<!-- 第一行 1列:搜索区域 -->
<div class="row ss" >
<div class="col">
<!-- 搜索区域 -->
<form>
<div class="form-group">
<!-- 输入框组合-->
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="请输入书籍" aria-label="Recipient's username" aria-describedby="button-addon2">
<div class="input-group-append">
<button class="btn btn-primary" type="button" id="button-addon2">查询</button>
</div>
</div>
</div>
</form>
</div>
</div>
<!-- 第二行 -->
<div class="row" >
<div class="col-3" style="background-color:yellow;">
左3为书籍分类
</div>
<div class="col-9">
<!-- 右9为轮播图&新书上架&热门书籍 -->
<!--右9 第一行 -->
<div class="row" style="background-color:greenyellow;">
<div class="col">
<!-- 轮播图 -->
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="3"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/lb1.png" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/lb2.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/lb3.jpeg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/lb4.jpeg" class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-target="#carouselExampleIndicators" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-target="#carouselExampleIndicators" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</button>
</div>
</div>
</div>
<!-- 右9中第二行 新书上架 5列 -->
<div class="row" style="background-color:moccasin;">
<div class="col">
1.新书上架
</div>
<div class="col">
2.新书上架
</div>
<div class="col">
3.新书上架
</div>
<div class="col">
4.新书上架
</div>
<div class="col">
5.新书上架
</div>
</div>
<!-- 右9中第三行 热门书籍 5列 -->
<div class="row" style="background-color:skyblue;">
<div class="col">
1.热门书籍
</div>
<div class="col">
2.热门书籍
</div>
<div class="col">
3.热门书籍
</div>
<div class="col">
4.热门书籍
</div>
<div class="col">
5.热门书籍
</div>
</div>
</div>
</div>
</div>
<!-- 分别引入jQuery和bootstrap的类库 -->
<script <script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script <script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
案例一界面:
案例2:首页书籍分类实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>案例2:首页书籍分类实现</title>
<!-- 引入bootstrap样式 -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
<!-- 支持手机端 -->
<<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<style type="text/css">
.navbar-collapse{
flex.grow:0;/* 固定容器中 1代表弹性扩大占用父容器剩余空间 0代表不占用 */
}
.form-group{
width:300px;/* 宽度 */
margin-left:auto;/* 左间距自适应 */
margin-right:auto;/* 右间距自适应 */
margin-top:31px;/* 100-38=62/2=31 */
}
.ss{
height:100px;/* 高度 */
margin-top:30px;/* 上间距 */
background-color:#DCDCDC;/* 背景颜色 */
margin-left:auto;/* 左间距自适应 */
margin-right:auto;/* 右间距自适应 */
}
</style>
</head>
<body>
<!-- 导航区域 导航条组件-->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">您好,欢迎光临</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">首页<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">登录</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">注册</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">我的购物车</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 删格搭建主页框架 -->
<div class="container">
<!-- 第一行 1列:搜索区域 -->
<div class="row ss" >
<div class="col">
<!-- 搜索区域 -->
<form>
<div class="form-group">
<!-- 输入框组合-->
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="请输入书籍" aria-label="Recipient's username" aria-describedby="button-addon2">
<div class="input-group-append">
