1.需求
微信小程序拍照或者识别图片中的文字内容
2.前期准备
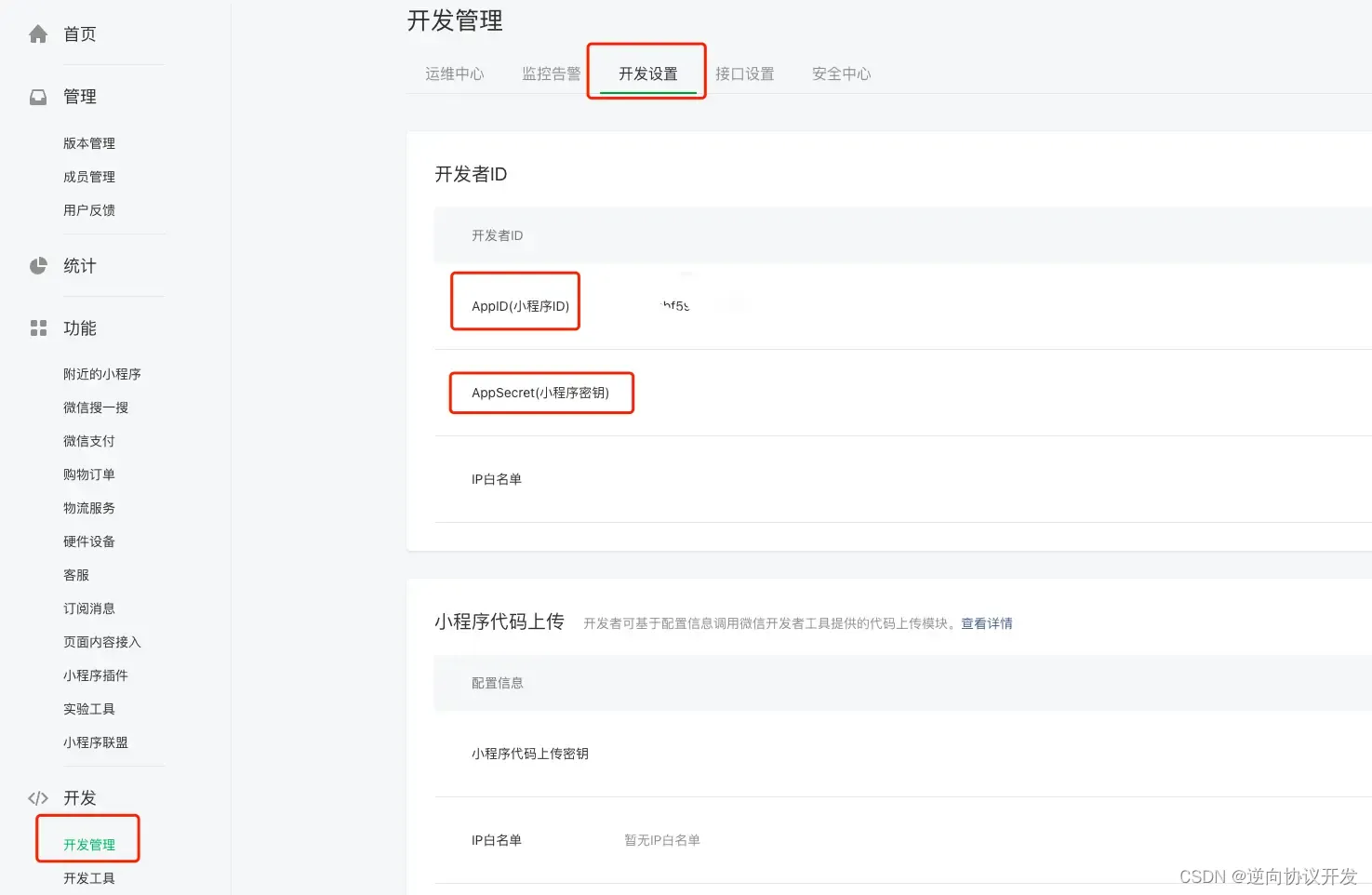
2.1 客户端微信小程序: appid, secret 用来获取access_token

2.2 基于nodejs开发的服务端(express, mongondb)
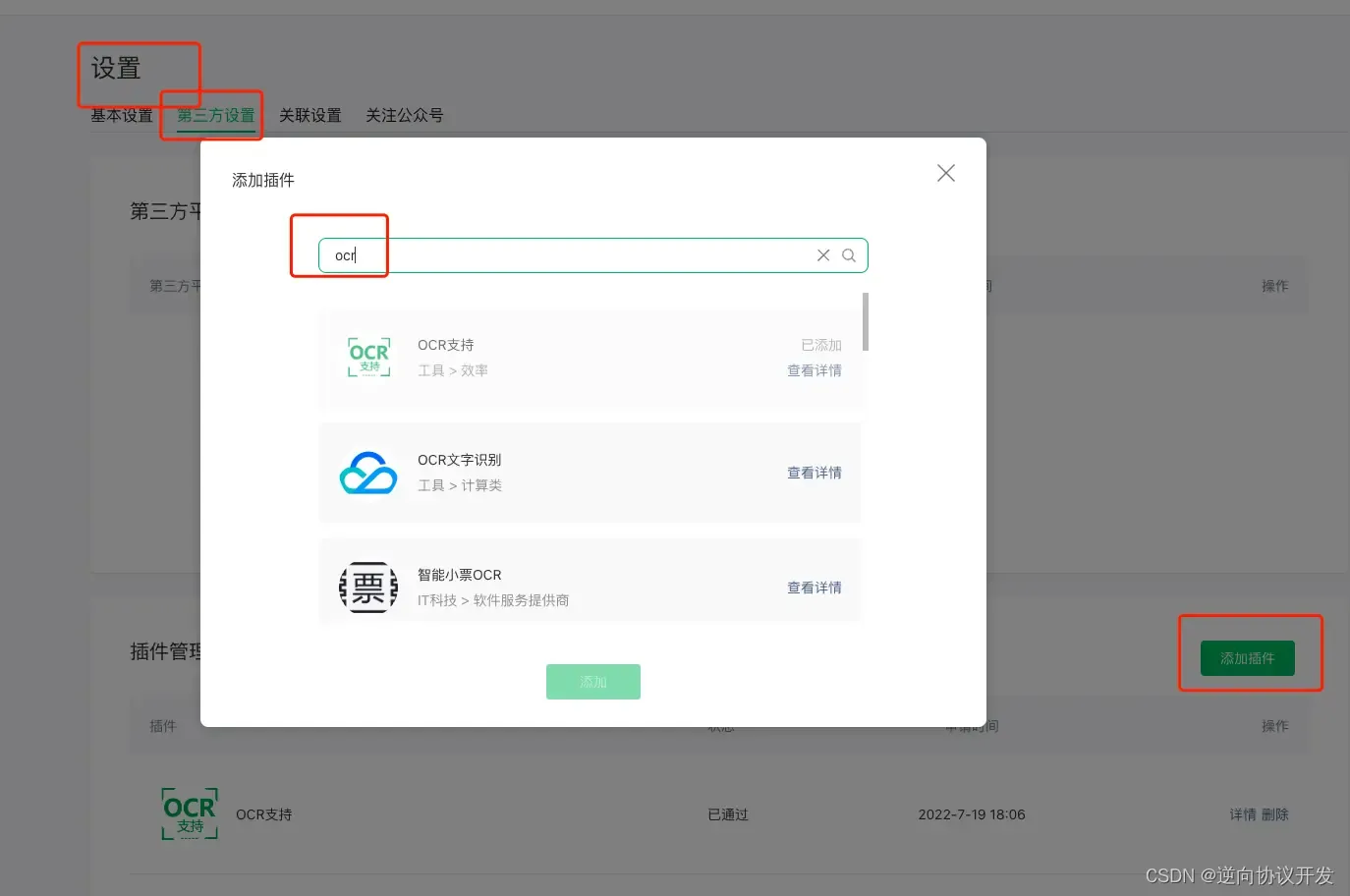
2.3 小程序添加OCR插件

