@TOC
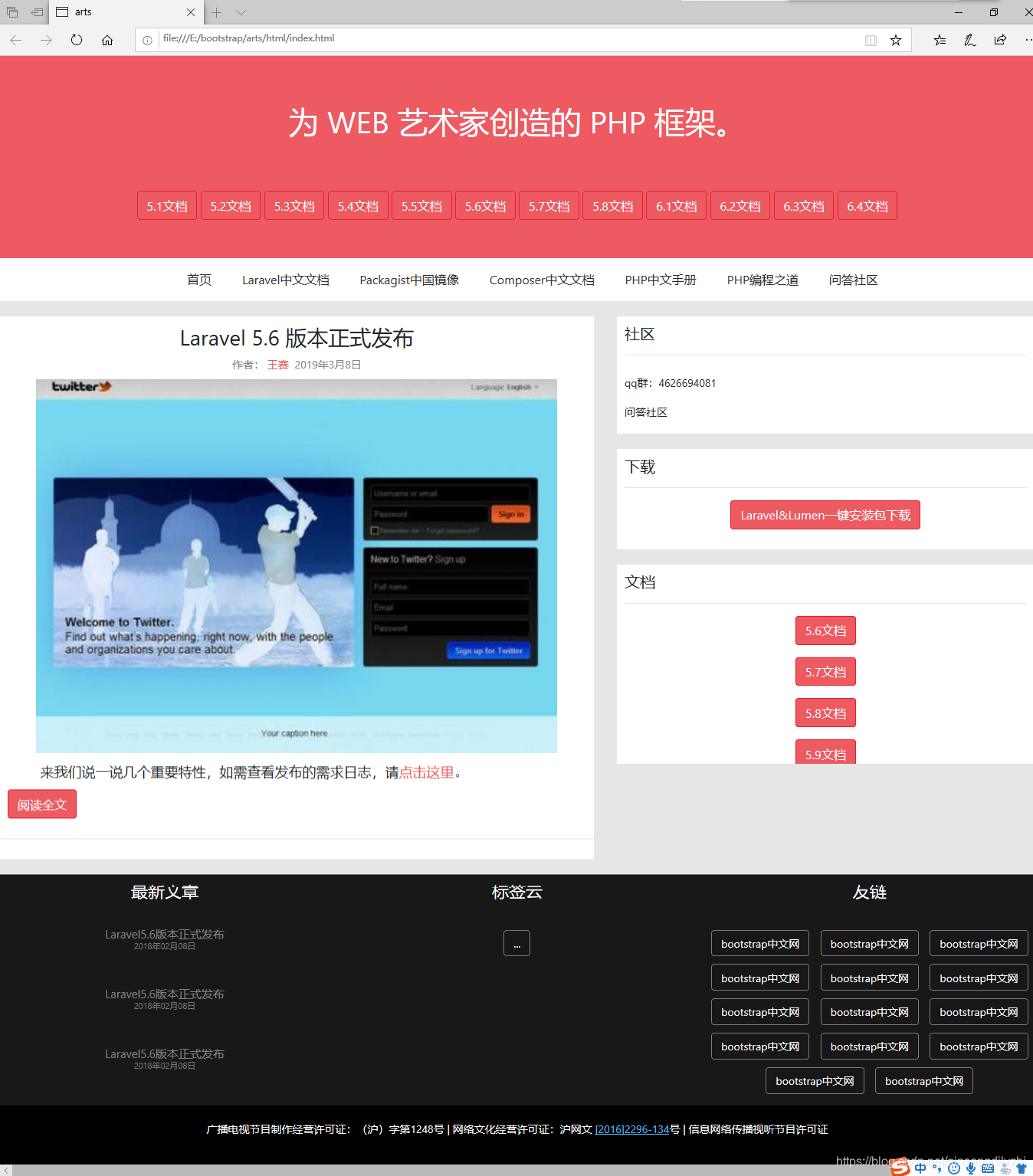
分为head body foot三个部分,其中head分上下两块,body分左右两块,foot分上下两块。
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>arts</title>
<script src="../js/jquery.min.js"></script>
<script src="../bootstrap4/js/bootstrap.js"></script>
<link rel="stylesheet" href="../bootstrap4/css/bootstrap.css">
<link rel="stylesheet" href="../bootstrap4/css/bootstrap-reboot.css">
<link rel="stylesheet" href="../bootstrap4/css/bootstrap-grid.css">
<link rel="stylesheet" href="../css/main.css">
</head>
<body>
<div class="container-fluid">
<!--head-->
<div class="row">
<div class="col-md-12">
<!--red-->
<div class="row bg-red font-color ">
<div class="col-md-12">
<div class="row">
<!--title-->
<div id="head-title" class="col-md-12 text-center">
<h1>为 WEB 艺术家创造的 PHP 框架。</h1>
</div>
<!--buttons-->
<div class="col-md-12 text-center">
<div id="head-button-div">
<button class="btn btn-light red-button font-color">5.1文档</button>
<button class="btn btn-light red-button font-color">5.2文档</button>
<button class="btn btn-light red-button font-color">5.3文档</button>
<button class="btn btn-light red-button font-color">5.4文档</button>
<button class="btn btn-light red-button font-color">5.5文档</button>
<button class="btn btn-light red-button font-color">5.6文档</button>
<button class="btn btn-light red-button font-color">5.7文档</button>
<button class="btn btn-light red-button font-color">5.8文档</button>
<button class="btn btn-light red-button font-color">6.1文档</button>
<button class="btn btn-light red-button font-color">6.2文档</button>
<button class="btn btn-light red-button font-color">6.3文档</button>
<button class="btn btn-light red-button font-color">6.4文档</button>
</div>
</div>
</div>
<!--nav-->
<div class="row" id="nav-row">
<div class="col-md-12">
<nav class="navbar navbar-default">
<div class="container">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">Laravel中文文档</a></li>
<li><a href="#">Packagist中国镜像</a></li>
<li><a href="#">Composer中文文档</a></li>
<li><a href="#">PHP中文手册</a></li>
<li><a href="#">PHP编程之道</a></li>
<li><a href="#">问答社区</a></li>
</ul>
</div>
</nav>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--content-->
<div class="row" id="wapper">
<div class="col-md-7">
<!--each block-->
<div class="content-block">
<h3 class="text-center">Laravel 5.6 版本正式发布</h3>
<div class="second-div text-center">
作者: <span class="author-name">王赛</span> 2019年3月8日
</div>
<div class="img-div">
<img src="../img/laravel.jpg" alt="">
</div>
<p>
Laravel 5.6 是继5.5之后Laravel官方发布的最新版本,此版本包含众多新特性,接下来我们说一说几个重要特性,如需查看发布的需求日志,请<span
class="light">点击这里</span>。
</p>
<button class="btn btn-light red-button font-color">阅读全文</button>
<hr />
</div>
<div class="content-block">
<h3 class="text-center">Laravel 5.6 版本正式发布</h3>
<div class="second-div text-center">
作者: <span class="author-name">王赛</span> 2019年3月8日
</div>
<div class="img-div">
<img src="../img/laravel.jpg" alt="">
</div>
<p>
Laravel 5.6 是继5.5之后Laravel官方发布的最新版本,此版本包含众多新特性,接下来我们说一说几个重要特性,如需查看发布的需求日志,请<span