<button class="btn btn-primary" type="button" id="button-addon2">查询</button>
</div>
</div>
</div>
</form>
</div>
</div>
<!-- 第二行 -->
<div class="row" >
<div class="col-3" style="background-color:yellow;">
<!-- 左3为书籍分类 -->
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">
书籍分类
</a>
<a href="#" class="list-group-item list-group-item-action">爱情</a>
<a href="#" class="list-group-item list-group-item-action">美女</a>
<a href="#" class="list-group-item list-group-item-action">都市</a>
<a class="list-group-item list-group-item-secondary ">哈哈</a>
<a href="#" class="list-group-item list-group-item-action">打啊</a>
<a href="#" class="list-group-item list-group-item-action">但是</a>
<a href="#" class="list-group-item list-group-item-action">功夫</a>
<a href="#" class="list-group-item list-group-item-action">回顾</a>
<a href="#" class="list-group-item list-group-item-action">都市</a>
<a href="#" class="list-group-item list-group-item-action">都市</a>
</div>
</div>
<div class="col-9">
<!-- 右9为轮播图&新书上架&热门书籍 -->
<!--右9 第一行 -->
<div class="row" style="background-color:greenyellow;">
<div class="col">
<!-- 轮播图 -->
</div>
</div>
<!-- 右9中第二行 新书上架 5列 -->
<div class="row" style="background-color:moccasin;">
<div class="col">
1.新书上架
</div>
<div class="col">
2.新书上架
</div>
<div class="col">
3.新书上架
</div>
<div class="col">
4.新书上架
</div>
<div class="col">
5.新书上架
</div>
</div>
<!-- 右9中第三行 热门书籍 5列 -->
<div class="row" style="background-color:skyblue;">
<div class="col">
1.热门书籍
</div>
<div class="col">
2.热门书籍
</div>
<div class="col">
3.热门书籍
</div>
<div class="col">
4.热门书籍
</div>
<div class="col">
5.热门书籍
</div>
</div>
</div>
</div>
</div>
<!-- 分别引入jQuery和bootstrap的类库 -->
<script <script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script <script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
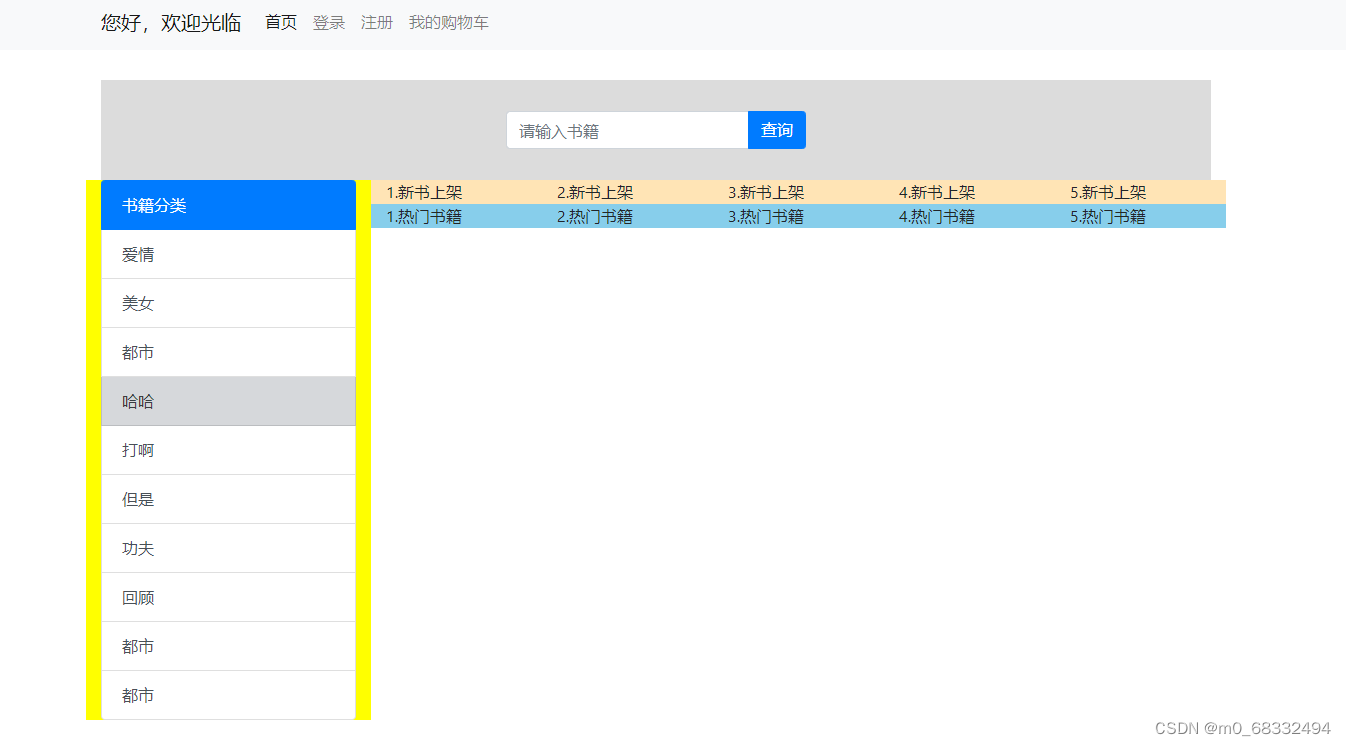
案例2界面展示:

案例3:首页新书上架&热门书籍实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>案例3:首页新书上架&热门书籍实现</title>
<!-- 引入bootstrap样式 -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
<!-- 支持手机端 -->
<<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<style type="text/css">
.navbar-collapse{
flex.grow:0;/* 固定容器中 1代表弹性扩大占用父容器剩余空间 0代表不占用 */
}
.form-group{
width:300px;/* 宽度 */
margin-left:auto;/* 左间距自适应 */
margin-right:auto;/* 右间距自适应 */
margin-top:31px;/* 100-38=62/2=31 */
}
.ss{
height:100px;/* 高度 */
margin-top:30px;/* 上间距 */
background-color:#DCDCDC;/* 背景颜色 */
margin-left:auto;/* 左间距自适应 */
margin-right:auto;/* 右间距自适应 */
}
/* 画像 文字居中 */
.figure{
text-align:center;
}
</style>
</head>
<body>
<!-- 导航区域 导航条组件-->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">您好,欢迎光临</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">首页<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">登录</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">注册</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">我的购物车</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 删格搭建主页框架 -->
<div class="container">
<!-- 第一行 1列:搜索区域 -->
<div class="row ss" >
<div class="col">
<!-- 搜索区域 -->
<form>
<div class="form-group">
<!-- 输入框组合-->
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="请输入书籍" aria-label="Recipient's username" aria-describedby="button-addon2">
<div class="input-group-append">
<button class="btn btn-primary" type="button" id="button-addon2">查询</button>
