一、模块化
模块化就是把一系列类似功能封装到一个一个模块中然后供我们使用
nodejs中的全局函数:require(),在浏览器中不能使用这个,因为没有global
1、引入前端的js文件,用import,只能写在文件顶部,不可以写在函数内部
后端运行时引入第三方js文件==》用require(),也可以用import(es6)语法
import 是es6的语法 ,导出 export defualt xxx
require是node能读懂的语法==>导出 moudel.exports={}
2、nodejs中有3种模块
(1)var fs=require(“fs”),内置模块/核心模块 node.js安装时 自己就装好了的模块
(2)var mime=require(“mime”),第三方模块 下载 然后使用 npm i mime
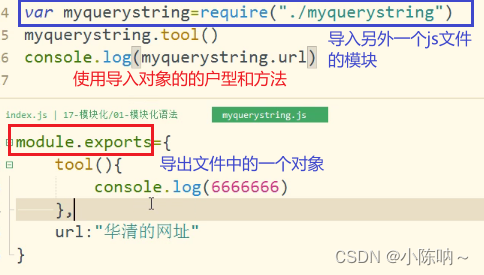
(3)自定义模块:自己引入其他的js文件
var myquerystring=require("./myquerystring.js")
myquerystring.tool()
console.log(myquerystring.url)

3、require(“fs1”) 请求这个文件时的步骤
(1)去当前项目中的node_modules文件夹中找fs1文件夹 中的package.json中main字段对应的路径 然后引入
(2)没有就去node的安装包中的全局安装路径中找
(3)还是没有找到 就去核心库
4、npm 模块
小黑窗的指令:
i和install是一样的
npm i 模块名字x1 模块名字x2 模块名字x3 -g //把模块x1 x2 x3这个三个模块下载到全局安装路径
npm i 模块名字x1 模块名字x2 模块名字x3
或者
npm i 模块名字x1 模块名字x2 模块名字x3 --save //把模块x1 x2 x3这个三个模块下载到项目安装路径(就是当前项目内部 的node_modules)
下载了第三方模块后 npm会在项目配置文件中的依赖项中写入下载的第三方模块名和版本
等后面学习完webpack就懂了
npm i x1 --save
npm i x1 --save-dev
npm i x1 -S
npm i x1 -D
npm i 这个指令 会去项目的配置文件中找到依赖的包 全部下载
npm run dev 这个指令 会去项目的配置文件中找到scripts字段 运行里面的dev指令
npm update 模块名 //帮你更新到最新版本
npm update 模块名@版本 //帮你更新到指定版本
npm uninstall 模块名 //删除模块
4、给项目生成配置文件
每一个项目 构建时 先构建一个package.json文件
它代表了这个项目的一些结构和配置信息(项目的清单)
(1)项目文件夹名不能是中文名,cmd进入小黑窗npm init,也可以自己设置,默认就敲回车(也可以npm init -y),生成一个package.json文件
项目的配置文件 用于记录整个项目的一些信息
项目名==>项目的名字
作者信息:
“scripts”:{“dev”:“node index.js”} 启动指令 主要用于小黑窗的npm启动 npm run dev
“dependencies” 项目依赖





















 1031
1031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