class="light">点击这里</span>。
</p>
<button class="btn btn-light red-button font-color">阅读全文</button>
<hr />
</div>
<div class="content-block">
<h3 class="text-center">Laravel 5.6 版本正式发布</h3>
<div class="second-div text-center">
作者: <span class="author-name">王赛</span> 2019年3月8日
</div>
<div class="img-div">
<img src="../img/laravel.jpg" alt="">
</div>
<p>
Laravel 5.6 是继5.5之后Laravel官方发布的最新版本,此版本包含众多新特性,接下来我们说一说几个重要特性,如需查看发布的需求日志,请<span
class="light">点击这里</span>。
</p>
<button class="btn btn-light red-button font-color">阅读全文</button>
<hr />
</div>
</div>
<div class="col-md-5">
<div id="social" class="content-right col-md-12">
<h5>社区</h5>
<hr />
<p>qq群:4626694081</p>
<p>问答社区</p>
</div>
<div id="download" class="content-right col-md-12">
<h5>下载</h5>
<hr />
<p>
<button class="btn btn-light red-button font-color">Laravel&Lumen一键安装包下载</button>
</p>
</div>
<div id="document" class="content-right col-md-12">
<h5>文档</h5>
<hr />
<p>
<button class="btn btn-light red-button font-color">5.6文档</button>
</p>
<p>
<button class="btn btn-light red-button font-color">5.7文档</button>
</p>
<p>
<button class="btn btn-light red-button font-color">5.8文档</button>
</p>
<p>
<button class="btn btn-light red-button font-color">5.9文档</button>
</p>
<p>
<button class="btn btn-light red-button font-color">6.1文档</button>
<p>
<button class="btn btn-light red-button font-color">6.2文档</button>
</p>
<p>
<button class="btn btn-light red-button font-color">6.3文档</button>
</p>
<p>
<button class="btn btn-light red-button font-color">6.4文档</button>
</p>
</p>
</div>
</div>
</div>
<!--foot-->
<div class="row" id="foot-div">
<!--grey-->
<div id="other-info-div" class="col-md-12 ">
<div class="row ">
<div class="col-md-4 text-center ">
<h3 >最新文章</h3>
<hr/>
<div class="other-info-block-div">
<p class="other-info-title">Laravel5.6版本正式发布</p>
<p class="other-info-time">2018年02月08日</p>
</div>
<hr/>
<div class="other-info-block-div">
<p class="other-info-title">Laravel5.6版本正式发布</p>
<p class="other-info-time">2018年02月08日</p>
</div>
<hr/>
<div class="other-info-block-div">
<p class="other-info-title">Laravel5.6版本正式发布</p>
<p class="other-info-time">2018年02月08日</p>
</div>
<hr/>
</div>
<div class="col-md-4 text-center">
<h3>标签云</h3>
<hr/>
<button class="btn btn-light red-button font-color">...</button>
</div>
<div class="col-md-4 text-center">
<h3>友链</h3>
<hr/>
<button class="btn btn-light red-button font-color">bootstrap中文网</button>
<button class="btn btn-light red-button font-color">bootstrap中文网</button>
<button class="btn btn-light red-button font-color">bootstrap中文网</button>
<button class="btn btn-light red-button font-color">bootstrap中文网</button>
<button class="btn btn-light red-button font-color">bootstrap中文网</button>
<button class="btn btn-light red-button font-color">bootstrap中文网</button>
<button class="btn btn-light red-button font-color">bootstrap中文网</button>
<button class="btn btn-light red-button font-color">bootstrap中文网</button>
<button class="btn btn-light red-button font-color">bootstrap中文网</button>