</div>
</div>
</div>
</form>
</div>
</div>
<!-- 第二行 -->
<div class="row" >
<div class="col-3" style="background-color:yellow;">
左3为书籍分类
</div>
<div class="col-9">
<!-- 右9为轮播图&新书上架&热门书籍 -->
<!--右9 第一行 -->
<div class="row" style="background-color:greenyellow;">
<div class="col">
<!-- 轮播图 -->
</div>
</div>
<!-- 右9中第二行 新书上架 5列 -->
<div class="row" style="background-color:moccasin;">
<div class="col">
<figure class="figure">
<img src="img/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
</div>
<!-- 右9中第三行 热门书籍 5列 -->
<div class="row" style="background-color:moccasin;">
<div class="col">
<figure class="figure">
<img src="img/2.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/3.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/4.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/5.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/6.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
</div>
</div>
</div>
</div>
<!-- 分别引入jQuery和bootstrap的类库 -->
<script <script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script <script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
案例3界面展示:

案例4:首页整合
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>案例4:首页整合</title>
<!-- 引入bootstrap样式 -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
<!-- 支持手机端 -->
<<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<style type="text/css">
.navbar-collapse{
flex.grow:0;/* 固定容器中 1代表弹性扩大占用父容器剩余空间 0代表不占用 */
}
.form-group{
width:300px;/* 宽度 */
margin-left:auto;/* 左间距自适应 */
margin-right:auto;/* 右间距自适应 */
margin-top:31px;/* 100-38=62/2=31 */
}
.ss{
height:100px;/* 高度 */
margin-top:30px;/* 上间距 */
background-color:#DCDCDC;/* 背景颜色 */
margin-left:auto;/* 左间距自适应 */
margin-right:auto;/* 右间距自适应 */
}
/* 画像 文字居中 */
.figure{
text-align:center;
margin-top:30px;
}
.list-group,#carouselExampleIndicators{
margin-top:30px;/* 上间距 */
}
.carousel-indicators li{
background-color: red;
}
.xxx{
margin-top: 30px;/* 上间距 */
background-image: url(img/title_bj.png);/* 背景图片 */
background-repeat: no-repeat;/* 不平铺 */
color:white;/* 字体颜色 */
font-size: 18px;/* 字体大小 */
padding-left: 20px;/* 左内间距 */
}
</style>
</head>
<body>
<!-- 导航区域 导航条组件-->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">您好,欢迎光临</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">首页<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">登录</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">注册</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">我的购物车</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 删格搭建主页框架 -->
<div class="container">
<!-- 第一行 1列:搜索区域 -->
<div class="row ss" >
<div class="col">
<!-- 搜索区域 -->
<form>
<div class="form-group">
<!-- 输入框组合-->
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="请输入书籍" aria-label="Recipient's username" aria-describedby="button-addon2">
<div class="input-group-append">
<button class="btn btn-primary" type="button" id="button-addon2">查询</button>
</div>
</div>
</div>
</form>
</div>
</div>
<!-- 第二行 -->
<div class="row" >
<div class="col-3" style="">
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">
书籍分类
</a>
<a href="#" class="list-group-item list-group-item-action">爱情</a>
<a href="#" class="list-group-item list-group-item-action">美女</a>
<a href="#" class="list-group-item list-group-item-action">都市</a>