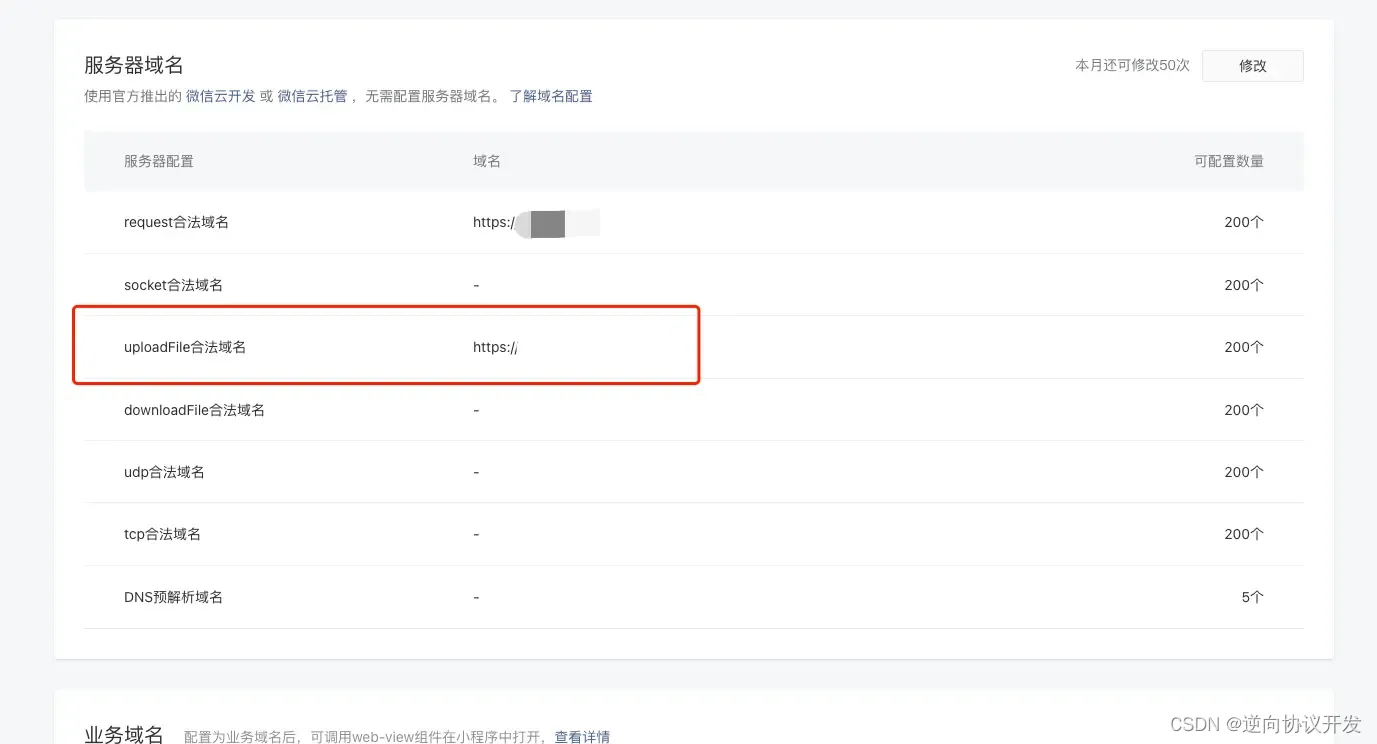
2.4 注意点: 一定要配置uploadFile域名,不然wx.uploadFile上传图片无法返回数据

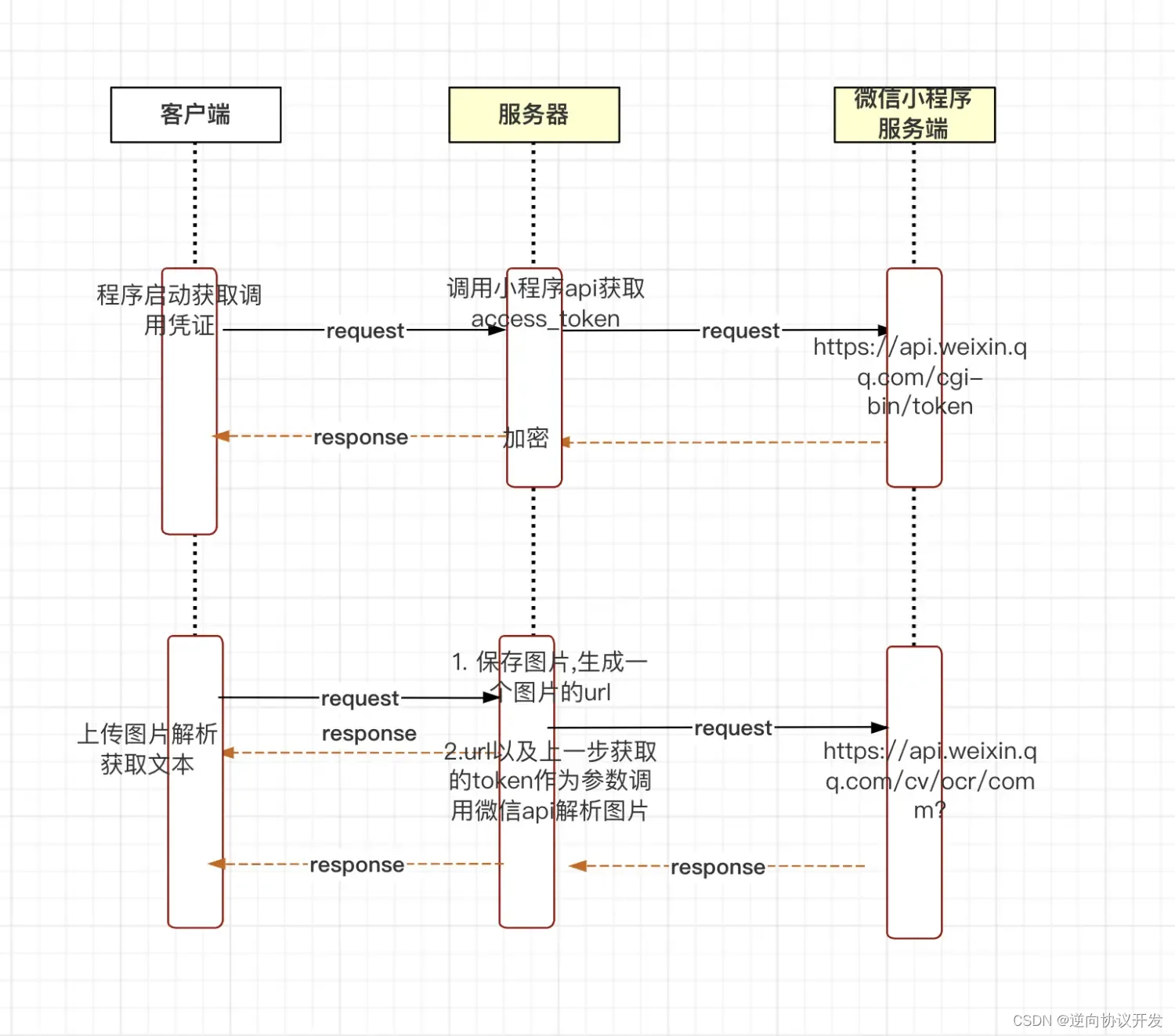
3. 思维导图

4. 实现
4.1 小程序
server.js 对整个app网络请求封装的工具
server.js
对整个app网络请求封装的工具const baseUrl = 'https://XXXXXX.cn' const getHttp = (url, data, success, fail, complete) => { wx.request({ url: baseUrl+url, data: data, header: { "Content-Type": "application/json" }, success: success, fail: fail, complete: complete }) } const getToken = () => { return new Promise((resolve, reject) => { getHttp("/getToken", null, (res) => { resolve(res) }, null, null); }) } module.exports = { ... getToken: getToken }
- app.js 程序启动获取接口调用凭据








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