<button class="btn btn-light red-button font-color">bootstrap中文网</button>
<button class="btn btn-light red-button font-color">bootstrap中文网</button>
<button class="btn btn-light red-button font-color">bootstrap中文网</button>
<button class="btn btn-light red-button font-color">bootstrap中文网</button>
<button class="btn btn-light red-button font-color">bootstrap中文网</button>
</div>
</div>
</div>
<!--black-->
<div id="company-info-div" class="col-md-12 text-center">
<p>广播电视节目制作经营许可证:(沪)字第1248号 | 网络文化经营许可证:沪网文 [2016]2296-134号 | 信息网络传播视听节目许可证</p>
</div>
</div>
</div>
</body>
</html>
main.css
body{
background-color: rgb(230,230,230);
}
.bg-red{
background-color: rgb(238,90,98);
}
.font-color{
color: #ffffff;
}
.red-button{
background-color: rgb(238,90,98);
border: 1px solid rgb(233, 30,39);
}
#head-title{
margin: 60px auto;
}
#head-button-div{
margin-bottom: 50px;
}
.navbar .container ul{
list-style-type: none;
height: 40px;
margin: 0px auto;
}
.navbar .container ul li{
float: left;
margin-left: 20px;
margin-right: 20px;
}
.navbar .container ul li a{
color: rgb(43,43,43);
background-color: #ffffff;
height: 40px;
display: block;
line-height: 40px;
}
.navbar .container ul li a:hover{
display: block;
color:rgb(238,90,90);
text-decoration: none;
}
#nav-row{
background-color: #ffffff;
}
/* **********content-block********** */
#wapper{
margin-top: 20px;
}
.content-block{
background-color: #ffffff;
margin-bottom: 20px;
padding: 10px 0;
}
.content-block .second-div{
color: rgb(131, 131, 131);
font-size: 14px;
}
.content-block .author-name{
color: rgb(238,90,90);
}
.content-block .img-div{
margin:10px auto;
width: 680px;
}
.content-block img{
width: 680px;
height: auto;
}
.content-block p{
font-size: 18px;
width: 670px;
margin:10px auto;
}
.content-block button{
margin: 0 0 10px 10px;
}
.light{
color: rgb(238,90,90);
}
.content-right{
background-color: #ffffff;
padding: 10px 10px;
margin-bottom: 20px;
}
#social p{
font-size: 14px;
height: 38px;
line-height: 38px;
margin: 0px;
text-align: left;
}
.content-right p{
text-align: center;
}
/**************foot***********************/
#foot-div{
background-color: rgb(24,24,24);
color: #ffffff;
}
#foot-div .other-info-block-div{
margin-bottom: 30px;
}
#foot-div #other-info-div h3{
font-size: 22px;
}
#foot-div .other-info-title{
color: rgb(131,131, 131);
font-size: 15px;
height: 20px;
line-height: 20px;
margin: 0px;
}
#foot-div .other-info-time{
color: rgb(122,122, 122);
font-size: 11px;
height: 11px;
line-height: 11px;
margin: 0px;
}
#other-info-div{
margin-top: 10px;
}
#other-info-div button.red-button{
margin: 5px;
background-color: rgb(23,23, 23);
border: 1px solid rgb(123,123, 123);
font-size: 14px;
}
#other-info-div button.red-button:hover{
background-color: rgb(238,90,90);
border: 1px solid rgb(233, 30,39);
}
#company-info-div{
background-color: #000000;
padding: 20px;
font-size: 14px;
}
其他Jquery、bootstrap需要去官网下载,放入项目即可























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