<a class="list-group-item list-group-item-secondary ">哈哈</a>
<a href="#" class="list-group-item list-group-item-action">打啊</a>
<a href="#" class="list-group-item list-group-item-action">但是</a>
<a href="#" class="list-group-item list-group-item-action">功夫</a>
<a href="#" class="list-group-item list-group-item-action">回顾</a>
<a href="#" class="list-group-item list-group-item-action">都市</a>
<a href="#" class="list-group-item list-group-item-action">都市</a>
</div>
</div>
<div class="col-9">
<!-- 右9为轮播图&新书上架&热门书籍 -->
<!--右9 第一行 -->
<div class="row" style="">
<div class="col">
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<!-- 指示灯部分-->
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="3"></li>
</ol>
<!-- 主图片部分 -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/lb1.png" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/lb2.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/lb3.jpeg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/lb4.jpeg" class="d-block w-100" alt="...">
</div>
</div>
<!-- 左右箭头区域 -->
<button class="carousel-control-prev" type="button" data-target="#carouselExampleIndicators" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-target="#carouselExampleIndicators" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</button>
</div>
</div>
</div>
<div class="xxx">新书上架</div>
<!-- 右9中第二行 新书上架 5列 -->
<div class="row" style="">
<div class="col">
<figure class="figure">
<img src="img/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
</div>
<div class="xxx">热门书籍</div>
<!-- 右9中第三行 热门书籍 5列 -->
<div class="row" style="">
<div class="col">
<figure class="figure">
<img src="img/2.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/3.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/4.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/5.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/6.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
</div>
</div>
</div>
</div>
<!-- 分别引入jQuery和bootstrap的类库 -->
<script <script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script <script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
案例4界面展示:

案例5:实现登录&注册页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>案例5:实现登录&注册页面</title>
<!-- 支持手机端 -->
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<!-- 引入bootstrap的css -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
<style type="text/css">
form{
width: 300px;/* 宽度 */
text-align: center;/* 内容水平居中 */
margin-left: auto;
margin-right: auto;
margin-top: 100px;
}
form button{
width:300px;
margin-bottom:20px ;
}
form h2{
margin-bottom: 20px;
}
</style>
</head>
<body>
<form>
<h2>用户注册</h2>
<div class="form-group">
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
</div>
<div class="form-group">
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Remember me</label>
</div>
<button type="submit" class="btn btn-primary">注册</button>
<div class="">
<label class="form-check-label" for="exampleCheck1">©2017-2022</label>
</div>
</form>
<!-- 分别引入jQuery和bootstrapjs -->
script <script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
script <script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
案例5界面展示:

以上内容希望对大家有所帮助!!!!!






















 4112
4112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








